标签:and googl 功能 部分 电影 足球 nbsp 在线的 技术分享
一:前言
现在的主要工作是写后台的接口服务,而JSON这种数据格式的数据是最为常用的,经常使用在线的格式化工具,来检查或者编写对应的数据,感觉不够智能,于是试验了一下几个插件,感觉有些挺好用的,在此记录一下,以免忘记,还要再重新的再找。
二:插件的安装和使用
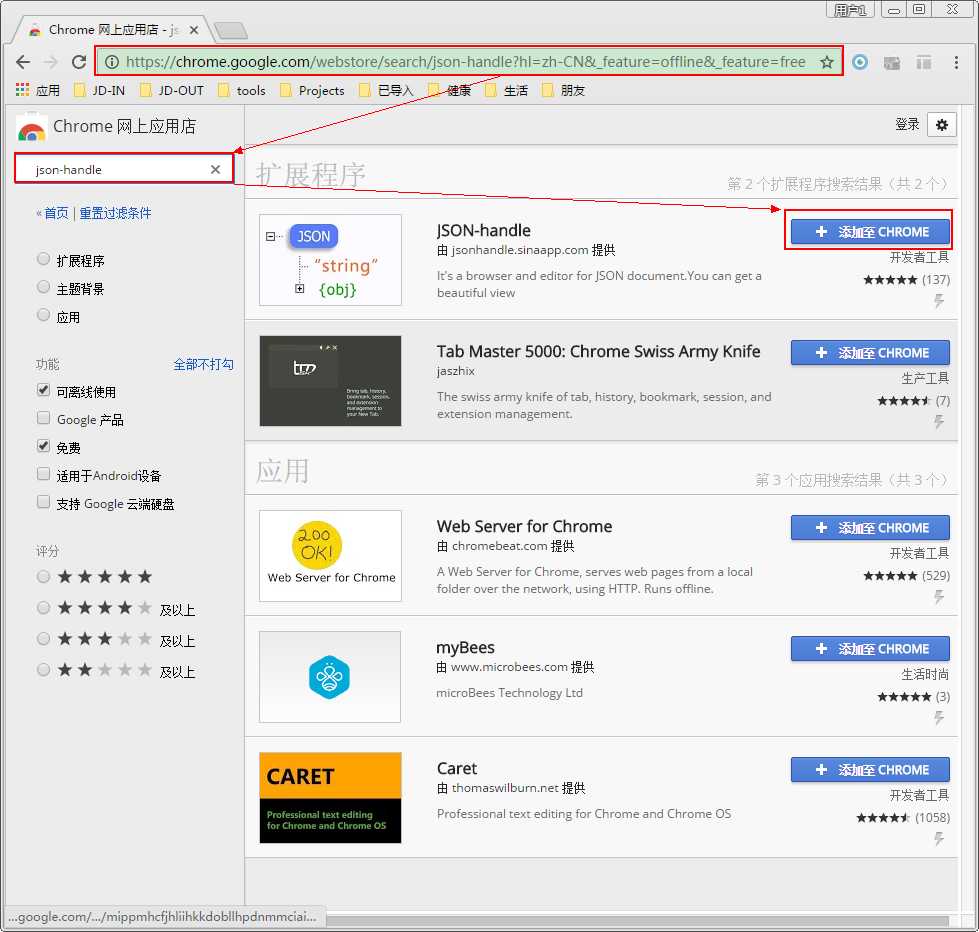
1:进入Chrome网上商店,搜索JSON-handle,然后就比较简单了——关键是选择,为什么选择个不选哪个?

