标签:stand containe des sub with 自动 city stripe sign
Bootstrap的栅格系统:
1.
为了合适的排列与内补,行(row)写在.container或者.container-fluid中;
在手机上(超小屏幕<768px):总是水平排列的, .container最大宽度自动,类前缀是.col-xs-,最大列宽(column)自动;
在平板上(小屏幕>=768px) :开始是堆叠,当大于阙值是为水平排列;.container最大宽度750px;类前缀是.col-sm-;最大列宽62px;
在桌面显示器上(中等屏幕>=992xp):开始是堆叠,当大于阙值是为水平排列;.container最大宽度970px;类前缀是.col-md-;最大列宽81px;
在大桌面显示器(大屏幕>=1200px):开始是堆叠,当大于阙值是为水平排列;.container最大宽度1170px;类前缀是.col-lg-;最大列宽97px;
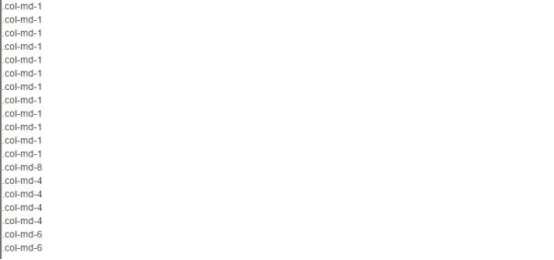
示例:
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div></div><div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div></div><div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div></div><div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div></div>
当大屏幕时:

当小屏幕时:

2.
流式布局:将最外面的包裹div类名.container修改为.container-fluid;就能将固定的栅格布局转换为100%宽度布局;
3.
使用.col-xs-和.col-md-;可以针对超小屏幕与中等屏幕设备不让列堆叠在一起;
4.
列偏移:
使用类名.col-md-offset-*可以将列向右偏移,通过*选择器为当前的元素增加了左边距(margin);
示例:
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div></div><div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div></div><div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div></div>

5.列排序:
使用类名.col-md-push-*和.col-md-pull-* 改变列(column)的顺序;
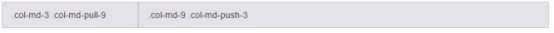
示例:
<div class="row">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div></div>

排版:
1.
除了正常的标题标签h1--h6;还有类名.h1--.h6;样式与标题标签一致;
2.
Bootstrap将全局font-size设置为14px,line-height设置为1.428;p标签还设置了10px的底部外边距(margin);可以添加类名.lead让段落突出显示;额外插入的文本使用标签<ins>;带下划线使用<u>标签;小号文本使用small标签,也可添加类名.small代替small标签;
3.
使用类名.text-left与.text-center与.text-right与.text-justify与.text-nowrap将文字重新对齐;
示例:
<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
<p class="text-justify">Justified text.</p>
<p class="text-nowrap">No wrap text.</p>

使用类名.text-lowercase与.text-uppercase与.text-capotalize改变文本的大小写;

示例:
<p class="text-lowercase">Lowercased text.</p>
<p class="text-uppercase">Uppercased text.</p>
<p class="text-capitalize">Capitalized text.</p>
4.
缩略语:使用标签abbr可以设置把鼠标悬停在缩略语上显示完整内容;需要为abbr设置title属性;首字母缩略语:添加类名.initialism ,可以让font-size变得稍微小一些;
5.
列表:添加类名.dl-horizontal可以让标题与描述排列在一行;
示例:
<dl class="dl-horizontal">
<dt>...</dt>
<dd>...</dd>
</dl>

表格:
为表格标签添加类名.table可以为其赋予基本的样式,例如少量的padding和水平方向的分割线;
1.
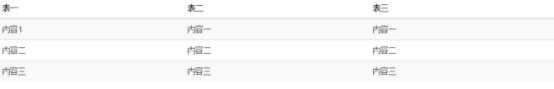
通过添加类名.table-striped可以给tbody标签之内的每行添加斑马条纹样式;但是这个功能不支持ie8;
示例:
<table class="table table-striped">
<thead>
<tr>
<th>表一</th>
<th>表二</th>
<th>表三</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容1</td>
<td>内容一</td>
<td>内容一</td>
</tr>
<tr>
<td>内容二</td>
<td>内容二</td>
<td>内容二</td>
</tr>
<tr>
<td>内容三</td>
<td>内容三</td>
<td>内容三</td>
</tr>
</tbody>
</table>


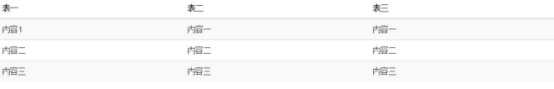
添加类名.table-bordered可以给表格和其中的每个单元格添加边框;
示例:

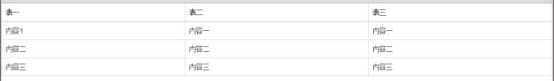
添加类名.table-hover可以让每一行对鼠标悬停状态做出响应;
添加类名.table-condensed可以让表格更加紧凑,单元格中的内部padding均会减半;
2.状态类
通过添加类名为行或单元格添加颜色;
.active:鼠标悬停在行或单元格上时所设置的颜色;
.success:标示成功或积极的动作;
.info:标示普通的提示信息或动作;
.warning;标示警告或需要用户注意;
.danger;标示危险或潜在的带来负面影响的动作;
3.响应式表格;
将表格.table元素包裹在.table-responsive元素内,即可创建响应式表格,会在小屏幕上(小于768px)水平滚动,当屏幕大于768px宽度时,水平滚动条消失;
表单:
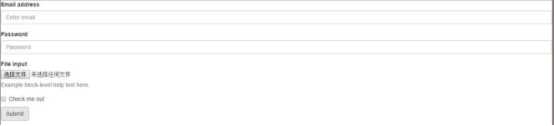
1.所有设置了.form-control类的input,textarea和select元素都将有默认属性宽为100%;
将lable元素和前面提到的控件包裹在.form-ground中可以获得最好的排列;
示例:
<form role="form">
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button></form>

