标签:自动 footer put 依赖 语法规则 背景颜色 cascading html基础 项目
HTML5它现在主要是用到移动端 就业班会有一个项目:HTML5+CSS3+JS+PHP ==èwebApp
目前支持的浏览器

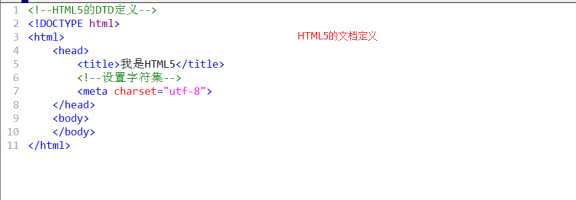
HTML5的文档定义

HTML5标签的语义化
在以前的HTML盒子中,盒子用DIV或SPan
在html5中,标签的最大变化是标签都有语义,以前的div和span都没有语义,仅表示一个盒子。
<header></header> 头标签
<nav></nav> 导航标签
<aside></aside> 侧边栏标签
<article></article> 文章标签
<footer></footer> 页脚
<section></section> 章节,页眉,栏目

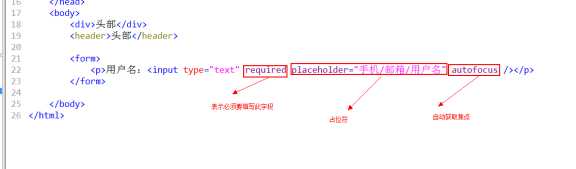
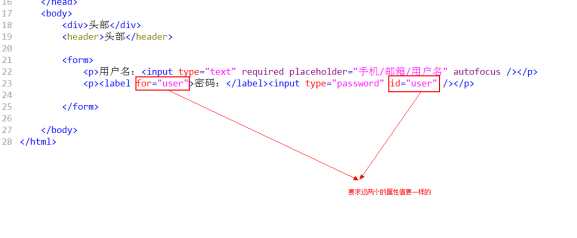
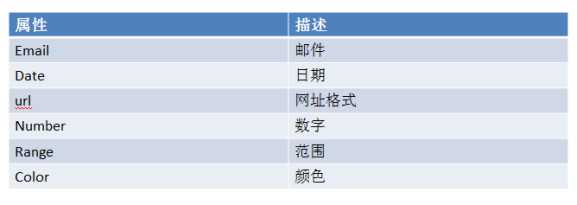
HTML5新增的INPUT 的TYPE属性



Cascading Style Sheets 中文意思:层叠样式表、级联样式表、样式表
它主要是用来给HTML网页来设置外观 比如这个网页里面的文本有多大、文字是什么颜色、文字是否加粗、是否是斜体、网页的背景颜色……..这些外观的效果统一都需要使用CSS来进行设置!

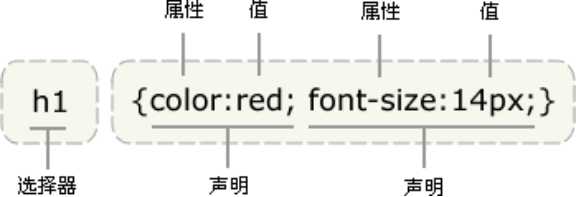
l CSS代码它是由选择器和一对大括号组成
l 大括号里面由一条一条声明语句组成
l 每一条语句的后面都需要写一个英文状态下面的分号
l 每一条语句它都是“属性:属性值”这种格式组成的
l 属性值一般情况下不需要加引号
l 如果属性值是数值 那么一般情况下要加单位 px 像素
l 在CSS代码中千万不要出现HTML的标记

格式:
/* 注释的内容 */
什么是选择器?
通过CSS中一定的语法规则然后选取到对应的HTML标记 接下给选取到的HTML标记设置样式!
选择器的分类
基本选择器、复合选择器、伪类选择器、属性选择器
l 通用选择器
n 格式:*{声明语句; 声明语句;}
n 作用:它是给HTML中的所有的标记设置样式 但是不建议使用
n IE6不兼容 它会增加大型网站的负担

n 格式:标签名{声明语句; 声明语句;}
n 作用:给HTML中指定的标签名来设置样式
n 说明:只要是指定的标签 都会给其设置样式

n 格式:.class的属性值{声明语句; 声明语句;}
n 作用:给拥有指定的class的属性值的标签来设置样式
说明:不管是什么标签 它们的class属性值如果是一样的话 那么我们可以将其称之为一类标记

