标签:play http dex 重复 home 字符 大小 划线 cin
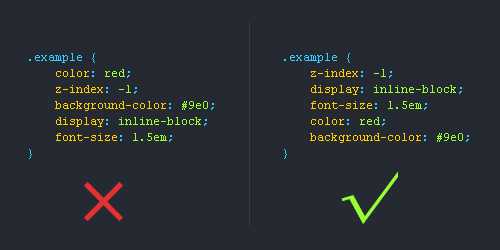
一、CSS书写顺序
1.位置属性(position,top,right,z-index,display,float等)
2.大小(width,height,padding,margin)
3.文字系列(font,line-height,letter-spacing,color-text-align等)
4.背景(background,border等)
5.其他(animation,transition等)

二、CSS书写规范
1.使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。

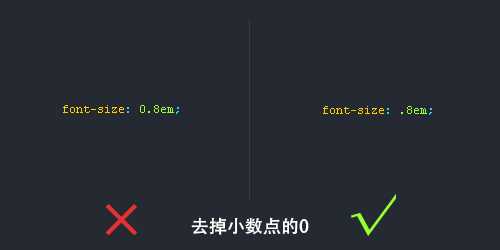
2.去掉小数点前的“0”

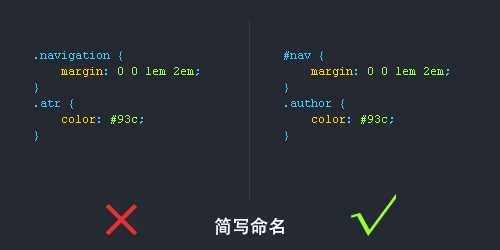
3.简写命名
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!

4.16进制颜色代码缩写
有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。

5.连字符CSS选择器命名规范
1)长名称或词组可以使用中横线来为选择器命名。
2)不建议使用“_”下划线来命名CSS选择器,为什么呢?

6.不要随意使用id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。

7.为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。

PS:文章转载自nzbin的博客,看到很不错,学习下吧,利己利人!
标签:play http dex 重复 home 字符 大小 划线 cin
原文地址:http://www.cnblogs.com/zhaowmm/p/6128918.html