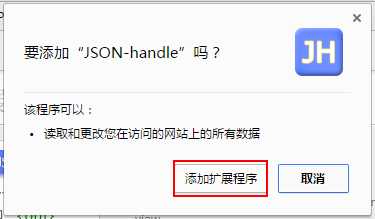
2:我习惯傻瓜式的教程,所以,喜欢每一步都记录下来

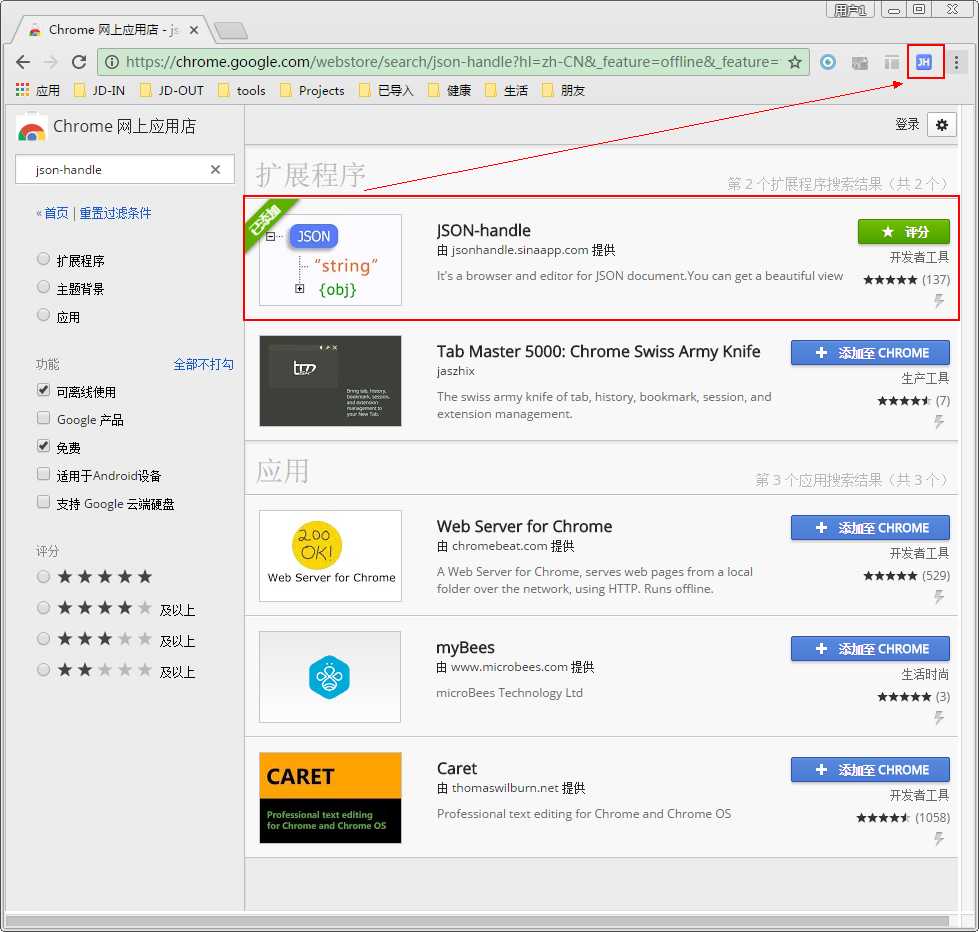
3:经过第二步,稍微等一会,我们的插件就安装成功了,下面就可以试验试验了

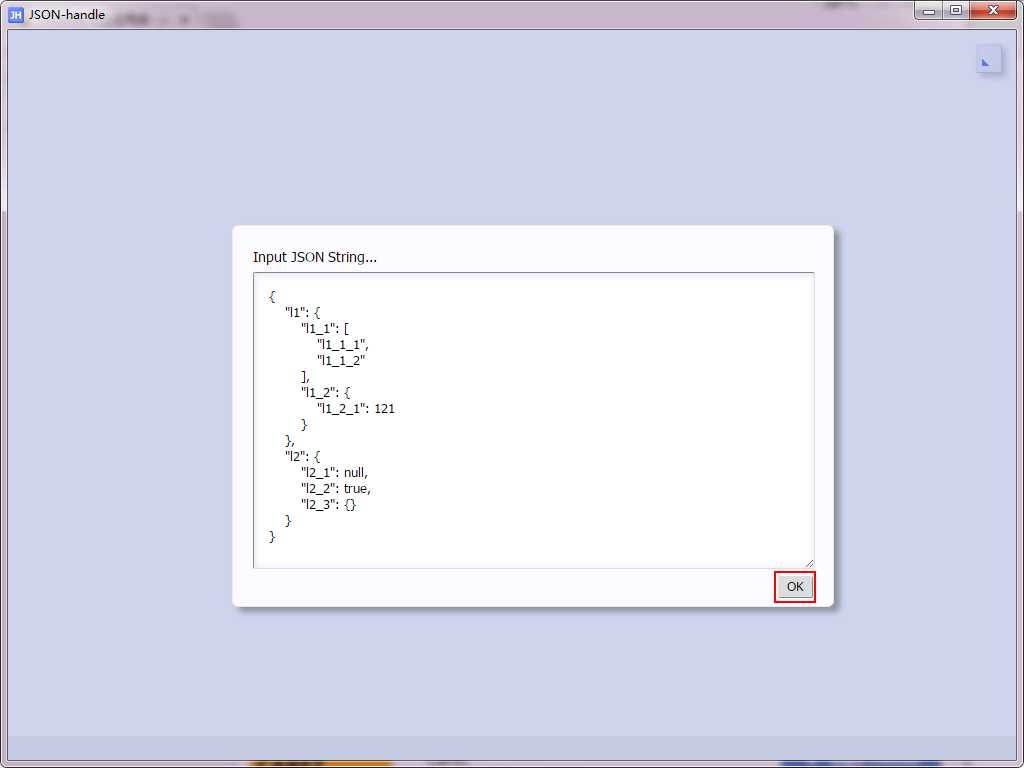
4:点击对应的插件图标,默认弹出了一个新的浏览器窗口,我们的试验地就在这里了

