标签:sse 内容 base 手写 end web 添加 需要 代码
之前做过一个物流演示模块,有一个功能没做完,就是收件人收货后,可以手写签名并上传,替代传统纸张的签名。今天终于做完了。
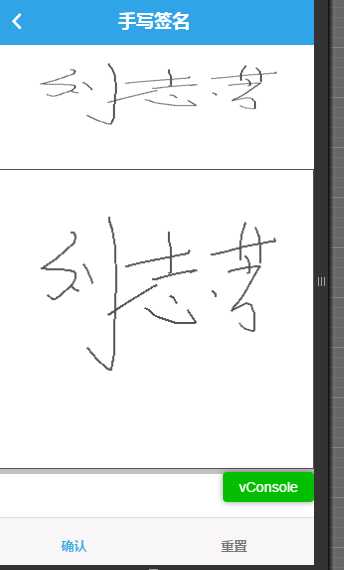
一 效果演示:


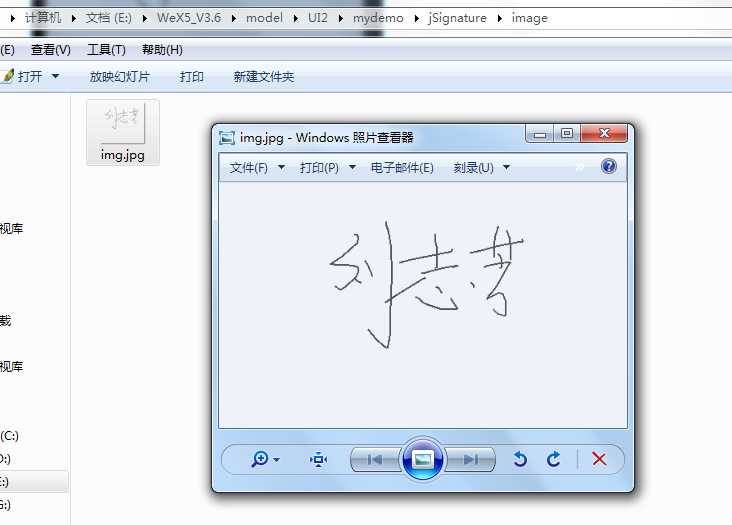
后台图片上传成功

二 设计思路:
运用canvas插件jq-signature,制作手写签名,并通过二进制流方式上传图片
三 代码实现:
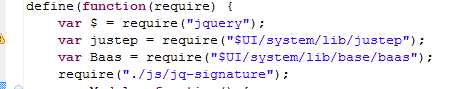
1 .下载引入插件jq-signature

手写签名插件,网上有很多,经过多种插件的逐步尝试,只有插件jq-signature达到了我想要的效果;
原因有二:1,支持手机触摸,web,鼠标。其它有的不支持手机触摸。
2,直接转码生成图片,base64编码,便于直接通过二进制流方式上传图片
(注)引入baas.js是为了baassend上传。
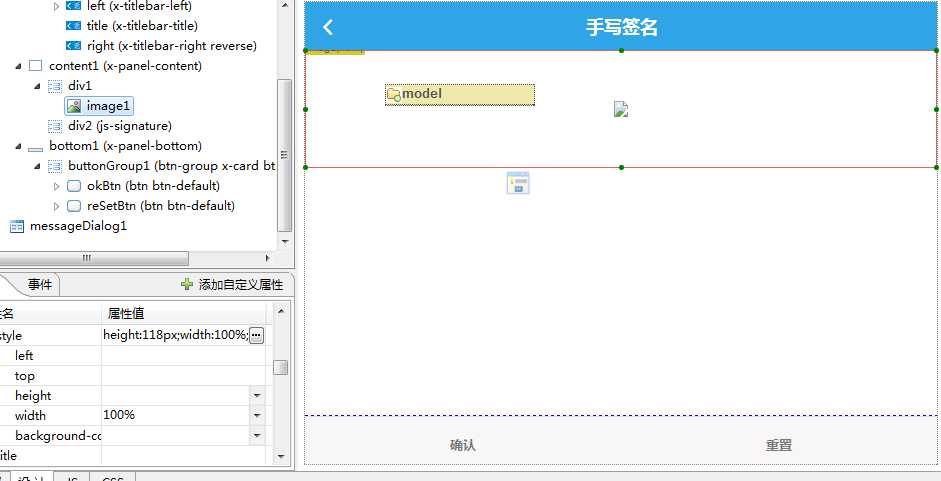
2. 界面设计:

上面是一个div,放一个image,用于显示结果,手动为image加id
中间div,是手写输入区域,添加class
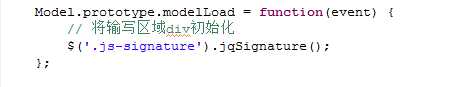
3 . 在modelLoad中将输写区域div初始化

