标签:查找 变量 搜索引擎 title 程序 ima 帮助 lang font
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
网页的分类:
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
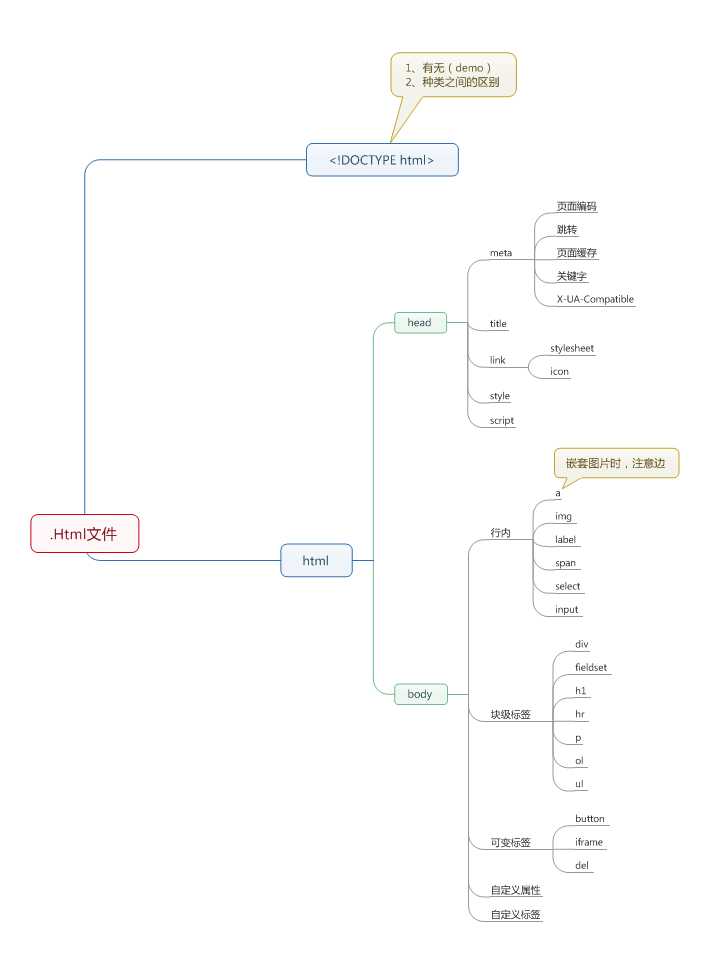
html文档树形结构图

什么是标签:
是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
标签的属性:
通常是以键值对形式出现的. 例如 name="alex"
属性只能出现在开始标签 或 自闭和标签中.
属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
<!DOCTYPE html>标签
head标签:
<meta>meta标签的组成:
<title>bilibili</title>
<link rel="icon" href="http://www.bilibili.com/favicon.ico">
meta标签共有两个属性,它们分别是name属性和http-equiv属性。
1.name属性主要用于描述网页,与之对应的属性值为content,content中的内容 主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description"content="哩哔哩(bilibili)直播是国内首家关注 ACG 直播的互动平台。">
2.http-equiv相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> *(注意后面的引号,分别在秒数的前面和网址的后面) <meta http-equiv="content-Type" content="text/html; charset=UTF8"> 简写 <meta charset="UTF8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
标签:查找 变量 搜索引擎 title 程序 ima 帮助 lang font
原文地址:http://www.cnblogs.com/5poi/p/6282251.html