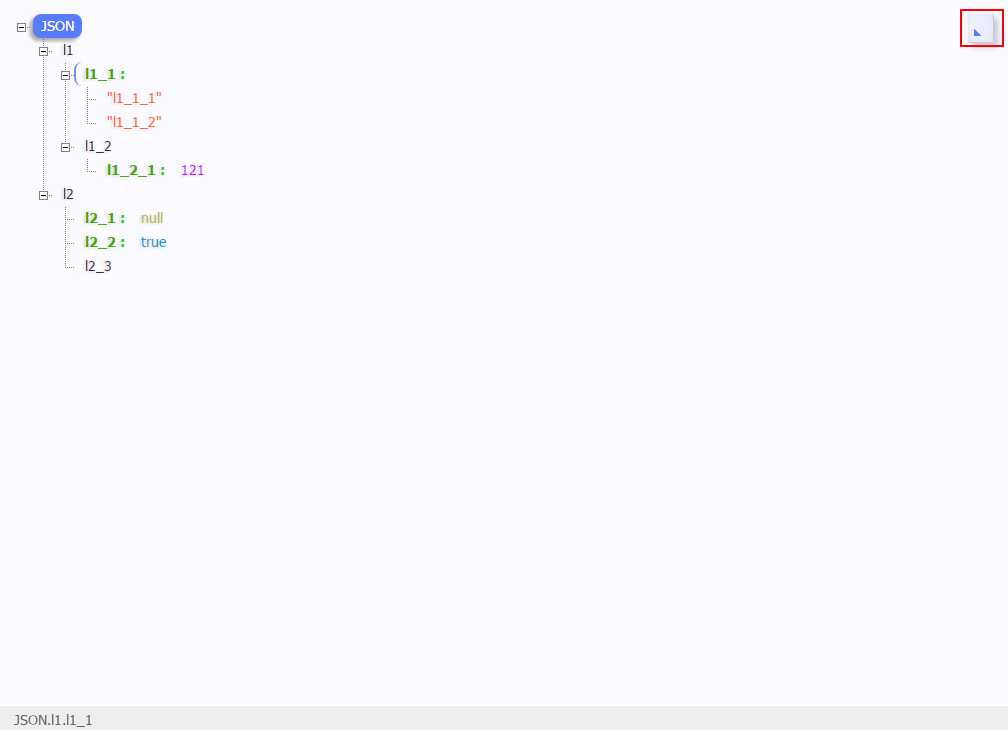
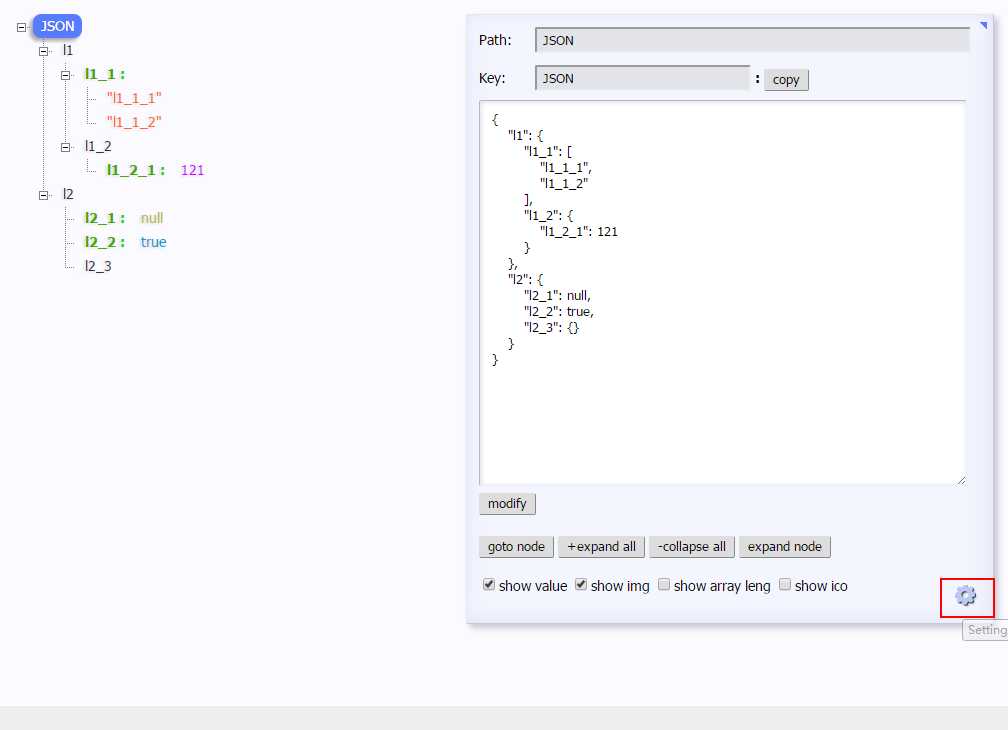
5:点击如图所示的功能按钮,我们就正式的进入试验场了

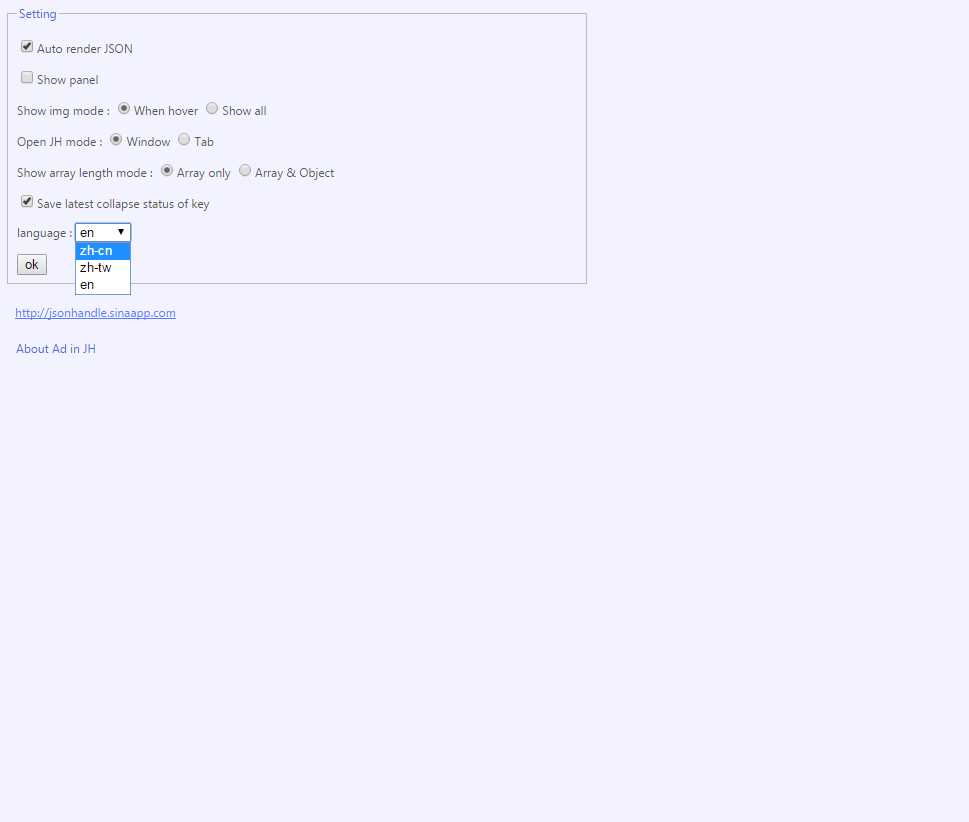
6:如下图所示,点击设置的功能按钮,我们就进入了此插件的设置界面,里面有中文的设置支持,变成中文后我们操作起来就能更加的顺风顺水啦!

