标签:png 传输 交互 用户 log 分享 后台 http wms
主要用在异步刷新,减少用户与系统的交互流程,降低操作复杂度,以及实时性等,本次实验用异步来实现消息数目的定时刷新:

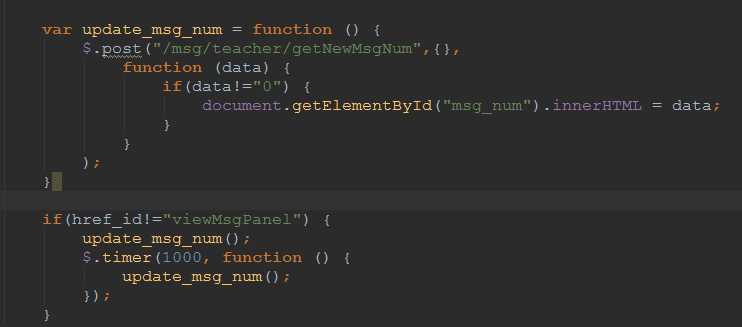
如上是jQuery实现的异步前端代码。
至于后台,与正常的action稍微有点区别,参数root说明只需要传递msgNum一个数据即可
<action name="getNewMsgNum" class="com.postgraduate.action.TeacherMsgAction" method="getNewMsgNum">
<result type="json" name="success">
<param name="root">msgNum</param>
</result>
</action>
此时struts.xml应继承自json-default,后台代码与正常action几乎一样,这里也能体现出前端后台分离的好处,前端由同步变为异步时,后台几乎不需要修改!
SE大作业2-使用Ajax+json实现Struts中的异步数据传输
标签:png 传输 交互 用户 log 分享 后台 http wms
原文地址:http://www.cnblogs.com/WindInWillows/p/6143344.html