标签:简单 ref 中文 文字 click 网页 参考 下载 example
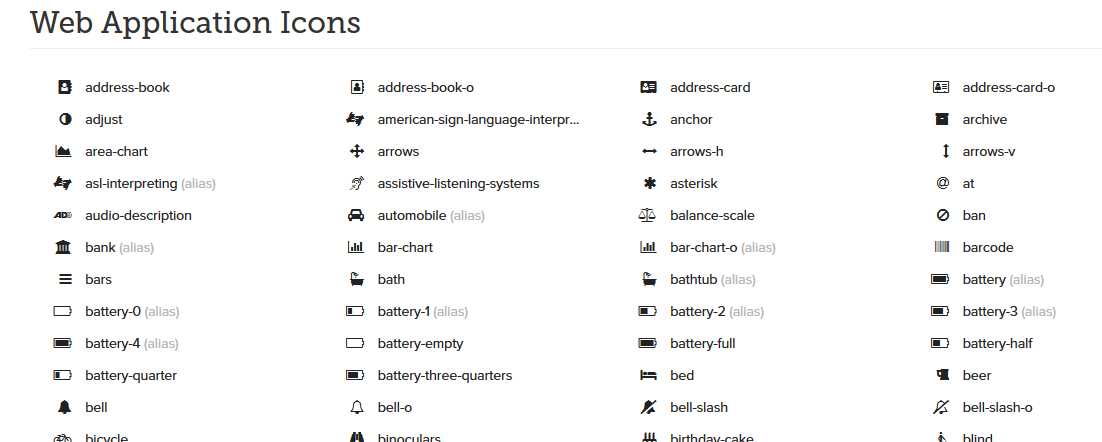
在做网页开发中经常会用到图标,原来经常会到一些icon网站上找导入到项目中,现在Font-Awesome中的有很多的图标,并且还在不断更新

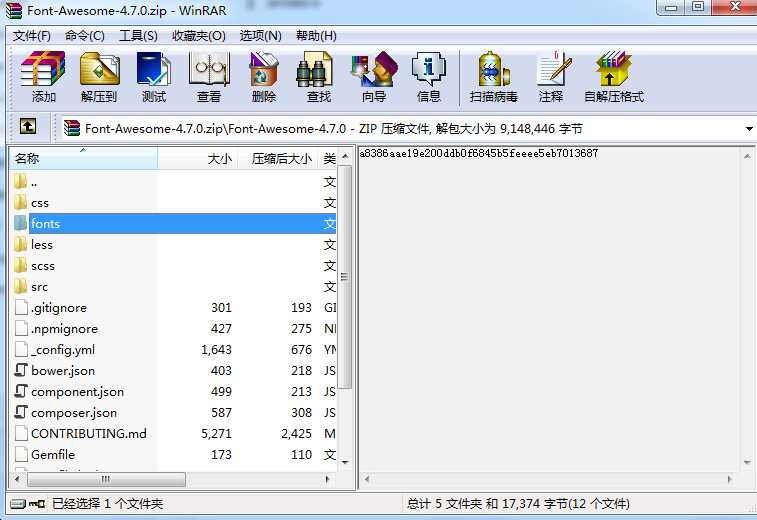
现在Font-Awesome最新版本是4.7,下载出来的Font-Awesome有下面这些文件,只保留css和fonts文件夹中的内容就可以了

新建一个html页面,在html用引用css样式

<link href="css/font-awesome.min.css" rel="stylesheet">
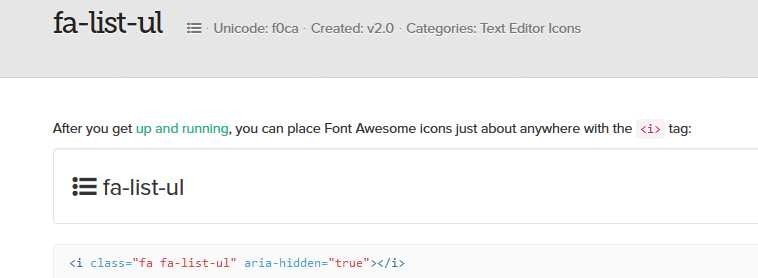
在官网中选择好要引用的图标点击该图标进去


<ul class="fa"> <li class="fa fa-list-ul">百度</li><br/> <li class="fa fa-list-ul">谷歌</li> </ul>
页面显示 注意引用样式的时候要在样式(fa-list-ul)前面加上fa
注意引用样式的时候要在样式(fa-list-ul)前面加上fa
如果想改变图标和文字颜色呢?

<ul class="fa"> <li class="fa fa-list-ul">百度</li><br/> <span style="color:red;"><li class="fa fa-list-ul">谷歌</li><span> </ul>
页面显示
只需要在li标签前面加上<span>标签设置color颜色就可以了。
这里只是做一个简单的介绍,还想了解更多可以看看官网的例子
还有一个Font-Awesome中文网站,不过版本没有英文版本的新,可以参考下
IE9之前还只支持eot格式,需要将ttf格式转换成eot格式
在线转换工具 Webfont Generator
还可以参考一些文章 http://www.jb51.net/css/70033.html
CSS3 中 图标编码 icon——Font-Awesome
标签:简单 ref 中文 文字 click 网页 参考 下载 example
原文地址:http://www.cnblogs.com/ZJ199012/p/6101362.html