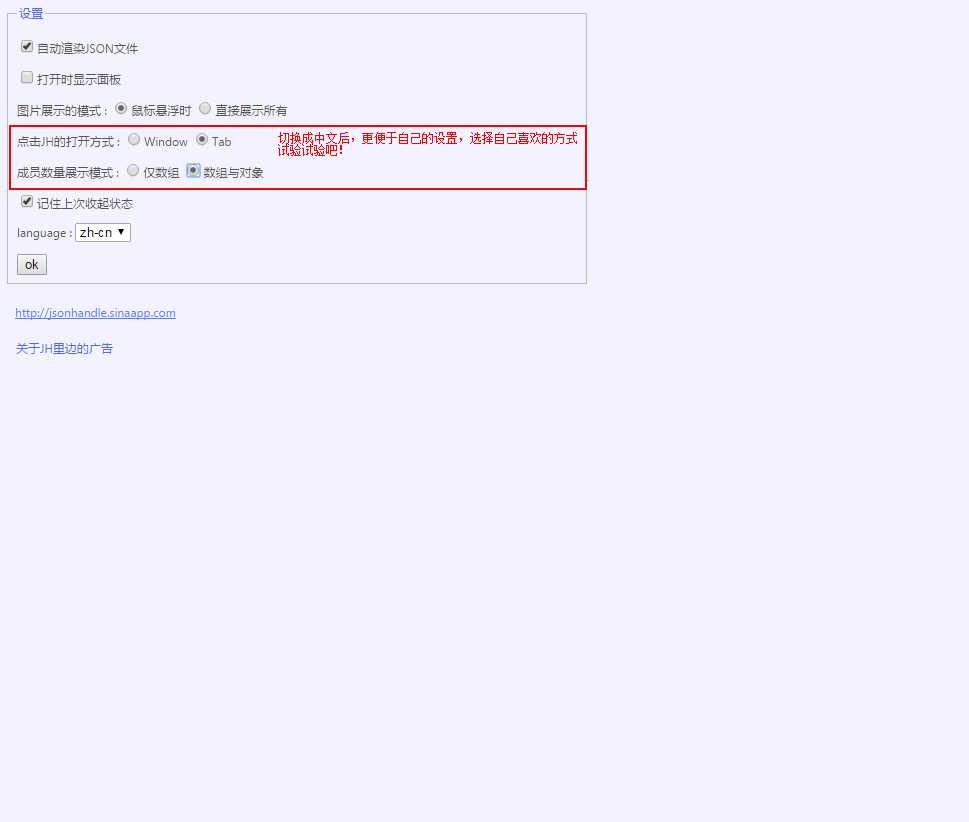
7:设置插件支持的语言为中文

8:设置成中文风格的界面之后,我们就能随心所欲的试验各种自己喜欢的风格了,下面是我个人比较喜欢一些设置

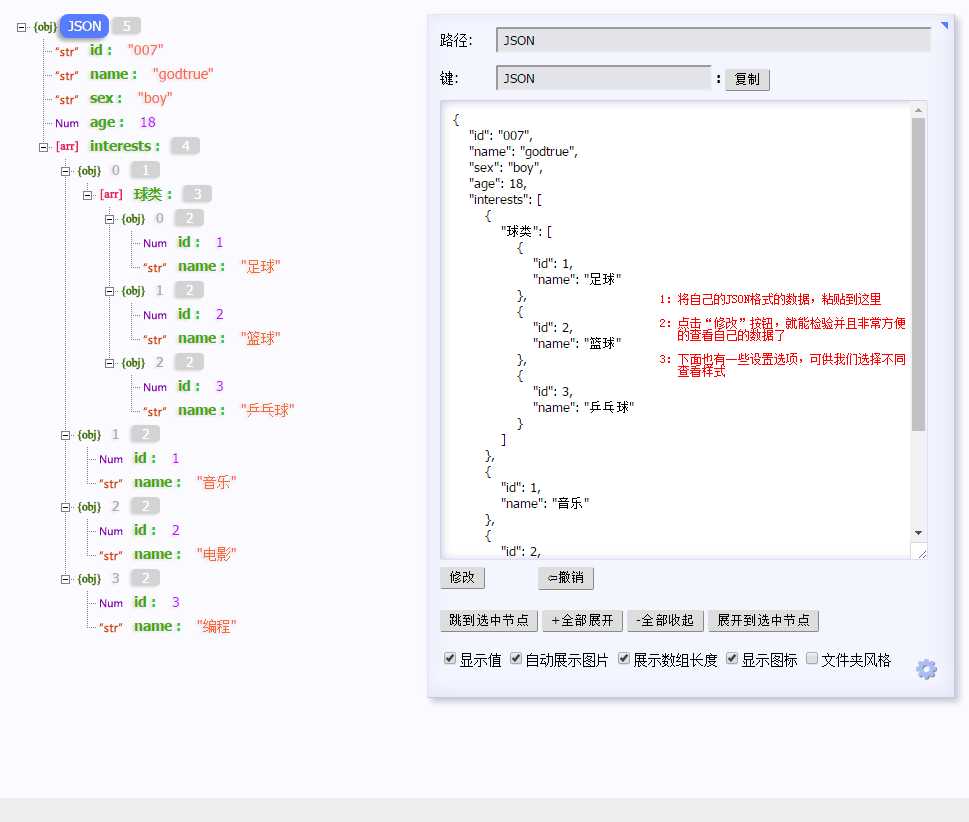
9:如下所示,是我自己编写的一个JSON格式的测试数据,我想了解一下这个插件都是有哪些好玩的功能
{
"id": "007",
