标签:新功能 需要 扩展 limit custom blog 拿来主义 第三方 基于
市面上大多数关于Vue.js自定义指令的文章都在讲语法,很少讲实际的应用场景和用例,以致于即便明白了怎么写,也不知道怎么用。本文不讲语法,就讲自定义指令的用法。
自定义指令是用来操作DOM的。尽管Vue推崇数据驱动视图的理念,但并非所有情况都适合数据驱动。自定义指令就是一种有效的补充和扩展,不仅可用于定义任何的DOM操作,并且是可复用的。
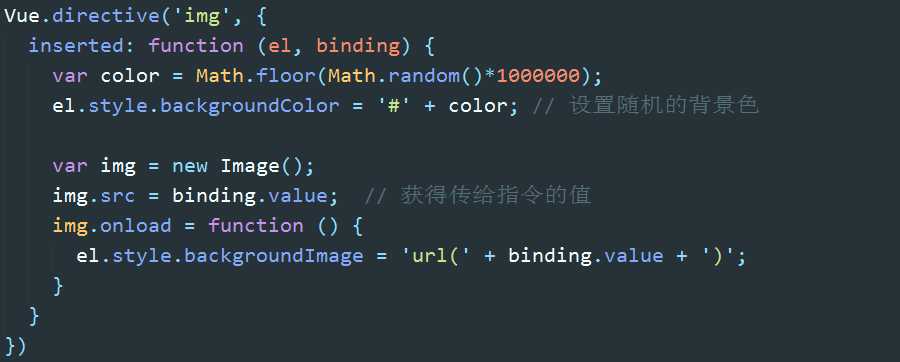
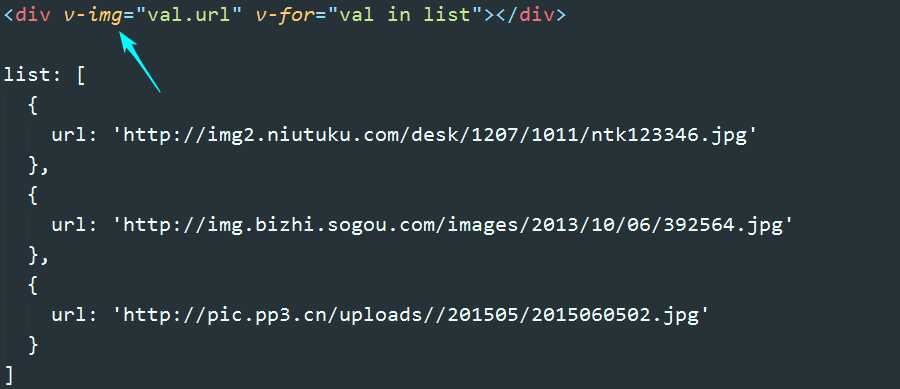
比如谷歌图片的加载做得非常优雅,在图片未完成加载前,用随机的背景色占位,图片加载完成后才直接渲染出来。用自定义指令可以非常方便的实现这个功能。


效果:

自定义指令的第二用处是用于集成第三方插件。我们知道任何软件开发领域都可以分为四层:底层是原生的API,上层是通用框架,再上层是通用组件,最上层才是具体的业务代码。一个通用框架,必须搭配一套完整的通用组件,才能真正奠定其江湖地位。
在前端开发领域,以前的通用框架是jQuery,jQuery以及基于jQuery构建的通用组件形成了一个庞大的生产系统。现在的通用框架是Angular、React和Vue,每个框架都需要基于自身构建新的组件库。自定义指令好就好在:原先的那些通用组件,无论是纯js的也好,基于jQuery的也好,都可以拿来主义直接吸收,而不需要改造或重构。
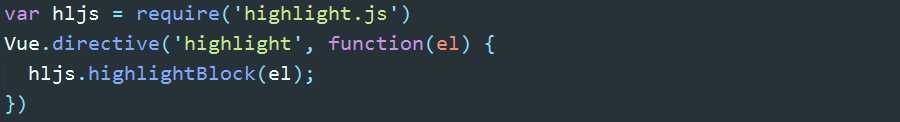
比如写文档通常会用到highlight.js,我们可以直接将其封装为一个自定义指令,这样highlight.js就变成了Vue的一个新功能。


效果:

但凡遇到第三方插件如何与Vue.js集成的问题,都可以尝试用自定义指令实现。
更多的用法请参考:
标签:新功能 需要 扩展 limit custom blog 拿来主义 第三方 基于
原文地址:http://www.cnblogs.com/kidney/p/6296304.html