标签:mod item panel ges bootstrap 网易 strong images content
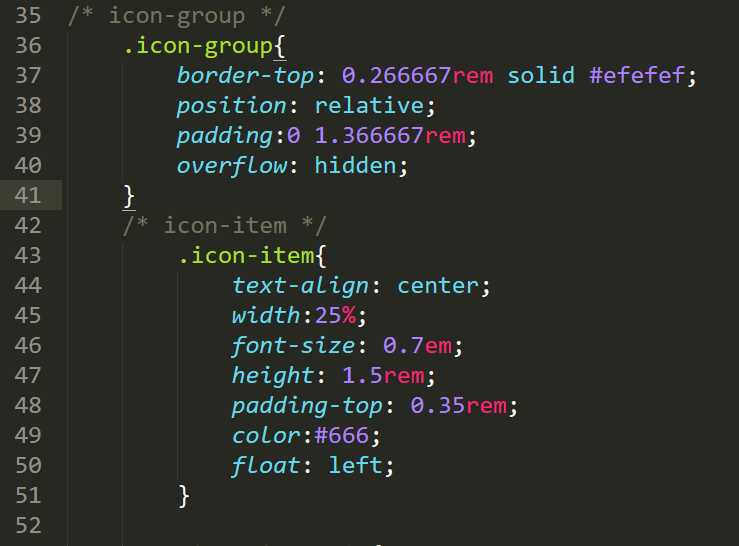
一、利用好代码折叠
css也可以进行优雅的代码折叠而且会比html更好看

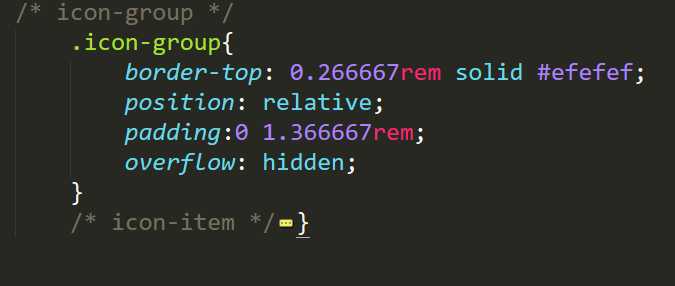
折叠后的效果:


这样就可以很舒服的把它折叠起来。
二、向Twitter Bootstrap学习
1. 学习的第一点就是用class,去减少id。当然这是一个很基本的知识。
2. 学习的第二点是命名的词汇。