"name": "godtrue",
"sex": "boy",
"age": 18,
"interests": [
{
"球类": [
{
"id": 1,
"name": "足球"
},
{
"id": 2,
"name": "篮球"
},
{
"id": 3,
"name": "乒乓球"
}
]
},
{
"id": 1,
"name": "音乐"
},
{
"id": 2,
"name": "电影"
},
{
"id": 3,
"name": "编程"
}
]
}
10:怎么操作,最好自己动手玩一下吧!到这里其实基本上这个玩艺算是介绍完了,最难的是选择,插件有好多,我也试验了好多最终感觉这个最好用一些

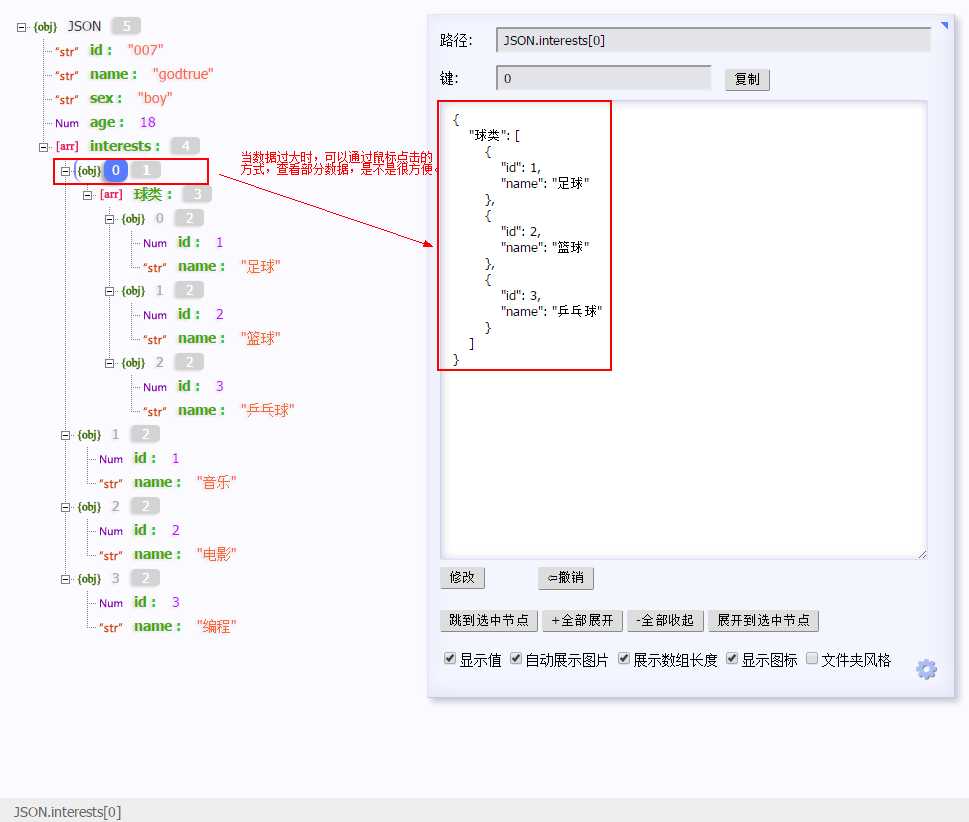
11:如果数据比较大,这个功能就有用了,一部分一部分的来观察,这也是化繁为简,将复杂的东西简单的化的最基本和核心的思路——分而治之

三:小结
这个东西就这么简单,对于JSON格式的数据无非也就这些需求吧!最为关键和常用的功能,我认为还是想看看格式化后的数据是不是我们想要的JSON数据,以及编辑起来方便一些。记录下来,也是为了以后能够节省一些选择的时间,毕竟这个东西我亲自试验,经过对比感觉挺好用的,并且也是常用的一个小工具。
标签:and googl 功能 部分 电影 足球 nbsp 在线的 技术分享
原文地址:http://www.cnblogs.com/godtrue/p/6341394.html