标签:set targe body 技术分享 btn js代码 png bsp oct
简单了解jQuery.fn.extend()
jQuery.fn.extend()函数用于为jQuery扩展一个或多个实例属性和方法(主要用于扩展方法)。
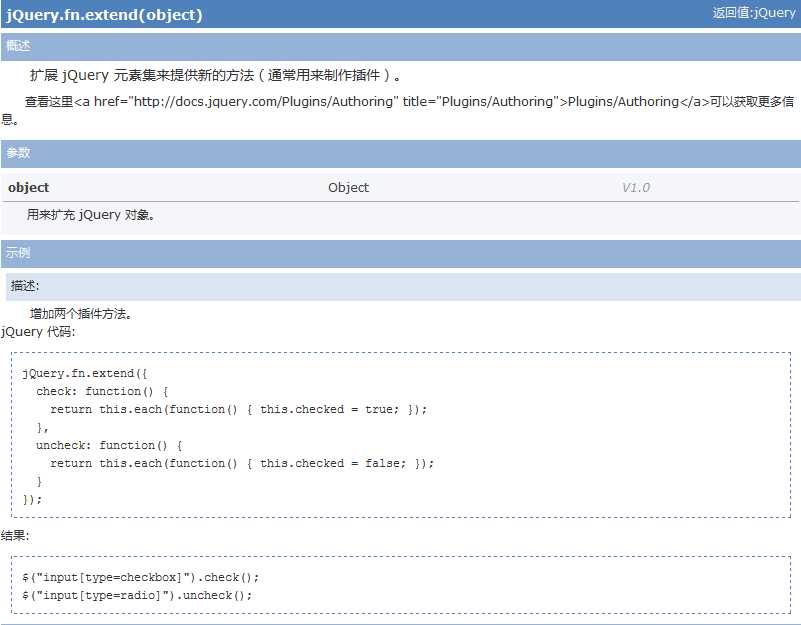
 (截图来自jQuery文档)
(截图来自jQuery文档)
为了更清晰的理解我将需求写成了注释
扩展代码如下
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
1 (function($){ 2 3 $.fn.WaterFall = function () { 4 5 /* 6 * 瀑布流插件 7 * 容器的宽度固定 8 * 子容器的宽度也固定 9 * 显示多少列固定 10 * */ 11 12 /*初始化的元素 设定的是大容器*/ 13 var $parentBox = $(this);/*这里this指向的是设置瀑布流的容器*/ 14 var parentWidth = $parentBox.width();/*大容器的宽度*/ 15 var $itemsBox = $parentBox.children();/*所有的子容器*/ 16 var itemWidth = $itemsBox.width();/*子容器的宽度*/ 17 var col = 5 ;/*列数*/ 18 var space = (parentWidth - col*itemWidth)/(col-1);/*间距*/ 19 20 /*布局 定位*/ 21 22 /*记录每一列的高度*/ 23 24 var arrHeight = []; 25 $itemsBox.each(function (index, item) { 26 /*每一个子容器*/ 27 var $item = $(item); 28 //console.log(index,item); 29 /*前五个*/ 30 if(index < col){ 31 /*记录arrHeight*/ 32 arrHeight[index] = $item.height(); 33 $item.css({top:‘0‘,left:(itemWidth+space)*index}); 34 }else{ 35 /*其他的子容器*/ 36 /*找到最矮的一列*/ 37 /*当前这列的高度 和 索引*/ 38 var minHeight = arrHeight[0]; 39 var minIndex = 0; 40 for(var i=0;i<arrHeight.length;i++){ 41 if(minHeight > arrHeight[i]){ 42 minHeight = arrHeight[i]; 43 minIndex = i; 44 } 45 } 46 /*定位*/ 47 $item.css({top:minHeight+space,left:minIndex*(itemWidth+space)}); 48 arrHeight[minIndex] = minHeight + space + $item.height(); 49 } 50 }); 51 /*赋值高度*/ 52 var maxHeight = arrHeight[0]; 53 for(var i = 0 ; i < arrHeight.length ; i++){ 54 if(maxHeight < arrHeight[i]){ 55 maxHeight = arrHeight[i]; 56 } 57 } 58 $parentBox.height(maxHeight); 59 } 60 61 })(jQuery);
调用方法的时候记得引入jQuery和扩展好的插件
调用代码如下
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
1 <!--引入jQuery--> 2 <script src="js/jquery.min.js"></script> 3 <!--引入刚刚扩展的瀑布流插件--> 4 <script src="js/jquery.waterfall.js"></script> 5 <!--调用方法--> 6 <script> 7 window.onload = function () { 8 $(‘要选择的容器‘).WaterFall();/*js代码里面的this指向的就是这个容器*/ 9 } 10 </script>
需要注意的是必须要在文档加载完成之后调用,否则会造成图片重叠。
样式和布局的代码如下,有兴趣的可以看一下(静态的页面,想看用ajax动态添加的可以给我发消息 - -,)

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 body{ 8 margin: 0; 9 padding: 0; 10 font-family: "Microsoft Yahei"; 11 background: #f5f5f5; 12 } 13 .container{ 14 width: 1200px; 15 margin: 0 auto; 16 padding-top: 40px; 17 } 18 .container > .items { 19 position: relative; 20 } 21 .container > .items > .item { 22 width: 232px; 23 position: absolute; 24 box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3); 25 } 26 /*目的是固定高度且不一样*/ 27 .container > .items > .item > img { 28 width: 100%; 29 display: block; 30 height: 250px/*目的是固定高度且不一样*/ 31 } 32 .container > .items > .item > p { 33 margin: 0; 34 padding: 10px; 35 background: #fff; 36 } 37 .container > .btn { 38 width: 280px; 39 height: 40px; 40 margin: 30px auto; 41 text-align: center; 42 line-height: 40px; 43 background-color: #CCC; 44 border-radius: 6px; 45 font-size: 24px; 46 cursor: pointer; 47 } 48 .container > .loading { 49 background-color: transparent; 50 } 51 52 </style> 53 </head> 54 <body> 55 <div class="container"> 56 <div class="items"> 57 <div class="item"> 58 <img src="images/1.jpg" alt=""> 59 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。</p> 60 </div> 61 <div class="item"> 62 <img src="images/2.jpg" alt=""> 63 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。</p> 64 </div> 65 <div class="item"> 66 <img src="images/3.jpg" alt=""> 67 <p>花非花,雾非雾,夜半来,天明去,来如春梦来如春梦不多时,去似朝云无觅处。</p> 68 </div> 69 <div class="item"> 70 <img src="images/4.jpg" alt=""> 71 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,去,来如春梦不多时,去似朝云无觅处。</p> 72 </div> 73 <div class="item"> 74 <img src="images/5.jpg" alt=""> 75 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,夜半来,天明去,,夜半来,天明去,,夜半来,天明去,来如春梦不多时,去似朝云无觅处。</p> 76 </div> 77 <div class="item"> 78 <img src="images/6.jpg" alt=""> 79 <p>花非花,雾非雾,夜半来,天明去,来如春梦来如春梦不多时,去似朝云无觅处。</p> 80 </div> 81 <div class="item"> 82 <img src="images/7.jpg" alt=""> 83 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,去,来如春梦不多时,去似朝云无觅处。</p> 84 </div> 85 <div class="item"> 86 <img src="images/8.jpg" alt=""> 87 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,夜半来,天明去,,夜半来,天明去,,夜半来,天明去,来如春梦不多时,去似朝云无觅处。</p> 88 </div> 89 <div class="item"> 90 <img src="images/9.jpg" alt=""> 91 <p>花非花,雾非雾,夜半来,天明去,来如春梦来如春梦不多时,去似朝云无觅处。</p> 92 </div> 93 <div class="item"> 94 <img src="images/10.jpg" alt=""> 95 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,去,来如春梦不多时,去似朝云无觅处。</p> 96 </div> 97 <div class="item"> 98 <img src="images/11.jpg" alt=""> 99 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,夜半来,天明去,,夜半来,天明去,,夜半来,天明去,来如春梦不多时,去似朝云无觅处。</p> 100 </div> 101 <div class="item"> 102 <img src="images/12.jpg" alt=""> 103 <p>花非花,雾非雾,夜半来,天明去,来如春梦来如春梦不多时,去似朝云无觅处。</p> 104 </div> 105 <div class="item"> 106 <img src="images/13.jpg" alt=""> 107 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,去,来如春梦不多时,去似朝云无觅处。</p> 108 </div> 109 <div class="item"> 110 <img src="images/14.jpg" alt=""> 111 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,夜半来,天明去,,夜半来,天明去,,夜半来,天明去,来如春梦不多时,去似朝云无觅处。</p> 112 </div> 113 <div class="item"> 114 <img src="images/15.jpg" alt=""> 115 <p>花非花,雾非雾,夜半来,天明去,来如春梦来如春梦不多时,去似朝云无觅处。