标签:style blog http os io ar 问题 div
前言
接触html、和css时间也不短了,但每次用div+css布局的时候心里还是有点儿虚,有时候干脆就直接用table算了,很多时候用div会出现些不可预料的问题,虽然花费一定时间能够解决,但总不是个事,所以今天特地探索了下css+div的绝对定位和相对定位和文档流的关系。
确切的说应该是文档文档流模型的机制,html的布局机制就是用文档流模型的,即块元素(block)独占一行,内联元素(inline)。不独占一行
如块级元素(block)
<div>div1</div> <div>div2</div>
效果如下
![]()
ok,那么怎么知道这不是因为没有设置高和宽的样式而出现的情况呢,我们听邓爷爷的话,实践是检验真理的唯一标准
<div style=" width:100px; height:100px;">div1</div> <div style=" width:100px; height:100px;">div2</div>
效果如下:额,没坑你吧...

又如内联元素(inline)
<img src="Image/close.gif" alt="图片" style=" height:100px; width:100px;"/> <a href="http:">超链接1</a> <a href="http:">超链接2</a>
效果如下:可以看到内联元素后跟内联元素不会另起一行

我们再试下inline 后加 block
<img src="Image/close.gif" alt="图片" style=" height:100px; width:100px;"/> <a href="http:">超链接1</a> <a href="http:">超链接2</a> <div style=" width:100px; height:100px;">div1</div>
效果如下:可以看到div1(block)是另起一行独占的

故名思意,相对定位就应该是相对于一个东西来定位,而这个东西是什么呢?其实这个东西不是什么,就是元素自己本身,用left right top b0ttom进行定位后,元素会根据原来的位置进行移动,但由于position:relative这个属性并没有脱离文档流的,所以元素本身所占的位置会保留。
下面来做个实验,一看你就懂了- -
<div style=" width:100px; height:100px;">div1</div> <div style=" width:100px; height:100px;">div2</div> <div style=" width:100px; height:100px;">div3</div>
效果如下:这是没有加入position:relative文档流的默认排法

我们给div2加position:relative 并用top:-20px;left:50px进行相对移动
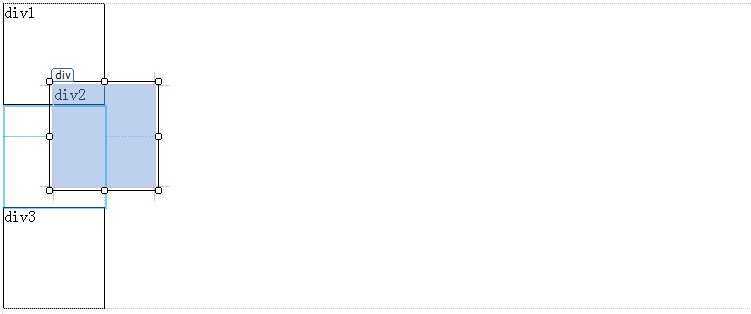
<div style=" width:100px; height:100px;">div1</div> <div style=" width:100px; height:100px; position:relative; top:-20px; left:50px;">div2</div> <div style=" width:100px; height:100px;">div3</div>
效果如下:额,为了给大家看到效果还有省了ps的劲直接截了ide的图...但我保证在浏览器里他也是这么排的。我们可以看到蓝色边框就是div2原来的位置,黑色边框就是通过position:relative相对于原来的位置左移50px; 上移20px得到的,而且我们看以看到,div3并没有因为div2的上移而上移了,原因就是position:relative这个属性是没有脱离文档流的,所以元素本身所占的位置会保留。

好吧终于有点戏肉了,文档流那复杂的玩意我们先不理,所谓绝对定位,其实也要找个东西来相对来绝对的,而这个东西就是元素的第一个有position,且positon不能为static的祖先元素,是不是有点拗口,换个说法吧,就是这个小鬼(element)的定位可以是他的老爸,他的爷爷,他的太公....(祖先要素)中而且第一个是是有钱的(position:absolute)或者是当官的(position:relative),就是不能是个程序猿(position:static 或者没有设position)的。而且值得注意的是position:absolute这个属性是脱离文档流的,所以重新定位后元素是不会占着原来的位置的
还是跟着程序来吧- -
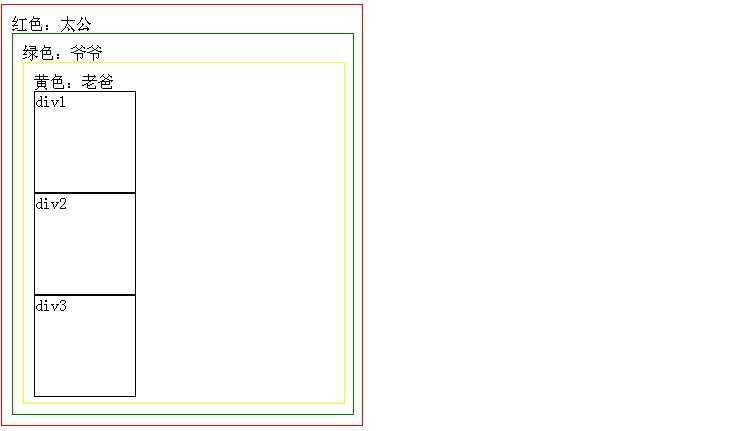
<div style=" border:1px solid Red; padding:10px; width: 340px; height: 400px"">
红色:太公
<div style="border:1px solid Green; padding:10px; width: 320px; height: 360px"">
绿色:爷爷
<div style="border:1px solid Yellow; padding:10px; width: 300px; height: 320px; ">
黄色:老爸
<div style="width: 100px; height: 100px;">
div1</div>
<div style="width: 100px; height: 100px;">
div2</div>
<div style="width: 100px; height: 100px;">
div3</div>
</div>
</div>
</div>
效果如下:首先给div1 div2 div3三个祖先div 黄色的老爸, 绿色的爷爷, 红色的太公,暂时对他们都不设position属性

