标签:dex res 参考 需要 http margin 源代码 height 旋转
之前在网上看到一些用纯CSS3实现的酷炫效果,以为实现起来比较困难,于是想看看具体是怎么实现的。
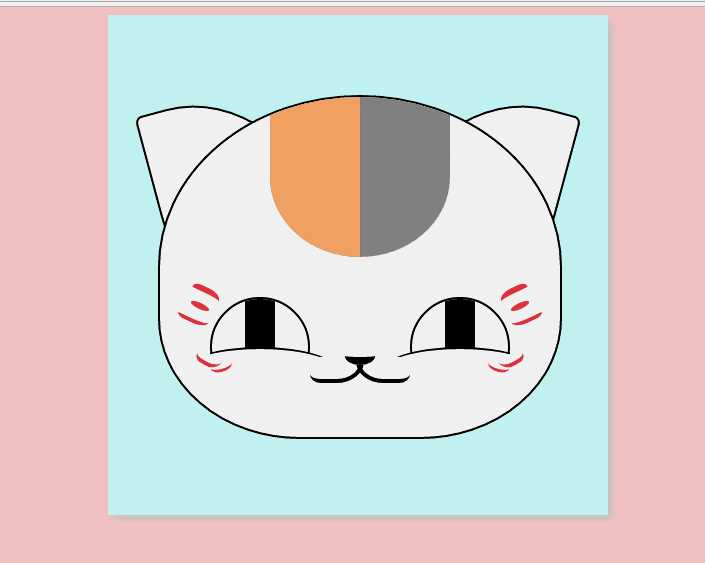
实现效果如下:

这个实现起来确实比较麻烦,很多地方需要花时间,有耐心地调整。
<body>
<div class="container">
<!-- 脸 -->
<div class="face">
<!-- 头发 -->
<div class="hair">
<div></div>
</div>
<!-- 眼睛 -->
<div class="eye-wrap">
<div class="eye left">
<div class="eye-circle">
<div class="eye-core"></div>
</div>
<div class="eye-bottom"></div>
<div class="eye-red"></div>
</div>
<div class="eye right">
<div class="eye-circle">
<div class="eye-core"></div>
</div>
<div class="eye-bottom"></div>
<div class="eye-red"></div>
</div>
</div>
<!-- 鼻子 -->
<div class="nose">
</div>
<!-- 嘴巴 -->
<div class="mouth-wrap">
<!-- <div class="mouth-top"></div> -->
<div class="mouth left"></div>
<div class="mouth right"></div>
</div>
<!-- 胡子 -->
<div class="mustache-wrap">
<div class="mustache left">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div class="mustache right">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</div>
<!-- 耳朵 -->
<div class="ear-wrap">
<div class="ear left"> </div>
<div class="ear right"> </div>
</div>
</div>
</body>
1.先看脸部face:
.face {
/* top: 100px; */
left: 50%;
top: 50%;
position: absolute;
width: 400px;
height: 340px;
margin-left: -200px;
margin-top: -170px;
border-radius: 50% 50% 35% 35%;
border: 2px solid #000;
z-index: 10;
background: #f3f3f3;
overflow: hidden;
}
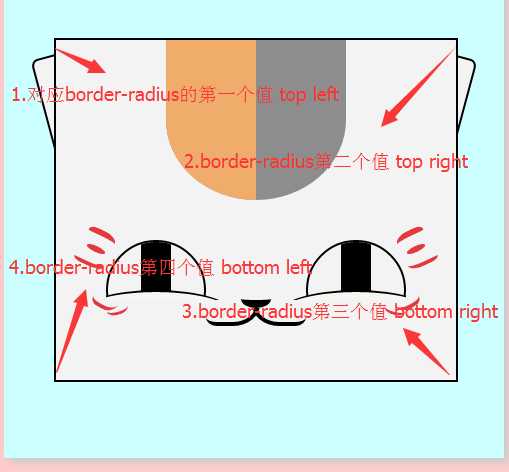
主要是要画出椭圆形,width和height设置的值要注意,脸比较宽。然后关键就是border-radius的设置了:

border-radius全部设置为0时,就是一个长方形,然后把它的四个角对应的设置下,就可以出现我们想要的效果。
2.接下来看耳朵的设置:
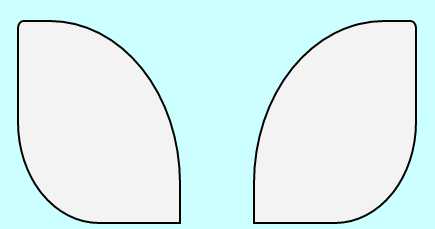
耳朵看起来其实也是一个椭圆,通过设置border-radius,调出想要的效果。不过需要被遮住一部分,所以在HTML结构中,我把它放在face的外面了。