</p> 116 </div> 117 <div class="item"> 118 <img src="images/16.jpg" alt=""> 119 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,去,来如春梦不多时,去似朝云无觅处。</p> 120 </div> 121 <div class="item"> 122 <img src="images/17.jpg" alt=""> 123 <p>,雾非雾,夜半来,天明去,,夜半来,天明去,,夜半来,天明去,来如春梦不多时,去似朝云无觅处。</p> 124 </div> 125 <div class="item"> 126 <img src="images/18.jpg" alt=""> 127 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,夜半来,天明去,,夜半来,天明去,,夜半来,天明去,来如春梦不多时,去似朝云无觅处。</p> 128 </div> 129 <div class="item"> 130 <img src="images/19.jpg" alt=""> 131 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,夜半来,天明去,,夜半来,天明去,,夜半来,天明去,来如春梦不多时,去似朝云无觅处。</p> 132 </div> 133 <div class="item"> 134 <img src="images/20.jpg" alt=""> 135 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,夜半来,天明去,,夜半来,天明去,,夜半来,天明去,来如春梦不多时,去似朝云无觅处。</p> 136 </div> 137 <div class="item"> 138 <img src="images/21.jpg" alt=""> 139 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,夜半来,天明去,,夜半来,天明去,,夜半来,天明去,来如春梦不多时,去似朝云无觅处。</p> 140 </div> 141 <div class="item"> 142 <img src="images/22.jpg" alt=""> 143 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,夜半来,天明去,,夜半来,天明去,,夜半来,天明去,来如春梦不多时,去似朝云无觅处。</p> 144 </div> 145 <div class="item"> 146 <img src="images/23.jpg" alt=""> 147 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,夜半来,天明去,,夜半来,天明去,,夜半来,天明去,来如春梦不多时,去似朝云无觅处。</p> 148 </div> 149 <div class="item"> 150 <img src="images/23.jpg" alt=""> 151 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,夜半来,天明去,,夜半来,天明去,,夜半来,天明去,来如春梦不多时,去似朝云无觅处。</p> 152 </div> 153 <div class="item"> 154 <img src="images/25.jpg" alt=""> 155 <p>花非花云无觅处。花非花,雾非雾,夜半来,天明去,,夜半来,天明去,,夜半来,天明去,来如春梦不多时,去似朝云无觅处。</p> 156 </div> 157 <div class="item"> 158 <img src="images/26.jpg" alt=""> 159 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,夜半来,天明去,,夜半来,天明去,,夜半来,天明去,来如春梦不多时,去似朝云无觅处。</p> 160 </div> 161 <div class="item"> 162 <img src="images/27.jpg" alt=""> 163 <p>花非花,雾非雾,夜半来,天明去,来如春梦不多时,去似朝云无觅处。花非花,雾非雾,夜半来,天明去,,夜半来,天明去,,夜半来,天明去,来如春梦不多时,去似朝云无觅处。</p> 164 </div> 165 </div> 166 <div class="btn loading">正在加载中...</div> 167 </div> 168 <script src="js/jquery.min.js"></script> 169 <script src="js/jquery.waterfall.js"> 170 171 </script> 172 <script> 173 window.onload = function () { 174 $(‘.items‘).WaterFall(); 175 } 176 </script> 177 </body> 178 </html>
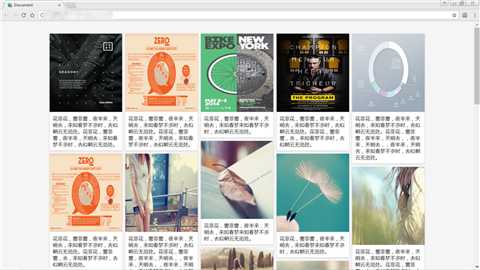
整体效果如下:

注:简单扩展,仅供学习参考
需要更好更全面的插件可以去 ----->>> http://www.jq22.com/
标签:set targe body 技术分享 btn js代码 png bsp oct
原文地址:http://www.cnblogs.com/bfc0517/p/6188244.html