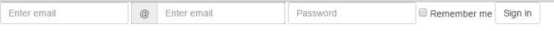
内联表单:
为form元素添加.form-inline类可以使其内容左对齐并且表现为inline-block级别的控件,但是只适用于(viewport)至少在768px宽度时(宽度在小会使表单折叠);
需要手动设置宽度:在内联表单将输入框和单选/多选框控件默认宽度设置为width:auto,因此,多个控件可以排列在同一行。根据需求可能需要一些额外的定制优化组件;
一定要添加lable标签:如果不加屏幕阅读器将无法识别,对于内联表单,可通过lable设置
.sr-only类隐藏;
示例:
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail2">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="Enter email">
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">@</div>
<input class="form-control" type="email" placeholder="Enter email">
</div>
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword2">Password</label>
<input type="password" class="form-control" id="exampleInputPassword2" placeholder="Password">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-default">Sign in</button></form>

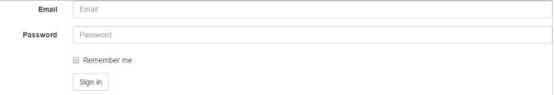
水平列表的表单:
为表单添加类名.form-horizontal,;
示例:
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div></form>

如果需要在表单中将一行纯文本和label元素放置于同一行,为p元素添加.form-control-staticl类;
为输入框输入disabled属性可以防止用户输入,并能对外观做一些修改,使其更直观;
<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled>
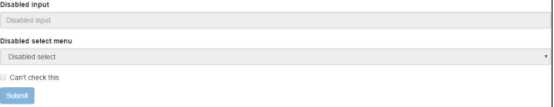
被禁用的fieldset:
为fieldset设置disabled属性,可以禁用包含的所有控件;(但是a标签的连接功能不受影响);
<form role="form">
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput">Disabled input</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="Disabled input">
</div>
<div class="form-group">
<label for="disabledSelect">Disabled select menu</label>
<select id="disabledSelect" class="form-control">
<option>Disabled select</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Can‘t check this
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</fieldset></form>

为输入框设置readonly属性可以禁止用户输入,并且输入框的样式也是禁用状态;
<input class="form-control" type="text" placeholder="Readonly input here…" readonly>
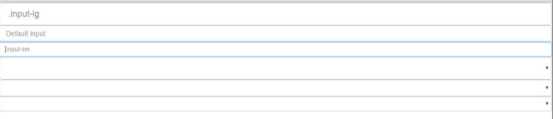
控制尺寸:
通过.input-lg类似的类可以为控件设置高度,通过.col-lg-*类似的类可以为控件设置宽度;
<input class="form-control input-lg" type="text" placeholder=".input-lg">
<input class="form-control" type="text" placeholder="Default input">
<input class="form-control input-sm" type="text" placeholder=".input-sm">
<select class="form-control input-lg">...</select><select class="form-control">...</select>
<select class="form-control input-sm">...</select>

调整列(column)尺寸:
用栅格系统中的列包裹输入框或其任何父元素,都能设置宽度;
<div class="row">
<div class="col-xs-2">
<input type="text" class="form-control" placeholder=".col-xs-2">
</div>
<div class="col-xs-3">
<input type="text" class="form-control" placeholder=".col-xs-3">
</div>
<div class="col-xs-4">
<input type="text" class="form-control" placeholder=".col-xs-4">
</div>
</div>

按钮:
<!-- Standard button -->
<button type="button" class="btn btn-default">Default</button>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">Danger</button>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">Link</button>

我们可以同过类名:.btn-lg,.btn-sm或.btn-xs获得不同尺寸的按钮;
禁用状态
通过为按钮的背景设置 opacity 属性就可以呈现出无法点击的效果。
button 元素
为 <button> 元素添加 disabled 属性,使其表现出禁用状态。
<button type="button" class="btn btn-lg btn-primary" disabled="disabled">Primary button</button>
<button type="button" class="btn btn-default btn-lg" disabled="disabled">Button</button>
Ps:当ie9及更低版本中按钮会是灰色并带有阴影,目前无法解决;
图片:
响应式图片:
添加类名.img-responsive可以让图片支持响应式布局;
Ps:
在 Internet Explorer 8-10 中,设置为 .img-responsive 的 SVG 图像显示出的尺寸不匀称。为了解决这个问题,在出问题的地方添加 width: 100% \9; 即可。Bootstrap 并没有自动为所有图像元素设置这一属性,因为这会导致其他图像格式出现错乱。
改变图片形状:
<img src="..." alt="..." class="img-rounded">
<img src="..." alt="..." class="img-circle">
<img src="..." alt="..." class="img-thumbnail">

快速浮动:
向左浮动或向右浮动需要添加类名pull-left或pull-right
<div class="pull-left">...</div>
<div class="pull-right">...</div>
标签:stand containe des sub with 自动 city stripe sign
原文地址:http://www.cnblogs.com/daheblog/p/6198351.html