/* 耳朵 */
.ear-wrap {
position: absolute;
width: 400px;
top: 100px;
left: 50%;
margin-left: -200px;
}
.ear {
width: 160px;
height: 200px;
position: absolute;
top: -22px;
left: 0;
border: 2px solid #000;
background: #f3f3f3;
transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
-moz-transform: rotate(-15deg);
-webkit-transform: rotate(-15deg);
-o-transform: rotate(-15deg);
border-radius: 4% 80% 0% 50%;
transition: all 1s;
}
.ear-wrap .right {
left: auto;
right: 0;
border-radius: 80% 4% 50% 0%;
transform: rotate(15deg);
-ms-transform: rotate(15deg);
-moz-transform: rotate(15deg);
-webkit-transform: rotate(15deg);
-o-transform: rotate(15deg);
}

这是竖起来的耳朵,通过 transform:rotate(15deg); 旋转一点,耳朵就塌下来了。
3.然后是头发:
有了上述的实践,知道头发也好弄了,还是椭圆

/* 头发 */
.hair {
position: absolute;
width: 180px;
height: 160px;
left: 50%;
margin-left: -90px;
background: #8d8d8d;
overflow: hidden;
border-radius: 0 0 50% 50%;
}
.hair div {
width: 90px;
height: 160px;
background: #f0ac6b;
}
另外一个颜色,只需要在里面加一个子div,然后给不同的颜色就ok。
4.再来看眼睛:
眼睛比较复杂,拆分四个小部件,眼眶,眼珠,下眼线,眼红(笑起来露出的表情),对应的效果设置为:

/* 眼睛 */
.eye-wrap {
position: absolute;
width: 300px;
height: 60px;
top: 200px;
left: 50%;
margin-left: -150px;
overflow: hidden;
}
.eye-wrap .eye {
height: 100px;
width: 100px;
position: absolute;
}
.eye-wrap .eye-circle {
width: 100px;
height: 100px;
border: 2px solid #000;
overflow: hidden;
position: absolute;
border-radius: 50%;
box-sizing: border-box;
}
.eye-wrap .eye-core {
height: 100px;
width: 30px;
/* margin: 0 auto; */
background: #000;
position: absolute;
left: 50%;
margin-left: -15px;
transition: all 1s;
}
.eye-wrap .eye-bottom {
height: 50px;
width: 160px;
border-radius: 50%;
position: absolute;
/* background: #000; */
margin-top: 50px;
border-top: 2px solid #000;
left: -30px;
background: #f6f7f2;
transition: all 1s;
}
.eye-wrap .right {
left: auto;
right: 0px;
}
.eye-red {
position: absolute;
height: 28px;
width: 70px;
background: red;
top: 34px;
/*top: 64px;*/
left: 18px;
border-radius: 50% 50% 50% 50%;
background-image: -moz-radial-gradient( 50% 50%, rgba(253,214,240,0.8) 0%, rgba(253,224,244,0.8) 66%, rgba(253,234,247,0.8) 100%);
background-image: -webkit-radial-gradient( 50% 50%, rgba(253,214,240,0.8) 0%, rgba(253,224,244,0.8) 66%, rgba(253,234,247,0.8) 100%);
background-image: -ms-radial-gradient( 50% 50%, rgba(253,214,240,0.8) 0%, rgba(253,224,244,0.8) 66%, rgba(253,234,247,0.8) 100%);
opacity: 0.0;
/* transition: all 1.5s; */
transition: all 0.1s ease-in 0.2s;
}
注意左右两只眼睛效果大致是一样,只是位置不一样,这是我们只需要设置右边的 right: 0px; 就可以(因为设置了position: absolute)
5.鼻子:
/* 鼻子 */
.nose {
width: 30px;
height: 10px;
/* background: #000; */
border-bottom: 8px solid #000;
border-radius: 0% 0% 50% 50%;
top: 250px;
left: 50%;
margin-left: -15px;
position: absolute;
}
这里特别注意,height:10px; border-bottom: 8px solid #000;的设置,我本来想只用height:10px;然后设置border-radius,可是效果却长这样:
 没有半圆的效果,是高度设置不够?变成18px,这货长这样
没有半圆的效果,是高度设置不够?变成18px,这货长这样 ,也不对,所以就加上border-bottom
,也不对,所以就加上border-bottom
6.嘴巴:
 View Code
View Code算是比较简单,设置border-bottom,border-left或border-right就可以。嘴巴上翘的效果是改变其border-radius值
7.两边的胡子:
 View Code
View Code虽然比较麻烦,不过也算是简单的图形,只需要把height,width,border-top,border-radius,transform: rotate这些值设置恰当就好。
8.鼠标hover样式:
 View Code
View Code耳朵,嘴巴,眼睛等地方需要修改transform,border-radius,width等值的属性。
线上效果:点我呀
源码:戳我看看
参考资料:再看看
效果:

