标签:表单 集合 tip 开始 图像 active wrap ever float
本节内容:
jQuery
参考:http://jquery.cuishifeng.cn/
模块 《==》类库
Dom/Bom/JavaScript的类库
版本:1.x 1.12
2.x
3.x
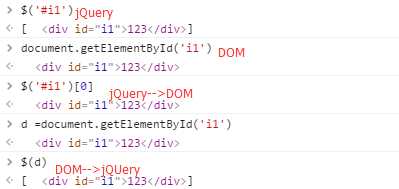
转换:
jquery对象[0] => Dom对象
Dom对象 => $(Dom对象)

一、查找元素
二、操作元素
本节概述:

jQuery http://jquery.cuishifeng.cn/ 模块 《=》类库 DOM/BOM/JavaScript的类库 版本: 1.x 1.12 2.x 3.x 转换: jquery对象[0] => Dom对象 Dom对象 => $(Dom对象) 一、查找元素 DOM 10左右 jQuery: 选择器,直接找到某个或者某类标签 1. id $(‘#id‘) 2. class <div class=‘c1‘></div> $(".c1") 3. 标签 <div id=‘i10‘ class=‘c1‘> <a>f</a> <a>f</a> </div> <div class=‘c1‘> <a>f</a> </div> <div class=‘c1‘> <div class=‘c2‘> </div> </div> $(‘a‘) 4. 组合a <div id=‘i10‘ class=‘c1‘> <a>f</a> <a>f</a> </div> <div class=‘c1‘> <a>f</a> </div> <div class=‘c1‘> <div class=‘c2‘> </div> </div> $(‘a‘) $(‘.c2‘) $(‘a,.c2,#i10‘) 5. 层级 $(‘#i10 a‘) 子子孙孙 $(‘#i10>a‘) 儿子 6. 基本 :first :last :eq() 7. 属性 $(‘[alex]‘) 具有alex属性的所有标签 $(‘[alex="123"]‘) alex属性等于123的标签 <input type=‘text‘/> <input type=‘text‘/> <input type=‘file‘/> <input type=‘password‘/> $("input[type=‘text‘]") $(‘:text‘) 实例: 多选,反选,全选 - 选择权 - $(‘#tb:checkbox‘).prop(‘checked‘); 获取值 $(‘#tb:checkbox‘).prop(‘checked‘, true); 设置值 - jQuery方法内置循环: $(‘#tb:checkbox‘).xxxx - $(‘#tb:checkbox‘).each(function(k){ // k当前索引 // this,DOM,当前循环的元素 $(this) }) - var v = 条件 ? 真值 : 假值 筛选 $(‘#i1‘).next() $(‘#i1‘).nextAll() $(‘#i1‘).nextUntil(‘#ii1‘) <div> <a>asdf</a> <a>asdf</a> <a id=‘i1‘>asdf</a> <a>asdf</a> <a id=‘ii1‘>asdf</a> <a>asdf</a> </div> $(‘#i1‘).prev() $(‘#i1‘).prevAll() $(‘#i1‘).prevUntil(‘#ii1‘) $(‘#i1‘).parent() $(‘#i1‘).parents() $(‘#i1‘).parentsUntil() $(‘#i1‘).children() $(‘#i1‘).siblings() $(‘#i1‘).find() $(‘li:eq(1)‘) $(‘li‘).eq(1) first() last() hasClass(class) 文本操作: $(..).text() # 获取文本内容 $(..).text(“<a>1</a>”) # 设置文本内容 $(..).html() $(..).html("<a>1</a>") $(..).val() $(..).val(..) 样式操作: addClass removeClass toggleClass 属性操作: # 专门用于做自定义属性 $(..).attr(‘n‘) $(..).attr(‘n‘,‘v‘) $(..).removeAttr(‘n‘) <input type=‘checkbox‘ id=‘i1‘ /> # 专门用于chekbox,radio $(..).prop(‘checked‘) $(..).prop(‘checked‘, true) PS: index 获取索引位置 文档处理: append prepend after before remove empty clone css处理 $(‘t1‘).css(‘样式名称‘, ‘样式值‘) 点赞: - $(‘t1‘).append() - $(‘t1‘).remove() - setInterval - 透明度 1 》 0 - position - 字体大小,位置 位置: $(window).scrollTop() 获取 $(window).scrollTop(0) 设置 scrollLeft([val]) offset().left 指定标签在html中的坐标 offset().top 指定标签在html中的坐标 position() 指定标签相对父标签(relative)标签的坐标 <div style=‘relative‘> <div> <div id=‘i1‘ style=‘position:absolute;height:80px;border:1px‘></div> </div> </div> $(‘i1‘).height() # 获取标签的高度 纯高度 $(‘i1‘).innerHeight() # 获取边框 + 纯高度 + ? $(‘i1‘).outerHeight() # 获取边框 + 纯高度 + ? $(‘i1‘).outerHeight(true) # 获取边框 + 纯高度 + ? # 纯高度,边框,外边距,内边距 事件 DOM: 三种绑定方式 jQuery: $(‘.c1‘).click() $(‘.c1‘)..... $(‘.c1‘).bind(‘click‘,function(){ }) $(‘.c1‘).unbind(‘click‘,function(){ }) ******************* $(‘.c‘).delegate(‘a‘, ‘click‘, function(){ }) $(‘.c‘).undelegate(‘a‘, ‘click‘, function(){ }) $(‘.c1‘).on(‘click‘, function(){ }) $(‘.c1‘).off(‘click‘, function(){ }) 阻止事件发生 return false # 当页面框架加载完成之后,自动执行 $(function(){ $(...) }) jQuery扩展: - $.extend $.方法 - $.fn.extend $(..).方法 (function(){ var status = 1; // 封装变量 })(jQuery) 二、操作元素 ===》实例: 作业: 一: $(‘i1‘).height() # 获取标签的高度 纯高度 $(‘i1‘).innerHeight() # 获取边框 + 纯高度 + ? $(‘i1‘).outerHeight() # 获取边框 + 纯高度 + ? $(‘i1‘).outerHeight(true) # 获取边框 + 纯高度 + ? # 纯高度,边框,外边距,内边距 二、所有实例敲一遍 三、编辑框
&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&
导入jQuery
<script src="js/jquery-1.12.4.js"></script>
调用jQuery
jQUery. $(‘‘)
一、查找元素
Dom
10左右
jQUery
1.选择器:直接找到某个或者某类标签
<div id=‘i1‘></div>
$(‘#id‘)
<div class=‘c1‘></div>
$(".c1")
标签
<div class=‘c1‘>
<a>f</a>
<a>f</a>
</div>
<div class=‘c1‘>
<a>f</a>
</div>
<div class=‘c1‘></div>
找到所有a标签
$(‘a‘)
组合
<div id=‘i10‘ class=‘c1‘>
<a>f</a>
<a>f</a>
</div>
<div class=‘c1‘>
<a>f</a>
</div>
<div class=‘c1‘>
<div class=‘c2‘> </div>
</div>
找到所a标签和c2和id=i10的标签
$(‘a,.c2,#i10‘)
层级
找到id=i10下面的a标签
$(‘#i10 a‘) 子子孙孙 $(‘#i10>a‘) 儿子
基本筛选器:

<ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul>
jQUery代码
$(‘li:first‘);
结果
[ <li>list item 1</li> ]

<table> <tr><td>Header 1</td></tr> <tr><td>Value 1</td></tr> <tr><td>Value 2</td></tr> </table>
jQUery代码
$("tr:eq(1)")
结果:
[ <tr><td>Value 1</td></tr> ]
相似:
:gt(index) 匹配所有大于给定索引值的元素
:last 获取最后个元素
:lt(index) 获取最后个元素
:header 获取最后个元素
内容 :
:contains(text) 匹配包含给定文本的元素
:has(selector) 给所有包含 p 元素的 div 元素添加一个 text 类
:parent 匹配含有子元素或者文本的元素
属性:
[attribute] 匹配包含给定属性的元素。注意,在jQuery 1.3中,前导的@符号已经被废除!如果想要兼容最新版本,只需要简单去掉@符号即可。
[attribute=value] 匹配给定的属性是某个特定值的元素
[attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素。
此选择器等价于 :not([attr=value]) 要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])
[attribute^=value] 匹配给定的属性是以某些值开始的元素
[attribute$=value] 匹配给定的属性是以某些值结尾的元素
[attribute*=value] 匹配给定的属性是以包含某些值的元素
[attrSel1][attrSel2][attrSelN] 复合属性选择器,需要同时满足多个条件时使用。
表单:
:input 匹配所有 input, textarea, select 和 button 元素
:text 匹配所有的单行文本框
:password 匹配所有密码框
:radio 匹配所有单选按钮
:checkbox 匹配所有复选框
:submit 匹配所有提交按钮
:image 匹配所有图像域
:reset 匹配所有重置按钮
:button 匹配所有按钮
:file 匹配所有文件域
表单对象属性:
:enabled 匹配所有可用元素
:disabled 匹配所有不可用元素
:checked 匹配所有选中的被选中元素(复选框、单选框等,select中的option),对于select元素来说,获取选中推荐使用 :selected
:selected 匹配所有选中的option元素
示例1:多选反选取消
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="全选" onclick="checkAll();" /> <input type="button" value="反选" onclick="reverseAll();" /> <input type="button" value="取消" onclick="cancleAll();"/> <table border="1"> <thead> <tr> <th>选项</th> <th>IP</th> <th>PORT</th> </tr> </thead> <tbody id="tb"> <tr> <td><input type="checkbox" /></td> <td>1.1.1.1</td> <td>80</td> </tr> <tr> <td><input type="checkbox" /></td> <td>1.1.1.1</td> <td>80</td> </tr> <tr> <td><input type="checkbox" /></td> <td>1.1.1.1</td> <td>80</td> </tr> </tbody> </table> <script src="jquery-1.12.4.js"></script> <script> function checkAll() { $(‘#tb :checkbox‘).prop(‘checked‘,true); } function cancleAll() { $(‘#tb :checkbox‘).prop(‘checked‘,false); } function reverseAll() { $(‘:checkbox‘).each(function(k){ // this,代指当前循环的每一个元素 // Dom /* if(this.checked){ this.checked = false; }else{ this.checked = true; } */
/* if($(this).prop(‘checked‘)){ $(this).prop(‘checked‘, false); }else{ $(this).prop(‘checked‘, true); } */
// 三元运算var v = 条件? 真值:假值 var v = $(this).prop(‘checked‘)?false:true; $(this).prop(‘checked‘,v); }) } </script> </body> </html>
多选,反选,全选
- 选择
$(‘#tb:checkbox‘).prop(‘checked‘); 获取值
$(‘#tb:checkbox‘).prop(‘checked‘, true); 设置值
jQuery方法内置循环: $(‘#tb:checkbox‘).xxxx
- $(‘#tb:checkbox‘).each(function(k){
// k当前索引
// this,DOM,当前循环的元素 $(this)
})
- var v = 条件 ? 真值 : 假值
筛选
示例-菜单
html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .header{ background-color: black; color: wheat; } .content{ min-height: 50px; } .hide{ display: none; } </style> </head> <body> <div style="height:400px;width: 200px;border: 1px solid #dddddd"> <div class="item"> <div class="header">标题一</div> <div id="i1" class="content hide">内容</div> </div> <div class="item"> <div class="header">标题二</div> <div class="content hide">内容</div> </div> <div class="item"> <div class="header">标题三</div> <div