好吧,现在给老爸div设position:relative(哟!当官的)给div2设position:absolute;left:120px; top:100px;
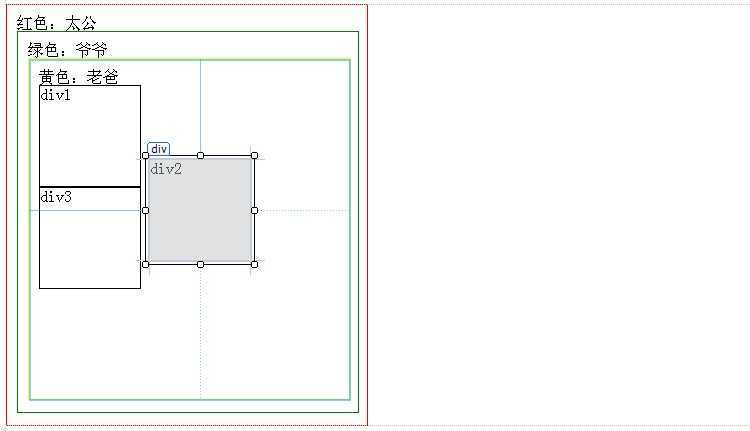
<div style=" border:1px solid Red; padding:10px; width: 340px; height: 400px"">
红色:太公
<div style="border:1px solid Green; padding:10px; width: 320px; height: 360px"">
绿色:爷爷
<div style="border:1px solid Yellow; padding:10px; width: 300px; height: 320px; position:relative;">
黄色:老爸
<div style="width: 100px; height: 100px;">
div1</div>
<div style="width: 100px; height: 100px; position:absolute; left:120px; top:100px;">
div2</div>
<div style="width: 100px; height: 100px;">
div3</div>
</div>
</div>
</div>
效果如下:可以从蓝色线看出,div2以黄色(ide的蓝线和黄色混在一起变色了)div为参照距离老爸左边120px 上边100px而且有于position:absolute是脱离文档流的所以div2原来的位置不能保留div3向上填充

我们再用他爷爷来试试
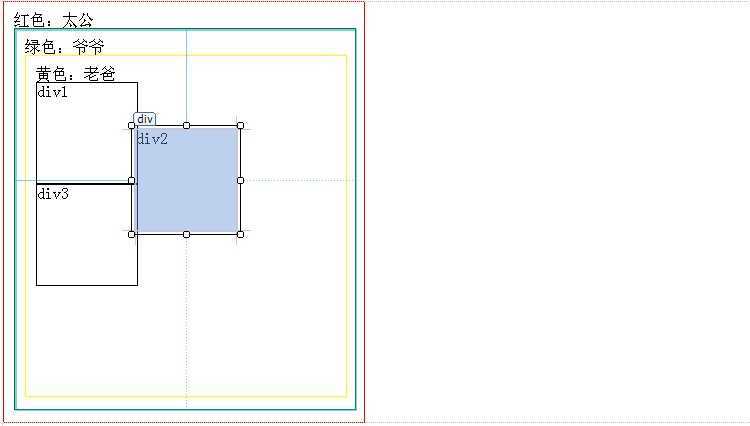
<div style=" border:1px solid Red; padding:10px; width: 340px; height: 400px">
红色:太公
<div style="border:1px solid Green; padding:10px; width: 320px; height: 360px; position:relative;">
绿色:爷爷
<div style="border:1px solid Yellow; padding:10px; width: 300px; height: 320px; ">
黄色:老爸
<div style="width: 100px; height: 100px;">
div1</div>
<div style="width: 100px; height: 100px; position:absolute; left:120px; top:100px;">
div2</div>
<div style="width: 100px; height: 100px;">
div3</div>
</div>
</div>
</div>
效果如下:还是div2还是 position:absolute;left:120px;top:100px,可以冲蓝色线看出这次是以绿色爷爷为参照物做绝对定位的,而且div2同样脱离了文档流

至于他太公,一把年纪了,我们就放过他吧- -
先到这把,在下愚见,如有错误请及时指出。有空再总结下margin布局和float布局
copyright © Tim demo下载
同时感谢这三篇文章
http://apps.hi.baidu.com/share/detail/2284634
http://hi.baidu.com/lileding/item/ae30c31e43c09bfe86ad4e30
http://wenku.baidu.com/view/477959140b4e767f5acfce32.html
css绝对定位、相对定位和文档流的那些事,布布扣,bubuko.com
标签:style blog http os io ar 问题 div
原文地址:http://www.cnblogs.com/freefish12/p/3919819.html