HTML部分:
<body class="body">
<div class="rect-wrap"> <!-- //舞台元素,设置perspective,让其子元素获得透视效果。 -->
<div class="container"> <!-- //容器,设置transform-style: preserve-3d,让其子元素在3D空间呈现 -->
<div class="top slide">1</div> <!-- //立方体的六个面 -->
<div class="bottom slide">2</div>
<div class="left slide">3</div>
<div class="right slide">4</div>
<div class="front slide">5</div>
<div class="back slide">6</div>
</div>
</div>
</body>
CSS:
 View Code
View Code
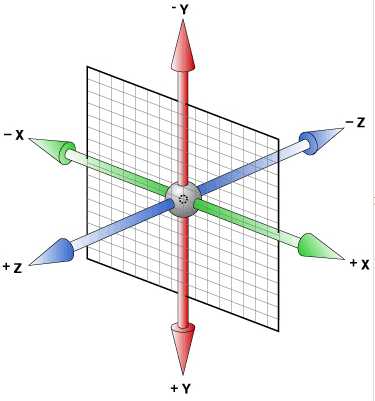
电脑屏幕中心为原点,横向为X轴,纵向为Y轴,人脸的方向为Z轴;
translate(x,y)、translateX(x)、translateY(y)、translateZ(z)、translate3d(x,y,z):定义位置的
移动距离rotate(angle)、rotateX(a)、rotateY(a)、rotateZ(a)、rotate3d(x,y,z,angle):定义元素的
旋转角度。
perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
注释:perspective 属性只影响 3D 转换元素。
提示:请与 perspective-origin 属性一同使用该属性,这样您就能够改变 3D 元素的底部位置。
transform-style: flat|preserve-3d; 默认值为flat,表示子元素以2D平面呈现;perserve-3d表示子元素以3D平面呈现
transform-origin 属性允许您改变被转换元素的位置(可以理解为元素以哪个位置为旋转原点)。
语法:
transform-origin: x-axis y-axis z-axis;属性演示效果: 戳我
默认值为: 50% 50% 0
线上效果:点我呀
源代码:戳我看看
参考资料:再看看
效果:(渣渣像素(/ □ \))

看下Twitter 做的 立体按钮效果,类似翻盖的动作是怎么做的。
HTML部分:
<body class="body">
<section>
<div class="button">
hello, welcome to the new world!
</div>
<div class="cover">
<div class="innie"></div>
<div class="spine"></div>
<div class="outie"></div>
</div>
<div class="shadow"></div>
</section>
</body>
CSS部分:
 View Code
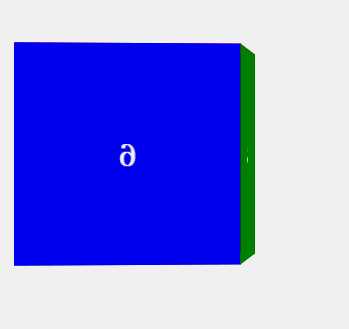
View Code主要是一些效果的叠加,然后注意 transform-style: preserve-3d;设置3D效果。
线上效果:点我呀
源代码:戳我看看
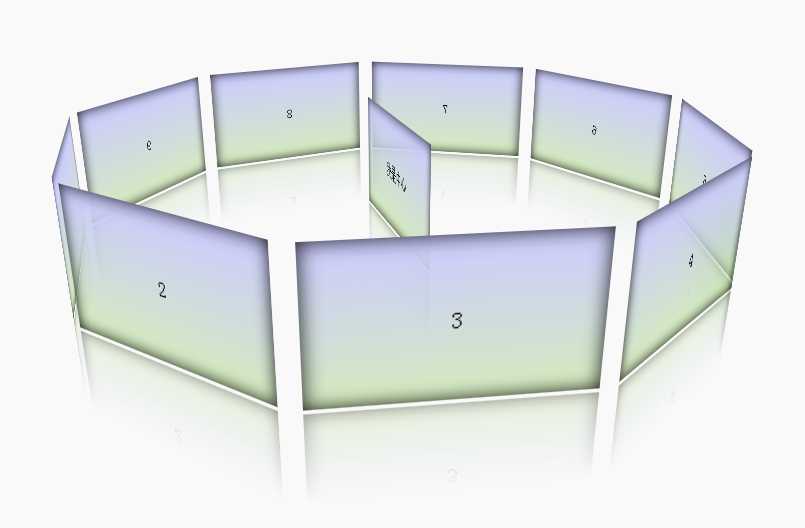
效果:

HTML部分:
<body class="body">
<div class="photo-wrap"> <!-- 舞台 -->
<div class="container"> <!-- 容器 -->
<div class="img">我是中心</div>
<div class="img img01">1</div>
<div class="img img02">2</div>
<div class="img img03">3</div>
<div class="img img04">4</div>
<div class="img img05">5</div>
<div class="img img06">6</div>
<div class="img img07">7</div>
<div class="img img08">8</div>
<div class="img img09">9</div>
</div>
</div>
</body>
CSS部分:
 View Code
View Code基本语法:
img {
-webkit-box-reflect: below;
}
offset属性值定义图片和倒影影像之间的间距:
img {
-webkit-box-reflect: below 3px;
}
给倒影增加消影效果:
-webkit-box-reflect:below 3px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.5));
线上效果:点我呀
源代码:戳我看看
标签:dex res 参考 需要 http margin 源代码 height 旋转
原文地址:http://www.cnblogs.com/sun1512/p/6165593.html