class="content hide">内容</div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $(‘.header‘).click(function(){ // 当前点击的标签 $(this) // 获取某个标签的下一个标签 // 获取某个标签的父标签 // 获取所有的兄弟标签 // 添加样式和移除样式 // $(‘.i1‘).addClass(‘hide‘) // $(‘#i1‘).removeClass(‘hide‘) // var v = $("this + div"); // $("label + input") // console.log(v); // // $("afsldkfja;skjdf;aksdjf") // 筛选器 /* $(this).next() 下一个 $(this).prev() 上一个 $(this).parent() 父 $(this).children() 孩子 $(‘#i1‘).siblings() 兄弟 $(‘#i1‘).find(‘#i1‘) 子子孙孙中查找 // . . . // $(‘#i1‘).addClass(..) $(‘#i1‘).removeClass(..) */ // 链式编程 // $(...).click(function(){ // this.. // }) // $(this).next().removeClass(‘hide‘); // $(this).parent().siblings().find(‘.content‘).addClass(‘hide‘) $(this).next().removeClass(‘hide‘).parent().siblings().find(‘.content‘).addClass(‘hide‘) }) </script> </body> </html>
查找
内容操作
样式操作
示例-开关
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } </style> </head> <body> <input type=‘checkbox‘ id=‘i2‘ /> <input id="i1" type="button" value="开关" /> <div class="c1 hide">asdfasdf</div> <script src="jquery-1.12.4.js"></script> <script> $(‘#i1‘).click(function(){ // if($(‘.c1‘).hasClass(‘hide‘)){ // $(‘.c1‘).removeClass(‘hide‘); // }else{ // $(‘.c1‘).addClass(‘hide‘); // } $(‘.c1‘).toggleClass(‘hide‘); }) </script> </body> </html>
属性
示例:淘宝介绍菜单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .menu{ height: 38px; background-color: #eeeeee; line-height: 38px; } .active{ background-color: brown; } .menu .menu-item{ float: left; border-right: 1px solid red; padding: 0 5px; cursor: pointer; } .content{ min-height: 100px; border: 1px solid #eeeeee; } </style> </head> <body> <div style="width: 700px;margin:0 auto"> <div class="menu"> <div class="menu-item active" a="1">菜单一</div> <div class="menu-item" a="2">菜单二</div> <div class="menu-item" a="3">菜单三</div> </div> <div class="content"> <div b="1">内容一</div> <div class="hide" b="2">内容二</div> <div class="hide" b="3">内容三</div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $(‘.menu-item‘).click(function(){ $(this).addClass(‘active‘).siblings().removeClass(‘active‘); var target = $(this).attr(‘a‘); $(‘.content‘).children("[b=‘"+ target+"‘]").removeClass(‘hide‘).siblings().addClass(‘hide‘); }); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .menu{ height: 38px; background-color: #eeeeee; line-height: 38px; } .active{ background-color: brown; } .menu .menu-item{ float: left; border-right: 1px solid red; padding: 0 5px; cursor: pointer; } .content{ min-height: 100px; border: 1px solid #eeeeee; } </style> </head> <body> <div style="width: 700px;margin:0 auto"> <div class="menu"> <div class="menu-item active" >菜单一</div> <div class="menu-item" >菜单二</div> <div class="menu-item" >菜单三</div> </div> <div class="content"> <div >内容一</div> <div class="hide" >内容二</div> <div class="hide">内容三</div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $(‘.menu-item‘).click(function(){ $(this).addClass(‘active‘).siblings().removeClass(‘active‘); $(‘.content‘).children().eq($(this).index()).removeClass(‘hide‘).siblings().addClass(‘hide‘); }); </script> </body> </html>
范例二-添加删除复制

