标签:一段 开发 思想 更新 网页布局 卸载 路径 .com java
由于上一次的灵光一闪,萌生了对面向UI编程的思想实现。经过一段时间的考虑和设计,现在将思想和具体细节记录下来:

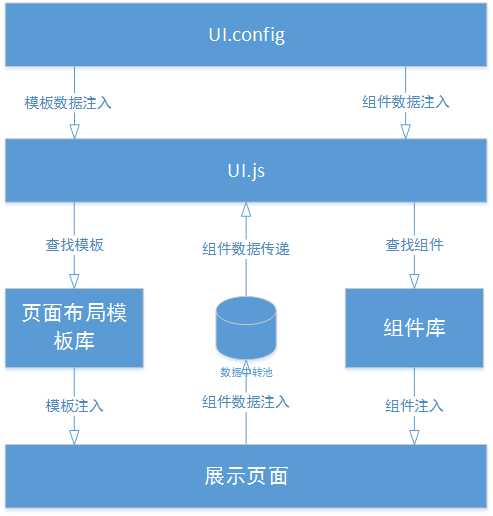
具体思路描述:
配置文件的配置设计:
UI.config=({
//配置路径
baseUrl:"/",
//注入模块
template:{
//布局模板名称:模板地址+是否装载
"layout1":["layout/layout1.tpl",true],
"layout2":["layout/layout1.tpl",false]
},
//注入接口
interface:{
"interface1":"www.123.com/interface1",
"interface2":"www.123.com/interface2",
"interface3":"www.123.com/interface3",
"interface4":"www.123.com/interface4",
"interface5":"www.123.com/interface5",
},
//注入组件
module:{
//组件名:组件地址+组件是否装载+接口注入
"md1":["module/header.mold",true,["interface1","interface2"]],
"md2":["module/body.mold",true,["interface1","interface2"]]
},
//组件逻辑js
data:{
//js所需接口和其他数据都需数据中转池配合
"md1_js":"modulejs/md1.js"
}
});
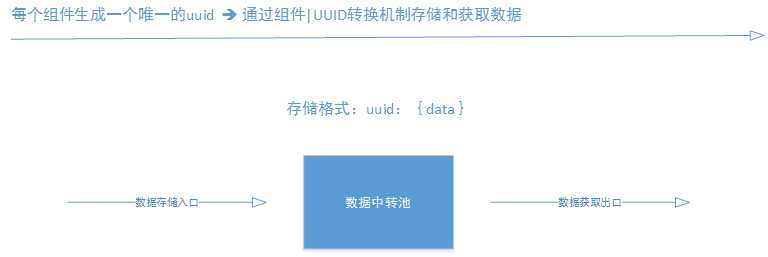
数据中转池设计思路:

具体思路描述:
面向UI思想框架优势:
PS:现在只是对思路做一个详细设计,在开发中可能会遇到各种各样的问题,而且该思路是我的第一次起草,可能不是很完善,如果大家有更好的思想和灵感,希望大家不吝赐教。这段时间先把基础版本写好,然后公布成开源项目出去,以后欢迎大家一起完善。
下面是我的手稿:



我是码农,我不喜欢被代码玩弄,我喜欢用代码去改变世界,希望这世界更美好!!!加油,共勉!!!!
标签:一段 开发 思想 更新 网页布局 卸载 路径 .com java
原文地址:http://www.cnblogs.com/GerryOfZhong/p/6143234.html