标签:http 智能 变量 分支 定义 双引号 int oat images

正常里的变量方式。
var a = 10; 针对整数。
var b = 3.14; 针对的小数点。
var c = "你好";双引号或者单引号引起来的是定义字符串。
一、类型转换(强制转换)
1、parseInt(d);整数转换。
2、parefloat(d); 小数转换。
二、运算符与表达式
1、数学运算符:
+-*/%取余
%:取余数。
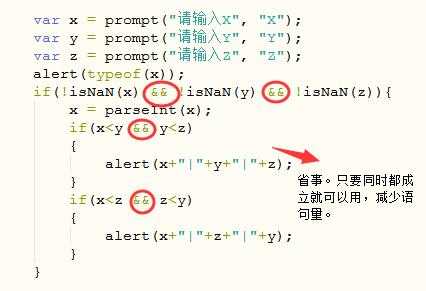
三、逻辑运算符
①如果满足两个同时为真的条件。
&&并:同时两个条件都成立,也必须同时。and的意思。

②如果两个条件只有一个条件满足了或者都满足了。
||或:必须满足一个或两个。
③如果这个值是假,前面加非就是真,如果这个条件是真,加非就是假。
!非:逻辑上的取反。
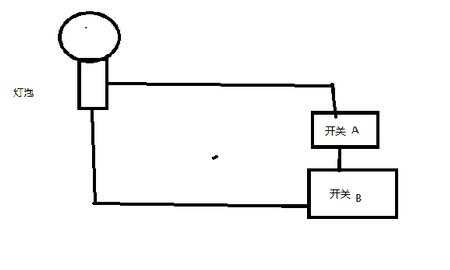
电路也是这样分的。
经常用在判断条件的时候使用。

四、比较运算符:
①==:判断等于。一个是用来赋值,两个才是等于。
===:横等。
②!=:不等于。
例:a!b;就是a不等于b。
><代表不等于。
③>:大于。
④<:小于。
⑤>=:大于等于。
⑥<=: 小于等于。
五、字符串的拼接:+
例:
var str1 = "hehe"; var str2 = "haha"; var s = str1+str2; alert(s)加号在这里不做数学运算,而是字符串的拼接。可以同时拼接多个。
六、三木运算符:
简单判断条件的。
例:
a==b 返回一个等于
a!=b 返回一个不等于
a ==b?"等于"如果a等于b了,就返回一个等于。
a ==b?"等于":"不等于"
如果条件满足,就返回前面的。
如果条件不满足,就返回后面的。
结构:
条件?:满足条件的返回内容:不满足条件的返回什么内容;
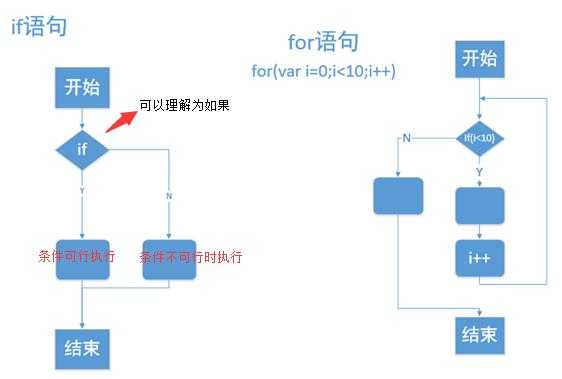
七、JS语句
1、顺序语句:从上往下依次执行,每个语句后面都加一个;分号。
2、分支语句:
程序执行遇到了要分开执行的地方了。
执行时遇到一个条件,如果满足,就继续执行。如果不满足,就执行其他的。
智能就是通过分支来执行的。
例:
a==b,让程序判断:
if(a==b) else:条件不满足 {满足条件所执行的代码; } {else 不满足条件执行代码 }

if的集中常用形式:
①简单的:if
例:
if(a==b) { alert(a+b); }
如果a等于b我就输出一下a+b的值。
如果a不等于b,就不执行任何操作。
所以就可以用if不用些alert了。
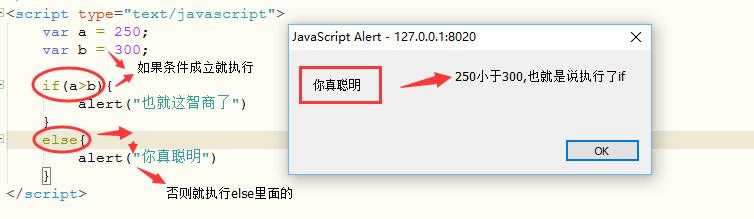
②if和else的用法:
if(a==b) { alert(a+b); } else { alert(a*b); }
如果a等于b就输出下a+b的值。
如果a不等于b,就输出a*b的值。
例2:
if(a>10) { alert("太贵了"); } else { alert("还可以"); } else { alert("太便宜了") }
③if的嵌套
if(a>b) { if(b>5) { alert(); } }
if(a>b && b>5) 两个条件都满足才可以走。
if(a>b || b>5) 两个条件满足一个就可以走。
3、循环执行:
有可能同一条代码执行多次。反复执行某些内容。

标签:http 智能 变量 分支 定义 双引号 int oat images
原文地址:http://www.cnblogs.com/zrifq/p/6230869.html