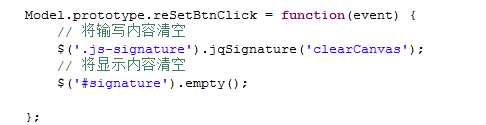
4 . 将输写内容和显示内容清空

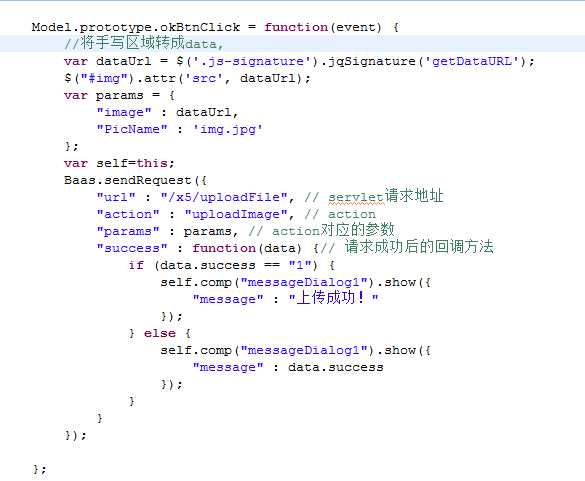
5 .将手写区域转成data,并上传

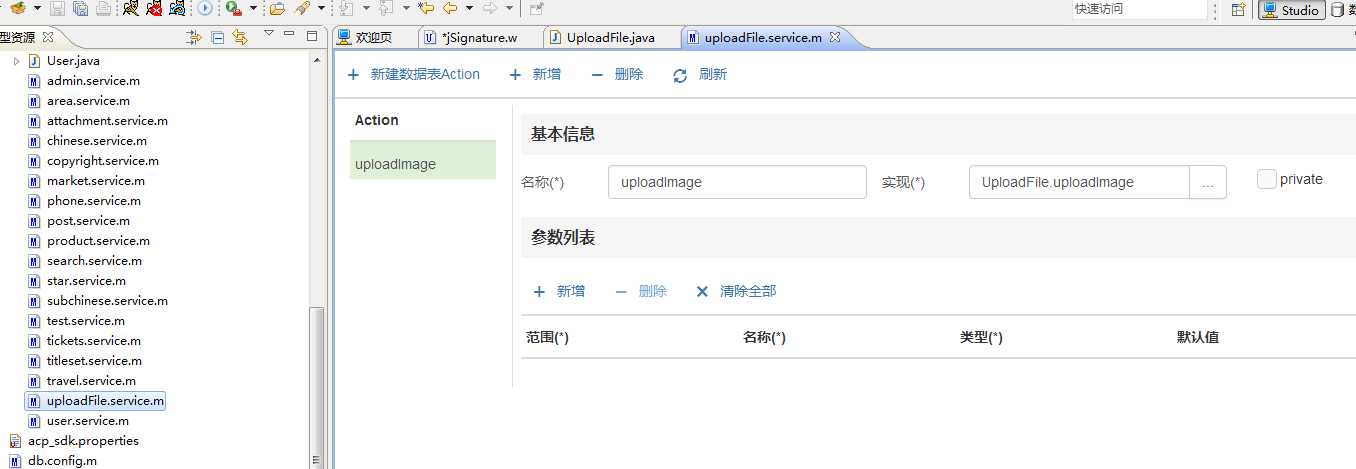
6 图片上传后端服务
service服务

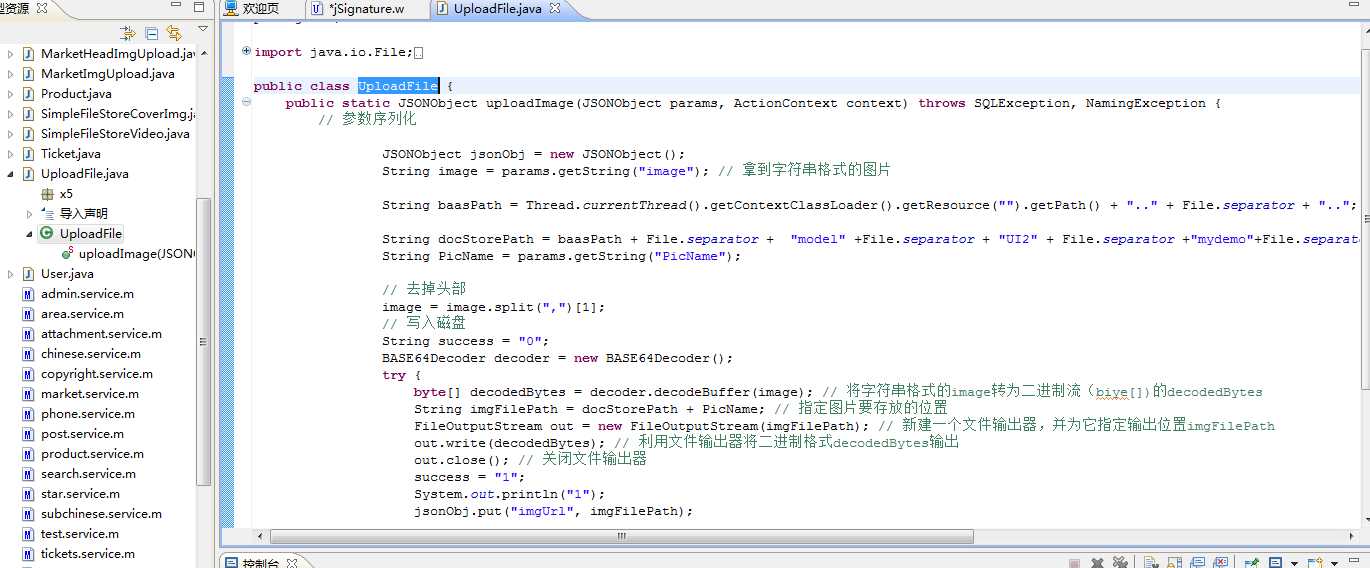
java类修改 (具体代码从案例picut中拷贝并修改上传路径)

测试成功!
四 总结:
网上虽然各种插件很多,但是需要和wex5的功能和特点相结合。本例中从众多插件中实际测试后得到jq-signature(注意不是jsignature,这个不支持手机触摸),与wex5的二进制上传相结合,实现了这个组合功能,代码易懂,操作简便。
标签:sse 内容 base 手写 end web 添加 需要 代码
原文地址:http://www.cnblogs.com/fangziffff123/p/6308909.html