标签:互动 影响 其他 过渡效果 发布 个性定制 ima 信息图 bsp
网页设计的世界总是在变化发展,没有什么趋势是亘古不变的。设计师总是想出一些独特的东西来保持行业新鲜。每年都会有一些新的流行趋势诞生,旧有的一些趋势逐渐消失或继续繁荣。因此,你必须要跟上设计变化的趋势,保证自己的竞争优势。
业界领袖已经预测了2017年UI和UX的一些流行趋势。2016年是网页设计伟大的一年,让我们来看看2017年有什么值得期待的流行趋势。
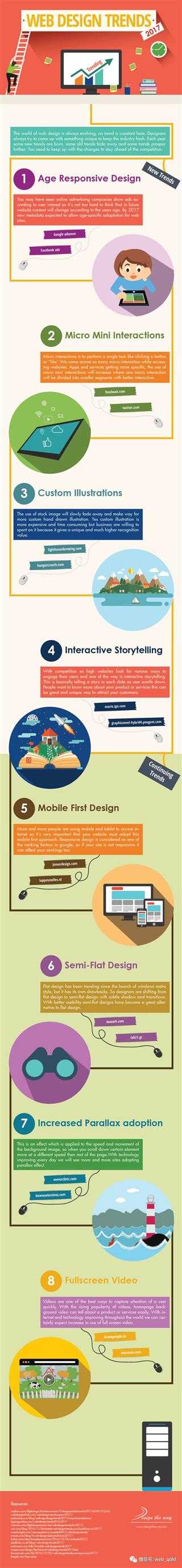
看看下面这张信息图表--2017年网页设计流行趋势展望。

针对年龄的响应式设计
响应式设计作为一种适应不同设备大小的的设计方式已经存在有一段时间了, 但是现在需要针对用户年龄来进行内容设计。

也许你已经在网上看见过一些广告公司根据用户兴趣展示不同的广告内容。 因此不难想象未来的网站内容会根据用户年龄来做相应的设计更改。
到2017年,新的元数据预计网站设计将会有以下特点,让网站能够针对年龄进行适配:
导航会根据用户进行响应,比如针对初级用户,界面就会设计得比较简单以方便浏览。
针对年龄较大用户,字体将会更大。
根据不同用户年龄,颜色也会进行相应更改, 比如说针对年轻用户,就会用比较明亮的颜色,而针对年龄较大的用户就会用更柔和的颜色。
迷你交互(Micro mini interactions)
微交互是2015年的热点话题, 它们是与网站交互的强大有效方式。该术语的意思就是让执行的任务尽可能的简单,就像点击按钮或点赞那样便捷。

当我们在使用脸书或其他社交网站时,都在经历着各种各样的微交互,有一些甚至不为我们所感知。
随着应用和服务变得更有针对性,人们使用迷你交互的次数将会更多了, 因此许多微交互将会被分成更高级别的小片段。微交互好比你在推特上面关注某人,而迷你互动就好比是用户头像上的关注按钮。
个性定制插图增多
原生图像的使用将会逐渐消失,取而代之的是更多的使用个性化手绘插图。毫无疑问,个性化插图更加昂贵和耗时,但是商家愿意为其买单,因为它提供了独特的和更高的识别价值。

看看下面这些已经采用个性定制插图的网站:



互动故事
由于激烈的竞争,网站都在寻求各种各样的方式来吸引用户,其中之一就是互动讲故事。基本上就是用户浏览的每页都在叙述一个故事。尽管这样会很复杂,如果做得恰当,它将会是值得的。
人们想要更多的了解你的产品和服务,它将会成为独特有效的方式来吸引你的用户,比如下面的网站设计:

移动端优先方法的扩展
响应式设计已经不是新词了,大家都很熟悉且也会继续2016年的趋势。

越来越多的人在使用手机和平板来进行网上冲浪,因此采用此种方式来设计你的网站将变得尤其重要。如果你的网站还没有进行响应式设计,那么现在是时候采取行动了。另外,响应式设计也被认为是谷歌上的排名因素之一。因此,如果你的网站未采用响应式设计,也会影响谷歌搜索排名。
扁平设计淡出和半扁平设计流行
自Wins发布Metro风格以来,扁平设计就一直流行,但它也有自己的缺点。所有的网站看起来都相似,并且还有一些可用性问题,比如按钮完全没有悬停效果,致使用户不知道去点击什么地方。

因此,设计师需要从扁平设计转向半扁平设计,增加一些微妙的阴影和过渡效果。由于有着更佳的可用性,半扁平设计是一种很好的选择。
视差设计增多
大家对于“视差”一词并不陌生,是应用于背景图像速度和运动的一种效果。因此,当您向下以不同速度滚动某些元素时,其余的页面也随之移动。

随着科技的日新月异,我们将会看到越来越多采用视差效果的网站。比如“The Boat”网站就已经使用该效果来讲述故事。
全屏幕背景视频
视频是一种能够快速吸引用户注意力的方式之一。随着视频的日益普及,主页的背景视频将会更加容易阐述您的产品或服务,比如说印象笔记的主页就是采用主页视频。

随着全球互联网科技的日益提高,我们当然可以期待全屏幕视频的普及使用。
标签:互动 影响 其他 过渡效果 发布 个性定制 ima 信息图 bsp
原文地址:http://www.cnblogs.com/fengmin/p/6272257.html