标签:include oct style 提示 classname echo action 数据库 script
php批量删除可以实现多条或者全部数据一起删除

新建php文件 显示数据库中内容:
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td><input type="checkbox" id="qx" onclick="xuanzhong()" />全选</td>
<td>代号</td>
<td>名称</td>
</tr>
<?php
include("DBDA.class.php");
$db = new DBDA();
$sql = "select areacode,areaname from nation";
$attr = $db->Query($sql);
foreach($attr as $v)
{
echo "<tr>
<td><input type=‘checkbox‘ name=‘ck[]‘ class=‘ck‘ value=‘{$v[0]}‘ /></td>
<td>{$v[0]}</td>
<td>{$v[1]}</td>
</tr>";
}
?>
</table>
DBDA.class.php文件为数据库查询的类文件:
<?php
class DBDA
{
public $host="localhost";
public $uid = "root";
public $pwd = "";
public $dbname = "12345";
//成员方法
public function Query($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$r = $db->query($sql);
if($type==1)
{
return $r->fetch_all();
}
else
{
return $r;
}
}
}

在表格 中加入选择复选框:
<td><input type="checkbox" id="qx" onclick="xuanzhong()" />全选</td>
<td><input type=‘checkbox‘ name=‘ck[]‘ class=‘ck‘ value=‘{$v[0]}‘ /></td>
显示:

用js控制复选框的全选和取消全选:
<script type="text/javascript">
function xuanzhong()
{
//取全选按钮的选中状态
var zt = document.getElementById("qx").checked;
//让下面所有的checkbox选中状态改变
var ck = document.getElementsByClassName("ck");
for(var i=0;i<ck.length;i++)
{
if(zt)
{
ck[i].setAttribute("checked","checked");
}
else
{
ck[i].removeAttribute("checked");
}
}
}
</script>
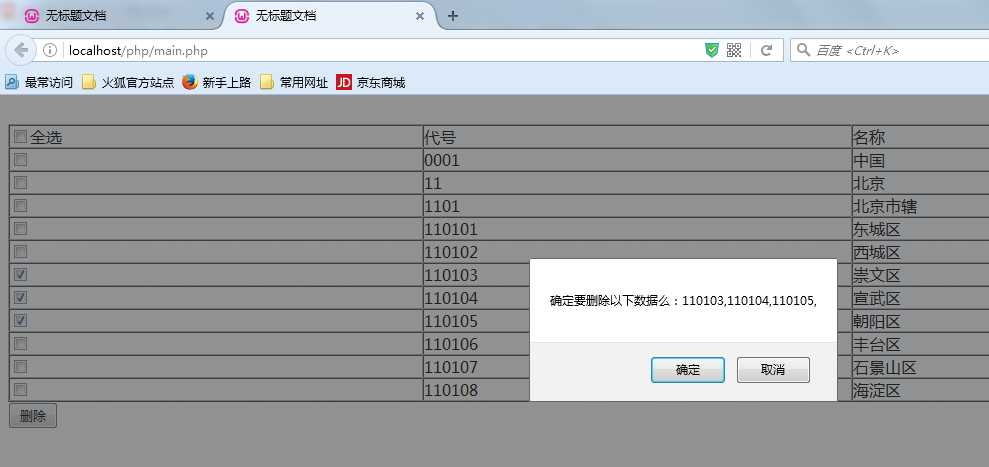
表格外侧追加form表单和提交按钮,并且用js控制点击删除时显示详细的提示信息完整php代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<form action="shanchu.php" method="post">
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td><input type="checkbox" id="qx" onclick="xuanzhong()" />全选</td>
<td>代号</td>
<td>名称</td>
</tr>
<?php
include("DBDA.class.php");
$db = new DBDA();
$sql = "select areacode,areaname from chinastates";
$attr = $db->Query($sql);
foreach($attr as $v)
{
echo "<tr>
<td><input type=‘checkbox‘ name=‘ck[]‘ class=‘ck‘ value=‘{$v[0]}‘ /></td>
<td>{$v[0]}</td>
<td>{$v[1]}</td>
</tr>";
}
?>
</table>
<input type="submit" value="删除" onclick="return tishi()" />
</form>
</body>
<script type="text/javascript">
function xuanzhong()
{
//取全选按钮的选中状态
var zt = document.getElementById("qx").checked;
//让下面所有的checkbox选中状态改变
var ck = document.getElementsByClassName("ck");
for(var i=0;i<ck.length;i++)
{
if(zt)
{
ck[i].setAttribute("checked","checked");
}
else
{
ck[i].removeAttribute("checked");
}
}
}
function tishi()
{
//找所有选中项
var ck = document.getElementsByClassName("ck");
var str = "";
for(var i=0;i<ck.length;i++)
{
if(ck[i].checked)
{
str += ck[i].value+",";
}
}
return confirm("确定要删除以下数据么:"+str+"");
}
</script>
</html>

最后新建删除处理的php文件;
<?php
$ck = $_POST["ck"];
include("DBDA.class.php");
$db = new DBDA();
//第一种方式
/*foreach($ck as $v)
{
$sql = "delete from nation where code=‘{$v}‘";
$db->Query($sql,0);
}*/
//第二种方式
//in (‘‘,‘‘,‘‘,‘‘,‘‘)
$str = implode("‘,‘",$ck);
$str = "(‘{$str}‘)";
$sql = "delete from nation where code in {$str}";
$db->Query($sql,0);
header("location:main.php");

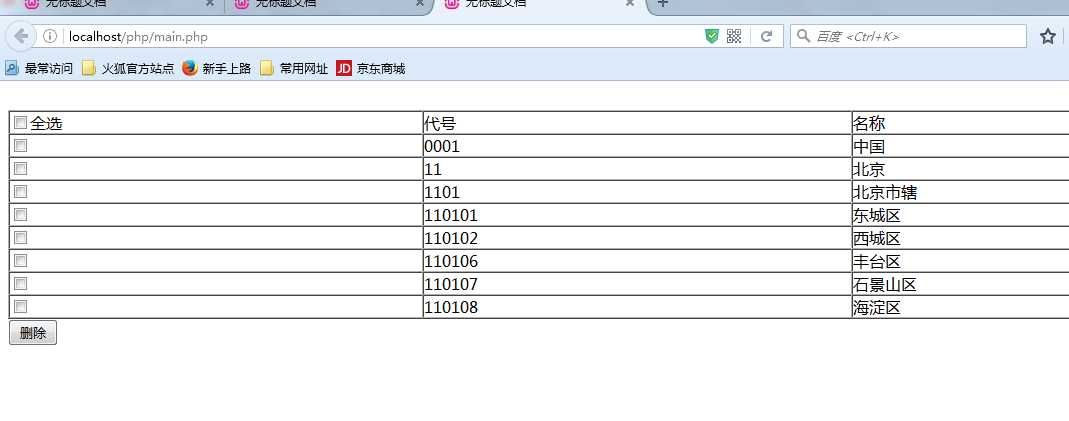
点击确定:

批量删除成功!
标签:include oct style 提示 classname echo action 数据库 script
原文地址:http://www.cnblogs.com/cyrfr/p/6233406.html