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input id="t1" type="text" /> <input id="a1" type="button" value="添加" /> <input id="a2" type="button" value="删除" /> <input id="a3" type="button" value="复制" /> <ul id="u1"> <li>1</li> <li>2</li> </ul> <script src="jquery-1.12.4.js"></script> <script> $(‘#a1‘).click(function () { var v = $(‘#t1‘).val(); var temp = "<li>" + v + "</li>"; // $(‘#u1‘).append(temp); $(‘#u1‘).prepend(temp); // $(‘#u1‘).after(temp) // $(‘#u1‘).before(temp) }); $(‘#a2‘).click(function () { var index = $(‘#t1‘).val(); //$(‘#u1 li‘).eq(index).remove(); //$(‘#u1 li‘).eq(index).empty(); }); $(‘#a3‘).click(function () { var index = $(‘#t1‘).val(); var v = $(‘#u1 li‘).eq(index).clone(); $(‘#u1‘).append(v); //$(‘#u1 li‘).eq(index).remove(); //$(‘#u1 li‘).eq(index).empty(); }) </script> </body> </html>
文档处理
CSS处理
范例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ padding: 50px; border: 1px solid #dddddd; } .item{ position: relative; width: 30px; } </style> </head> <body> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $(‘.item‘).click(function () { AddFavor(this); }); function AddFavor(self) { // DOM对象 var fontSize = 15; var top = 0; var right = 0; var opacity = 1; var tag = document.createElement(‘span‘); $(tag).text(‘+1‘); $(tag).css(‘color‘,‘green‘); $(tag).css(‘position‘,‘absolute‘); $(tag).css(‘fontSize‘,fontSize + "px"); $(tag).css(‘right‘,right + "px"); $(tag).css(‘top‘,top + ‘px‘); $(tag).css(‘opacity‘,opacity); $(self).append(tag); var obj = setInterval(function () { fontSize = fontSize + 10; top = top - 10; right = right - 10; opacity = opacity - 0.1; $(tag).css(‘fontSize‘,fontSize + "px"); $(tag).css(‘right‘,right + "px"); $(tag).css(‘top‘,top + ‘px‘); $(tag).css(‘opacity‘,opacity); if(opacity < 0){ clearInterval(obj); $(tag).remove(); } }, 40); } </script> </body> </html>
范例:移动的面板

