标签:window 定义 加载网页 pos screen math 区分 选中 注意
35 offsetWidth 于offsetHeight都是指盒子的实际大小,不包含margin 包含 width/height+padding+border.
offsetTop与offsetLeft是表示的相对于最近的父级元素的位置。若都没有 以body为准。上述四个返回的都是数值
36 offsetParent(返回带有定位的父级若没有返回body) 注意与parentNode区分。
37 box.style.left与box.offsetLeft的区别。 1 offsetLeft可返回未定位盒子距离左侧的位置 ,style.left不行。
2 offsetLeft/offsetTop返回的是数值100 ,而style.left与style.top返回的是字符串 是“100px”
3 offsetTop/offsetLeft只读,style.left/style.top可读写。
4 当某元素未赋值top样式时 style.top返回空。
38 Math.ceil()向上取整,Math.floor()向下取整,Math.round()四舍五入。
39 缓动动画。公式:box.style.left=box.offsetLeft+(target -box.offsetLeft)/10;
40 HTML基本结构访问语法: document.body
document.title
document.head
document.documentElement; 注意不是用document.html
注意不是用document.html
41 window.onscroll=function(){}每滚动一次 一像素都在触发。
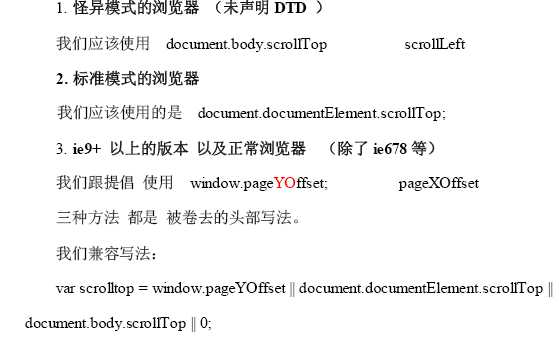
42 scrollTop被卷去的头部。被卷去的头部的兼容性写法为
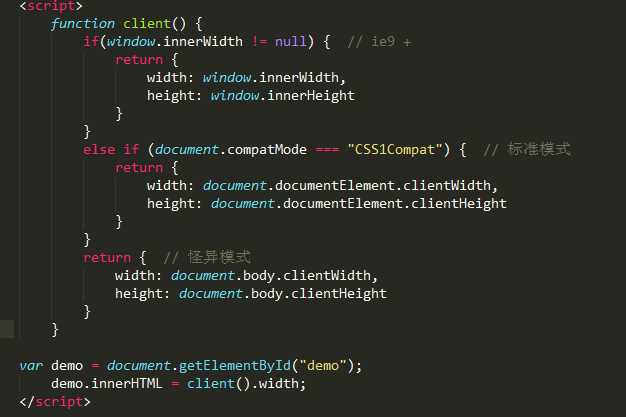
所谓的标准模式是指,浏览器按W3C标准解析执行代码;怪异模式则是使用浏览器自己的方式解析执行代码,因为不同浏览器解析执行的方式不一样,所以我们称之为怪异模式。浏览器解析时到底使用标准模式还是怪异模式,与你网页中的DTD声明直接相关,DTD声明定义了标准文档的类型(标准模式解析)文档类型,会使浏览器使用相应的方式加载网页并显示,忽略DTD声明,将使网页进入怪异模式(quirks mode)。
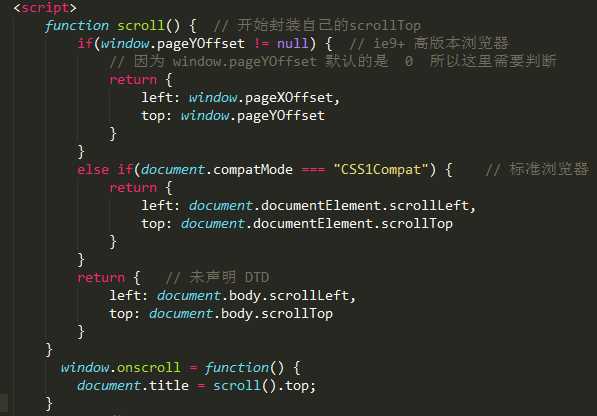
43封装一下scroll
44 JSON对象:JSON一般被当做配置单用。面试题怎么把json内部的数据提取出来 怎么遍历(答:也不是不知道,就是不知道怎么答,面试官走了我才想起来 是for(var k in json)....)
45 父级加上 overflow: auto;是指显示滚动条。window.scrollTo(xpos,ypos)xpos与yos都是数值。
46 补充 图片在谷歌里必须load完之后才能用,不支持12px以下字体。
47 事件对象 这个对象只有事件才有,待解决。
48 clientX与clientY表示可视区域鼠标坐标。
49 pageYyu pageX表示包括卷去的页面的页面坐标 但是ie678不支持。所以
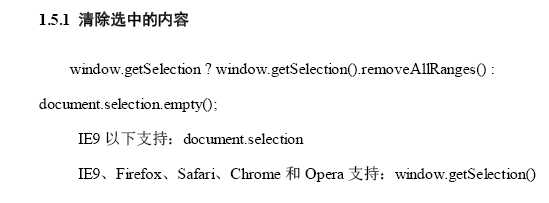
50 清楚选中内容的封装

51 client offsetWidth: width+padding+border
clientWidth: width+padding; height 同上
52 封装屏幕可见区域

53 改变背景颜色用 document.body.style.backgroundColor = "red";
54 window.screen.width返回的是电脑的分辨率 跟浏览器没有关系
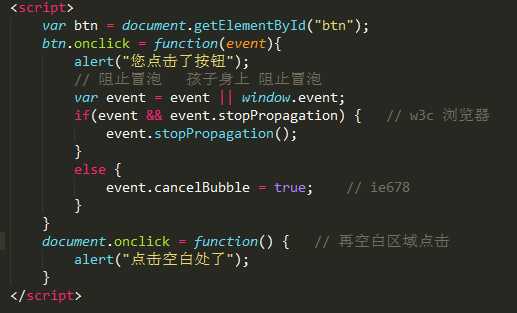
55 冒泡 ie6 div-body-html-document
其它 div-body-html-document-window
but! blur focus load unload 不冒泡

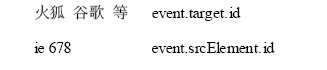
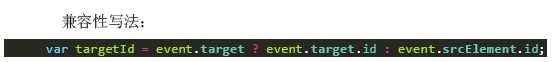
56 判断当前对象

57 判断是否选择的有内容
标签:window 定义 加载网页 pos screen math 区分 选中 注意
原文地址:http://www.cnblogs.com/ladyhahatrue/p/6156162.html