标签:html div 9.png style 地址 元素 效果 浏览器 最简
前端技术一直是欠缺,现在开始学吧。
学习地址:W3CSchool
废话不多说了,直接在文本编辑器中编辑好代码,保存为html的格式就可以查看效果了。
最简单的HTML:
<html> <head> <title>我的第一个 HTML 页面</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>
效果:

后面的代码比较简单,就直接对比代码和效果把:
简单的段落:<p>

更多的段落:<p>

诗:<p>

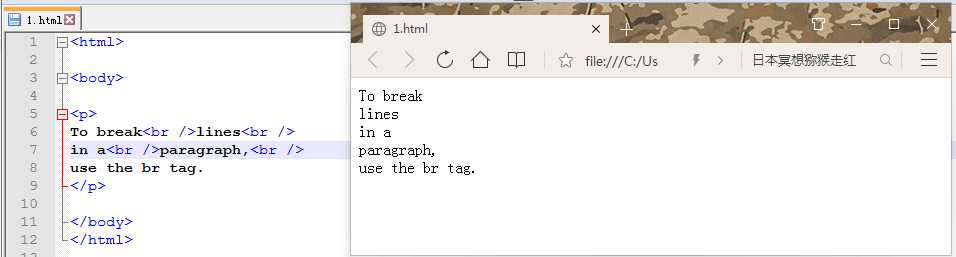
折行:<br>

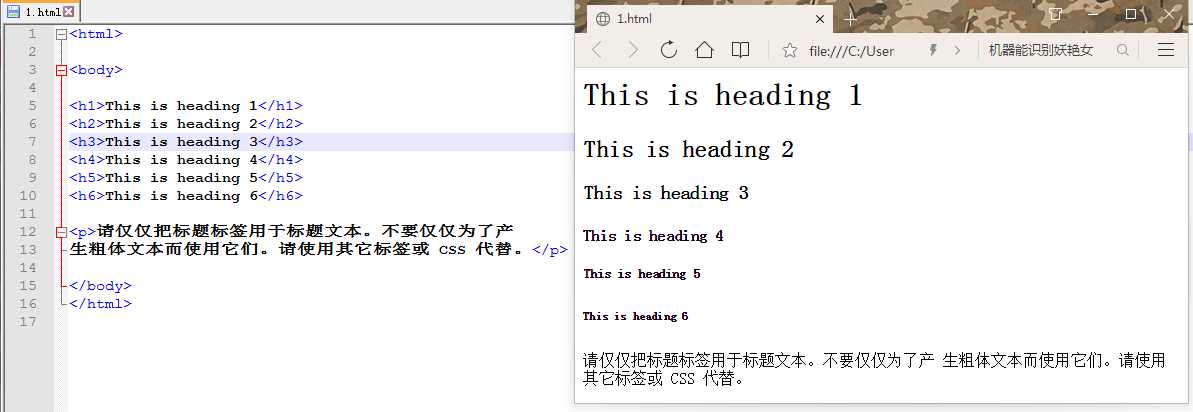
标题:<h1>

标签:html div 9.png style 地址 元素 效果 浏览器 最简
原文地址:http://www.cnblogs.com/by-dream/p/6207886.html