标签:workflow 本地 技术 web tools htm 文件 image 自动
比如我用HBuilder进行调试,在Chrome上修改了几个样式,我们通常的做法是,拷贝修改后的地方,然后再进行覆盖。
现在有了全自动的操作,在Chrome上修改了样式之后,通过Sources的Save as...功能能自动同步回本地。具体操作如下:
假设我编辑了这个文件:

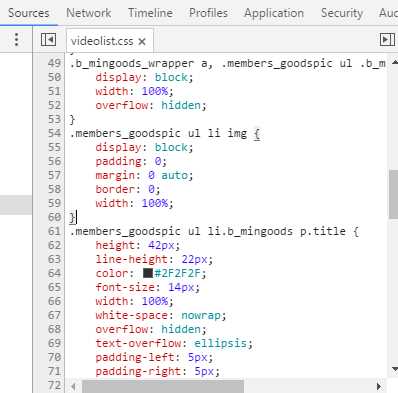
进入到Sources页面

在css文件上空白处右键,选择Save as...,把文件保存到你本地的project中,一般我们会覆盖文件,那么此时修改的地方会每隔一小段时间自动同步回本地。
注意:Chrome不会实时同步,但是会每隔一小段时间去同步,包括你修改了样式,但没保存,不小刷新了页面也能同步回;如果不想这样,可以选择保存覆盖操作的同时删除原来的问题,再保存,这个就是实时的。
还有一些很强的功能,参考:
http://www.admin10000.com/document/6159.html
标签:workflow 本地 技术 web tools htm 文件 image 自动
原文地址:http://www.cnblogs.com/EasonJim/p/6193395.html