标签:ima 表示 服务 blur hid 之间 长度 idt clip
1.圆角效果
border-radius: 1px 1px 1px 1px; /* 四个半径值分别是左上角、右上角、右下角和左下角。顺时针 */
右边半圆
div.right-circle{
height:100px;
width:50px;
background:#9da;
border-radius:0px 50px 50px 0px;
}

2.阴影
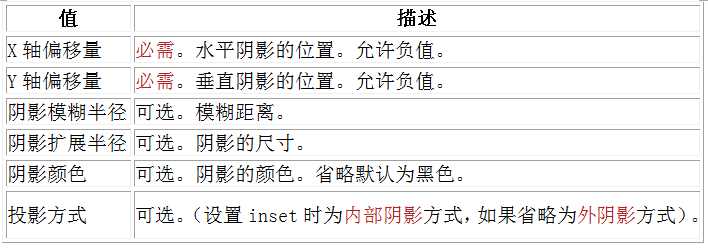
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
xy轴偏移量为负数值时,可以使内阴影变成外阴影。

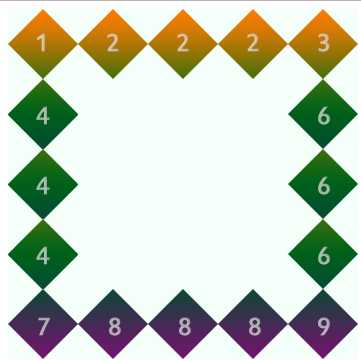
添加多个阴影
.box_shadow{
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}

3.图片边框
border-image:url() 上 右 下 左 [round(平铺)|repeat(重复)|stretch(拉伸)
#border_image {
background:#F4FFFA;
width:210px; height:210px; border:70px solid #ddd;
border-image: url(http://img.mukewang.com/52e21fea000127e802100210.jpg) 70 repeat;
}

4.rgba颜色
rgba(R,G,B,A)
R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% - 100.0%。
A为透明度参数,取值在0~1之间,不可为负值。
5.渐变色彩
linear-gradient(角度,颜色起始点,颜色结束点)

background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);

6.text-overflow 与 word-wrap
text-overflow:clip(表示剪切)|ellipsis(表示省略号)
要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden)
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
word-warp:normal(控制连续文本换行)|break-work(内容将在边界内换行)
7.嵌入字体@font-face
@font-face {
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径;
}
设置之后,就可以像使用普通字体一样在(font-*)中设置字体样式。
8.文本阴影text-shadow
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
9.CSS3背景 background-origin
background-origin : border-box(边框开始显示) | padding-box(从内边距开始显示) | content-box(从内容区域开始显示);
效果如下:
需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
10.CSS3背景 background-clip
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box。
效果如下

11.CSS3背景 background-size
background-size: auto | <长度值> | <百分比> | cover | contain
取值说明: 1、auto:默认值,不改变背景图片的原始高度和宽度; 2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放; 3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上; 4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器; 5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
12.CSS3背景 multiple backgrounds
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
或者
background-repeat : repeat1,repeat2,...,repeatN;
backround-position : position1,position2,...,positionN;
background-size : size1,size2,...,sizeN;
background-attachment : attachment1,attachment2,...,attachmentN;
background-clip : clip1,clip2,...,clipN;
background-origin : origin1,origin2,...,originN;
background-color : color;
标签:ima 表示 服务 blur hid 之间 长度 idt clip
原文地址:http://www.cnblogs.com/drake-guo/p/6155951.html