如group、control、banner、list、item,title、panel、content、container这些表结构和关系的词汇;
还有一些形容词danger、primary、lg、xs、info等等;
html以及所有的语言都在推行语义化,标签也一样。多去用贴近生活的方式去语义话的写代码。
三、前端的流行词汇。
component 和 module 组件和模块是前端不错的class命名词汇。
四、来自于各大规范的css写法。
一个不错的规范,把css的属性按照重要程度去排序。
当然这个重要程度无法估量,但是基本都是从结构>修饰>伪类,如display,float,position的重要程度就会比较高一些,然后是margin,padding,left,top之类的,然后是颜色,背景,边框等等。这个标准人为制定。是主观的东西。




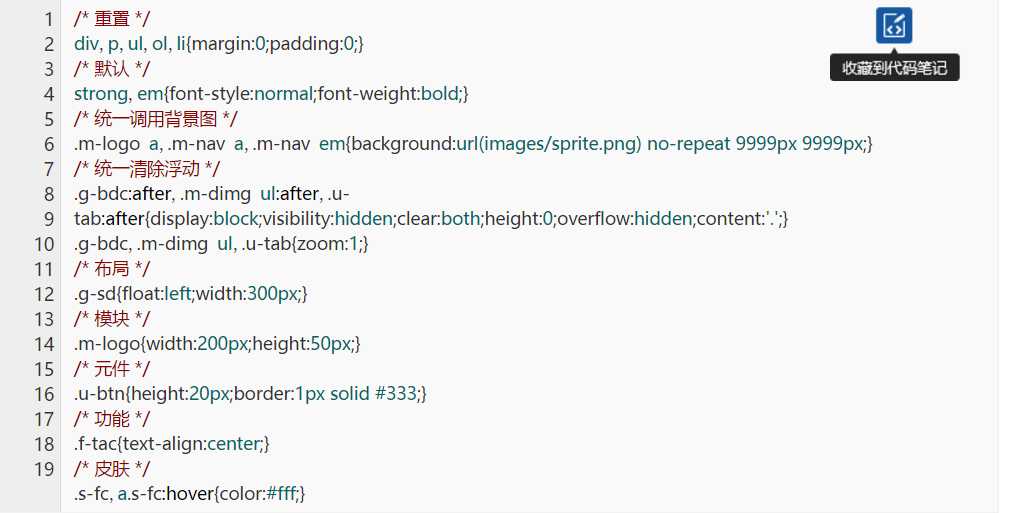
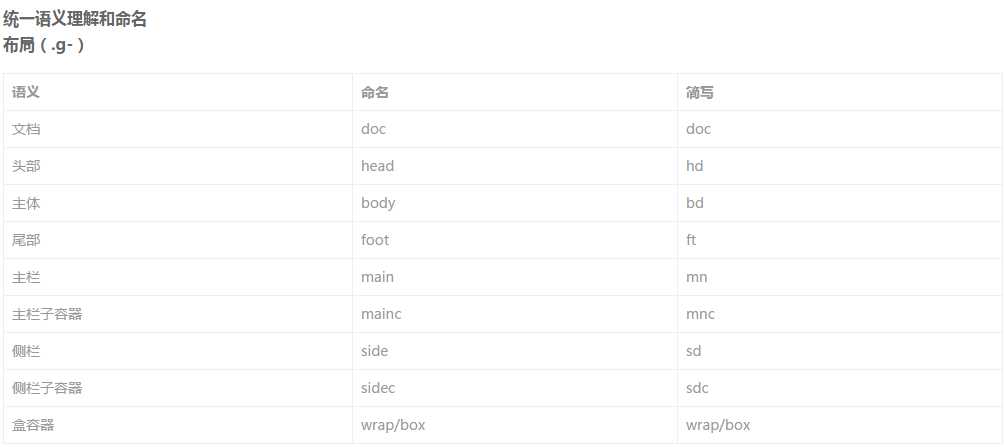
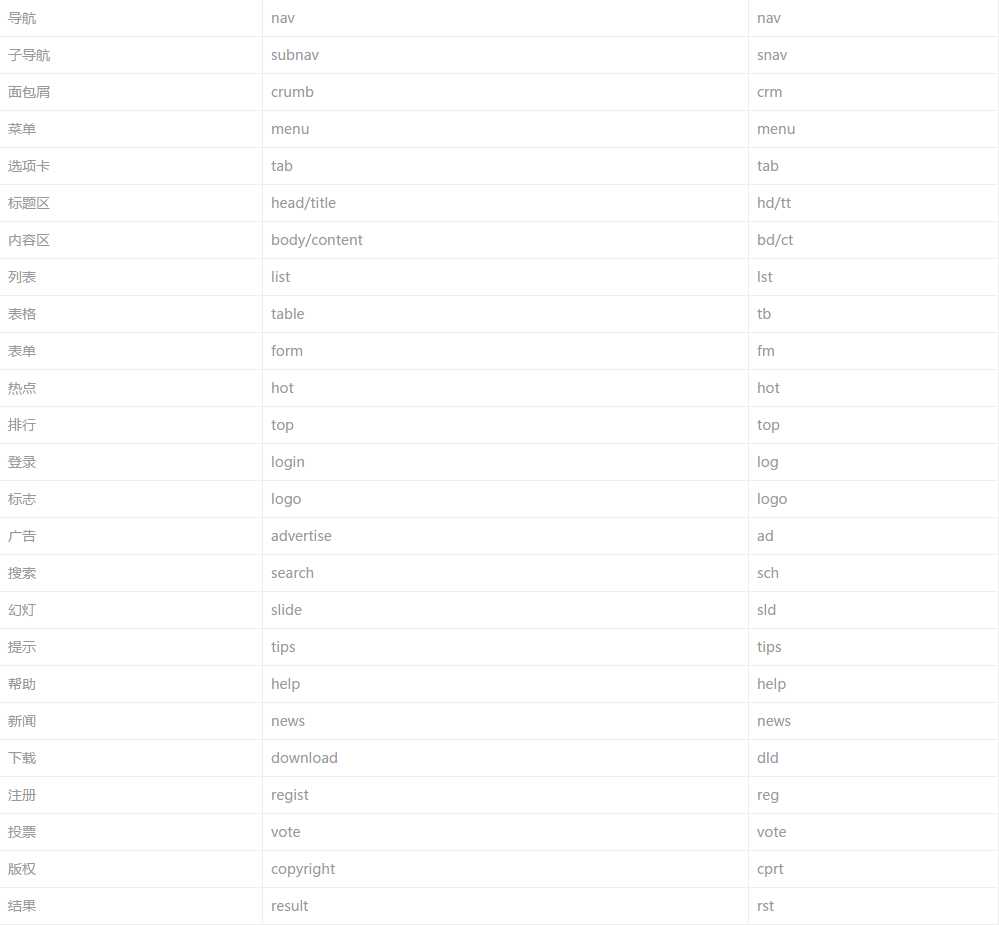
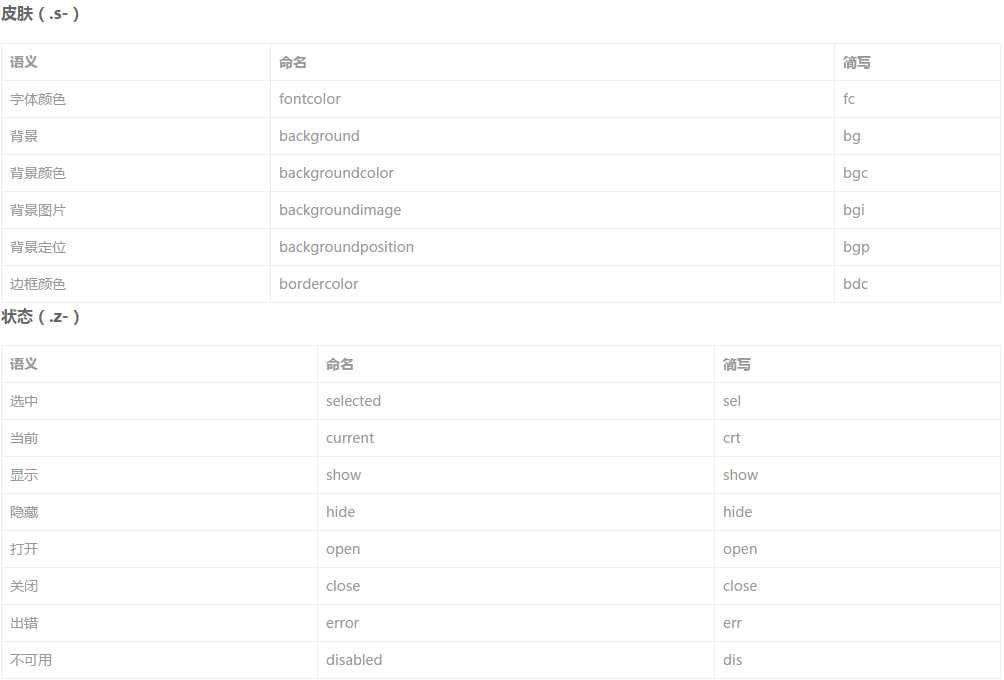
网易的规范和常用的命名词汇。
标签:mod item panel ges bootstrap 网易 strong images content
原文地址:http://www.cnblogs.com/sowhite/p/6329480.html