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div style="border: 1px solid #ddd;width: 600px;position: absolute;"> <div id="title" style="background-color: black;height: 40px;"></div> <div style="height: 300px;"></div> </div> <script type="text/javascript" src="jquery-1.12.4.js"></script> <script> $(function(){ $(‘#title‘).mouseover(function(){ $(this).css(‘cursor‘,‘move‘); }); $("#title").mousedown(function(e){ //console.log($(this).offset()); var _event = e || window.event; var ord_x = _event.clientX; var ord_y = _event.clientY; var parent_left = $(this).parent().offset().left; var parent_top = $(this).parent().offset().top; $(‘#title‘).on(‘mousemove‘, function(e){ var _new_event = e || window.event; var new_x = _new_event.clientX; var new_y = _new_event.clientY; var x = parent_left + (new_x - ord_x); var y = parent_top + (new_y - ord_y); $(this).parent().css(‘left‘,x+‘px‘); $(this).parent().css(‘top‘,y+‘px‘); }) }); $("#title").mouseup(function(){ $("#title").off(‘mousemove‘); }); }) </script> </body> </html>
事件
绑定方式:三种
范例:从上到下指定添加内容

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input id="t1" type="text" /> <input id="a1" type="button" value="添加" /> <ul id="u1"> <li>1</li> <li>2</li> </ul> <script src="jquery-1.12.4.js"></script> <script> $(‘#a1‘).click(function () { var v = $(‘#t1‘).val(); var temp = "<li>" + v + "</li>"; $(‘#u1‘).append(temp); }); // $(‘ul li‘).click(function () { // var v = $(this).text(); // alert(v); // }) // $(‘ul li‘).bind(‘click‘,function () { // var v = $(this).text(); // alert(v); // }) // $(‘ul li‘).on(‘click‘, function () { // var v = $(this).text(); // alert(v); // }) $(‘ul‘).delegate(‘li‘,‘click‘,function () { var v = $(this).text(); alert(v); }) </script> </body> </html>
范例2

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a onclick="return ClickOn()" href="http://www.oldboyedu.com">走你1</a> <a id="i1" href="http://www.oldboyedu.com">走你2</a> <script src="jquery-1.12.4.js"></script> <script> function ClickOn() { alert(123); return true; } $(‘#i1‘).click(function () { alert(456); return false; }) </script> </body> </html>
范例3-表单验证

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .error{ color: red; } </style> </head> <body> <form id="f1" action="s5.html" method="POST"> <div><input name="n1" tex = "用户名" type="text" /></div> <div><input name="n2" tex = "密码" type="password" /></div> <div><input name="n3" tex = "邮箱" type="text" /></div> <div><input name="n4" tex = "端口" type="text" /></div> <div><input name="n5" tex = "IP" type="text" /></div> <input type="submit" value="提交" /> <img src="..."> </form> <script src="jquery-1.12.4.js"></script> <script> // 当页面框架加载完毕后,自动执行 $(function(){ $.Login(‘#f1‘) }); $(function(){ // 当页面所有元素完全加载完毕后,执行 $(‘:submit‘).click(function () { $(‘.error‘).remove(); var flag = true; $(‘#f1‘).find(‘input[type="text"],input[type="password"]‘).each(function () { var v = $(this).val(); var n = $(this).attr(‘tex‘); if(v.length <= 0){ flag = false; var tag = document.createElement(‘span‘); tag.className = "error"; tag.innerHTML = n + "必填"; $(this).after(tag); // return false; } }); return flag; }); }); // $(‘:submit‘).click(function () { // var v = $(this).prev().val(); // if(v.length > 0){ // return true; // }else{ // alert(‘请输入内容‘); // return false // } // }) </script> </body> </html>
阻止事件发生
return false
扩展jQuery
示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="jquery-1.12.4.js"></script> <script src="plugin1.js"></script> <script> var v = $.wangsen(); alert(v); // $(‘#i1‘).css() // $.ajax() // jquery扩展 // $.fn.extend({ // "hanyang": function () { // return ‘db‘; // } // }); // var v = $(‘#i1‘).hanyang(); // alert(v); // $.extend({ // ‘wangsen‘: function () { // return ‘sb‘; // } // }); // var v = $.wangsen(); // alert(v); </script> </body> </html>

/** * Created by alex on 2016/11/26. */ status = 1; $.extend({ ‘wangsen‘: function () { return ‘sb‘; } });
提示:工作中可以直接网上查找别人的扩展
标签:表单 集合 tip 开始 图像 active wrap ever float
原文地址:http://www.cnblogs.com/youngcheung/p/6108989.html