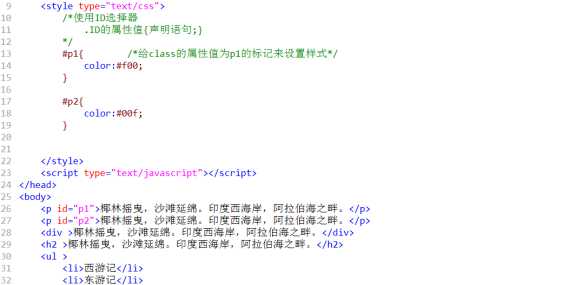
n 格式:#id的属性值{声明语句;}
n 作用:给拥有指定的id属性值的标记来设置样式
n 注意:ID的属性值在一个HTML文档中 只能是唯一 它就好像是我们的身份证一样 ID的属性值它一般是给JS来使用

class:表示一类的意思 如果拥有相同的class属性值 那么这些就称之为一类
id:它相当于身份证号码 在一个HTML文档中 必须是唯一
title:设置标题
name:设置名称
style:样式属性
书写方式:CSS代码可以在什么地方书写
注意:CSS代码它不能够单独的运行 它只能依赖于HTML文件
嵌入式、外链式、行内式
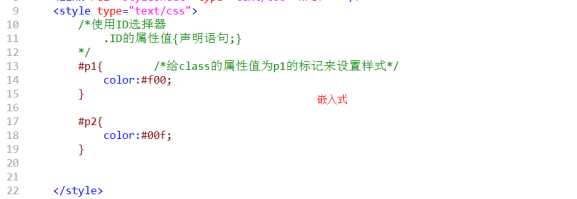
是将CSS代码书写在<style></style>这一对标记中
格式:
<style>
/*在这里书写CSS代码*/
</style>

特别注意:在这里不能有HTML标记
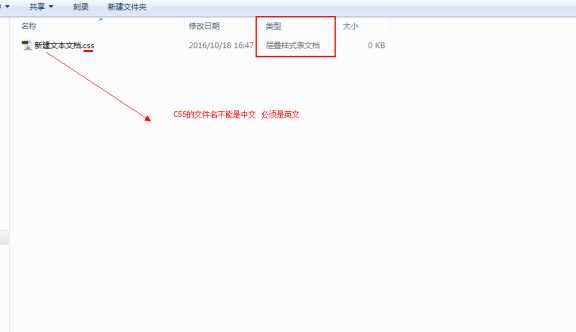
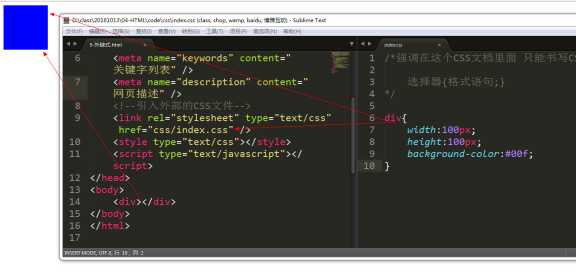
外链式是将CSS代码写在外部的文件中 这个外部的文件必须是.css为扩展名的文件 然后使用head标记中一个子标记将这个外部的CSS文件引入到当前的HTML文件中

格式:
<link rel=”stylesheet” type=”text/css” href=”外部的CSS文件路径” />

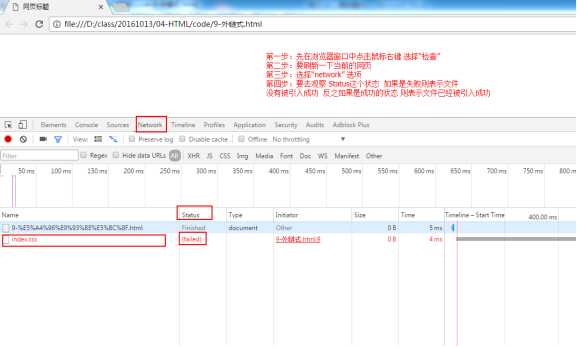
注意:
我们一定要先去确认外部的CSS文件是否被正确的引入成功!!
link标记可以有多个 意思可以同时引入多个外部的CSS文件


将CSS代码书写在标记的style属性中
格式:
<标签名 style=”声明语句1;声明语句2” ></标签名>
一般一个HTML网页它要做到 结构、样式、行分分离
嵌入式与外链式之间区别:
1、 嵌入式里面书写的CSS代码它只能被当前的HTML文件所使用
2、 外链式的CSS文件可以被多个HTML文件所使用
|
属性名 |
功能 |
|
width |
给元素设置宽度 要记得加px |
|
height |
给元素设置高度 要记得加px |
问:span标记能够设置width与height属性吗?
不能设置,因为span标记是行内元素 它的宽度与高度是由其内容来决定的!
|
属性名 |
功能 |
|
color |
给文本设置颜色 |
|
font-size |
给文本设置大小 |
|
font-weight |
给文本进行加粗 取值:normal(正常的 不加粗) bold(加粗) |
|
font-style |
设置文本给斜体 取值:italic |
|
font-family |
用于给文本设置字体 |
|
text-align |
设置文本的水平对齐方式 取值:left、right、center |
|
text-transform |
大小写转换、首字母大写 取值: uppercase(将小写字母转换为大写字母) lowercase(将大写字母转换为小写字母) Capitalize(首字母大写) |
|
text-indent |
用于实现首行缩进 一般都给p标记来使用 |
|
line-height |
行高 一行高度 它主要是用来设置一行中的文本垂直居中对齐 让行高的值与高度的一样就可以实现 |
标签:自动 footer put 依赖 语法规则 背景颜色 cascading html基础 项目
原文地址:http://www.cnblogs.com/SummerSuSu/p/6091590.html