标签:color 技术分享 blog copyright 网站制作 nbsp ajax 制作 one
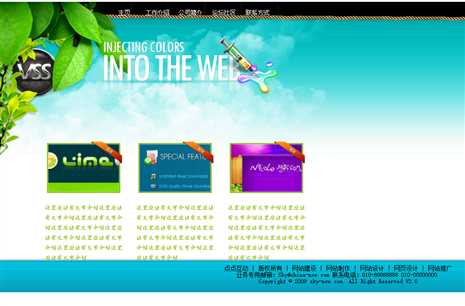
先上效果图

前端的代码并没有想象的那么艰难。这个界面虽然还是有点挫,但是至少框架已经会搭建了。放个鞭炮,放个鞭炮
首先是html代码:

<!DOCTYPE html> <html> <head> <title>2-6</title> <link rel="stylesheet" type="text/css" href="div.css"> <link rel="stylesheet" type="text/css" href="css.css"> </head> <body> <div id="box"> <div id="top"> <ul> <li>主页</li> <li>工作介绍</li> <li>公司简介</li> <li>论坛社区</li> <li>联系方式</li> </ul> </div> <div id="top2"> <img src="../images/2402.png"> </div> <div id="main"> <div id="left"> <img src="../images/2403.png"> <p class="front"> 这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍 </p> </div> <div id="main"> <img src="../images/2404.png"> <p class="front"> 这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍 </p> </div> <div id="right"> <img src="../images/2405.png"> <p class="front"> 这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍这里应该有文字介绍 </p> </div> </div> <div id="bottom"><br> 点点互动<span>│</span>版权所有<span>│</span>网站建设<span>│</span>网站制作<span>│</span>网站设计<span>│</span>网页设计<span>│</span>网站推广<br /> 业务专用邮箱:Sky@china-ncw.com 联系电话:010-89888888 010-00000000 <br /> Copyright © 2009 sky-ncw.com. All Right Reserved V2.0 </div> </div> </body> </html>
然后是css代码

#box{ width: 100%; height: 900px; background-image: url(../images/2401.jpg); background-repeat: no-repeat; } #top{ padding-top: 1px; margin-left: 283px; width: 550px; height: 20px; font-size: 16px; font-family: "微软雅黑"; color: #fff; } #top li{ width: 100px; text-align: center; float: left; list-style-type: none; } #top2{ width: 640px; height: 340px; margin: 20px 0px 0px 205px; font-size: 15px; font-family: "宋体"; color: #379b99; line-height: 22px; } #main{ width: 830px; height: 390px; margin-left: 95px; } #main #left{ width: 234px; height: 320px; margin-top: 35px; margin-left: 40px; float: left; line-height: 20px; } #main #main{ width: 234px; height: 320px; margin-left:40px; margin-top: 35px; float: left; line-height: 20px; } #main #right{ width:234px; height: 320px; margin-top: 35px; margin-left: 40px; float: left; line-height: 20px; } .front{ font-size: 15px; font-family: "楷体"; line-height: 30px; color: #89b601; } #bottom{ width: 100%; height: 100px; background-image: url(../images/2406.png); background-repeat: repeat-x; color: #000; text-align: center; line-height: 20px; } #bottom span{ margin: 0px 6px 0px 6px }
希望能够在下周五之前把ajax看完。fighting。
最近心情很挫,根本不想学习。
昨天光棍节,跟我同学聊了一会,搞的我心情更挫了。。。。
我是程序员,我给自己带盐。
标签:color 技术分享 blog copyright 网站制作 nbsp ajax 制作 one
原文地址:http://www.cnblogs.com/superxuezhazha/p/6057866.html