标签:并且 this var java call 构造器 变量 property 传递
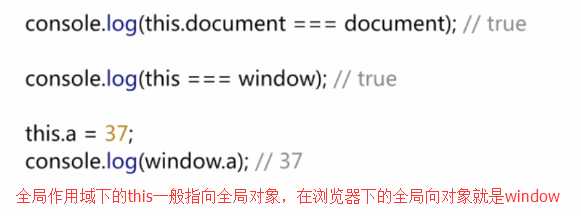
1、全局作用域下的this:

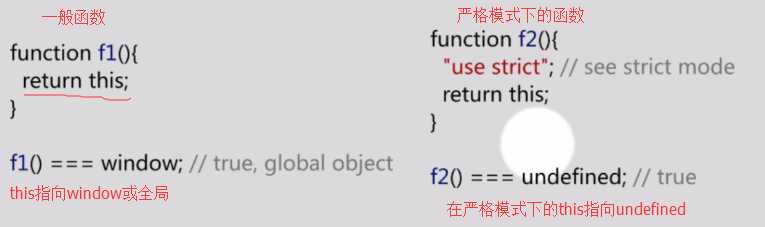
2、一般函数与严格模式下的函数的this:

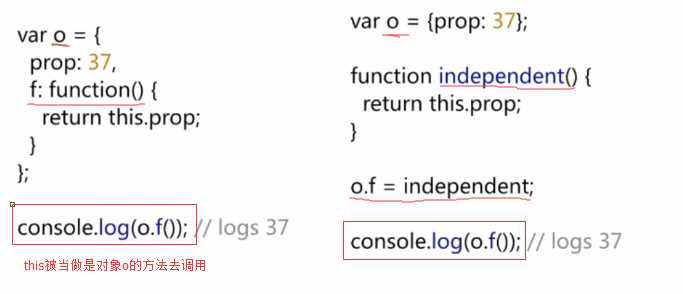
3、当函数的this作为对象的方法的情况下:

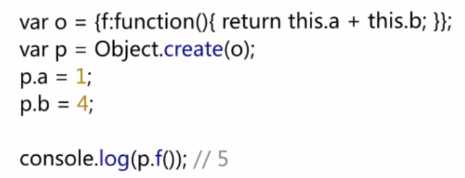
4、对象原型链上的this:

对象P的原型指向o, p.a与p.a创建对象p的属性,当调用p的原型上的方法的时候,this.a与this.b仍然能获取到对象p上的p.a与p.a属性;
需要注意一点,p的原型是o, 也就是说调用p.f()的时候也就是调用对象p原型链o上面的这一个函数属性f ,那么原型链O上面的这一个this仍然可以拿到p.a与p.a属性,也就是说不管这个this是原型链上的还是p对象本身的,当调用的时候,this也是可以指向P这样一个对象。
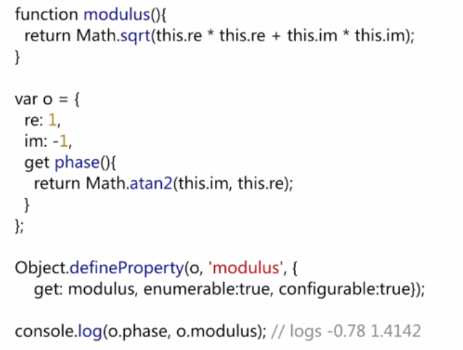
5、get/set方法下的this:

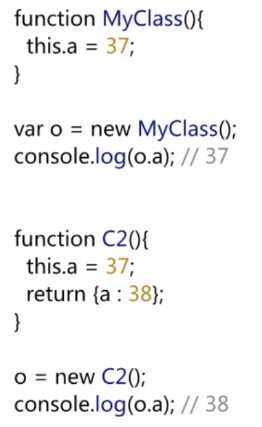
6、构造器下的this:

例子1:如果正常去调用这个this.a的话,这个this会指向全局对象,在浏览器里面,这个this就会指向window ;但是如果使用new把这个作为构造器去调用的话,那么这个this就会指向这样的一个空的对象,并且这个空对象的原型会指向MyClass.propertype属性 ; 使用new以后,this会指向原型为MyClass.propertype的属性的这样一个空对象 ,那么由于这个this.a=37是做了这样的一个赋值;所以最后的this会作为一个返回值,所以对象O会有这样的o.a的一个属性。
例子2:与例子1不同的是,c2函数里最后返回(return)了一个对象a:38 ;这个时候,打印出o.a的值就不是37了,而是38 ;原因是:当我们使用new在创建这样一个构造器去调用的时候,c2函数里的return语句返回的是一个对象的话,那么会将return的这个对象作为返回值,所以这里的o不再是this而是return里这个对象字面量的值。
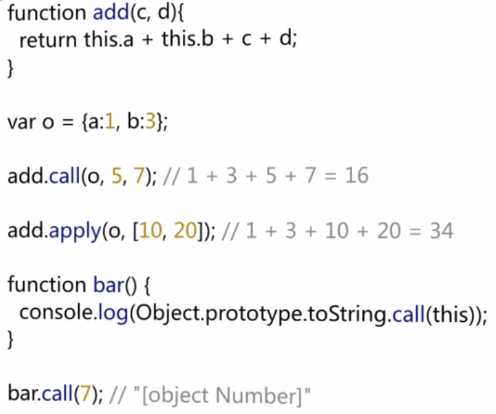
7、call/apply方法下的this:

这里定义了一个变量o有两个属性:a:1,b:3 ;然后通过add对象的call()方法,把第一个参数(就是你想作为this的这个对象),后面的5与7就是我们想要去添加的参数,然后这里的5就会赋值给add对象参数里的c,这里的7就会赋值给add对象参数里的d ;最后的一个结果就是1+3+5+7=16 ;call与apply基本没有任何差别,call在传参的方式是点平传递过去的,而apply在传参的时候是作为一个数组去传递的;
注意:用到call与apply的情况有:当我们需要调用object.prototype.toString的时候,想要指定其中的某个this的时候
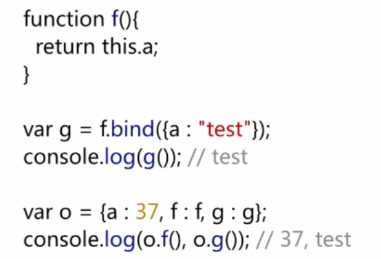
8、bind方法下的this:(在IE9+才可以使用)

通过bind方法 ; .bind()后面会有一个参数,参数里面的是一个对象,:这个对象就是你想要将某个对象作为this的时候,就把这样的一个对象传进去,那么就形成了一个新的对象,在后面console.log(g())调用的时候; 这个this已经指向这个bind的参数;
下面的var o ,是直接将a赋值为37,f属性直接赋值为f() ;g赋值为bind绑定的这样一个方法,那么输出f的这样一个结果可以拿到37;上面的例子可知,一般函数,我们根据调用方式来判断,o.f()是通过调用属性去调用的,那么this就会指向var o这个对象,也就是拿到了o.a也即是37;但是在使用bind的方法去绑定的时候,即使我们把新绑定的方法作为对象属性去调用,但是仍然只会按之前的bind绑定去做,于是仍然只返回test;
标签:并且 this var java call 构造器 变量 property 传递
原文地址:http://www.cnblogs.com/caojiayan/p/6233469.html