标签:head 相对 img 精通 imp src body import 文本
重新看《精通CSS(第二版)》做一些记录,方便今后巩固。
1.外边距叠加
只有普通文档流中块框的垂直外边距才会发生外边距叠加。行内框、浮动框、或绝对定位框之间的外边距不会叠加。
2.相对定位
使用相对定位时,无论是否移动,元素仍然占据原来的空间,其他元素也是对它原来空间的元素进行定位。
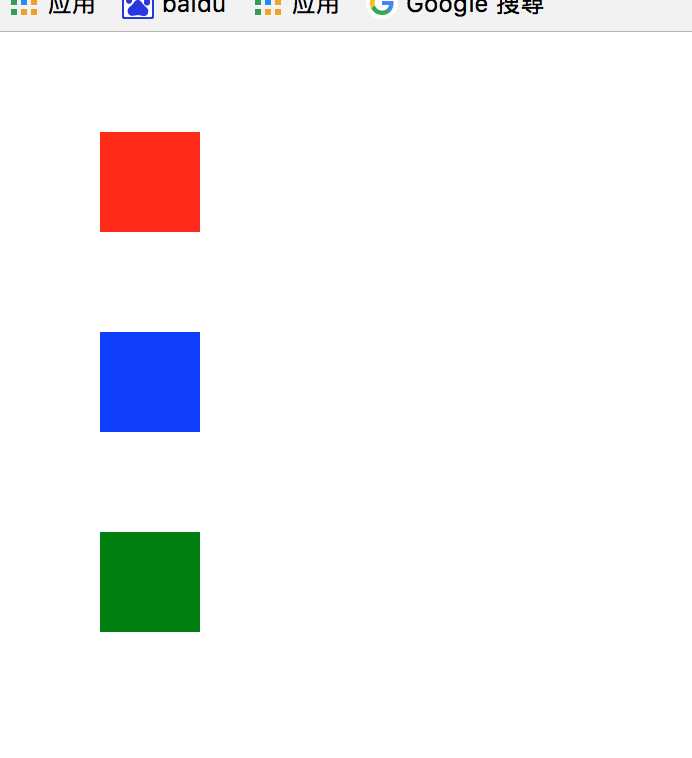
下面是未相对定位
<style> .rela1 { height: 50px; width: 50px; background-color: red; margin: 50px; } .rela2 { /*position: relative; top: 50px; left: 200px;*/ height: 50px; width: 50px; background-color: blue; margin: 50px; } .rela3 { height: 50px; width: 50px; background-color: green; margin: 50px; } </style> </head> <body> <div class="rela1"></div> <div class="rela2"></div> <div class="rela3"></div> </body>

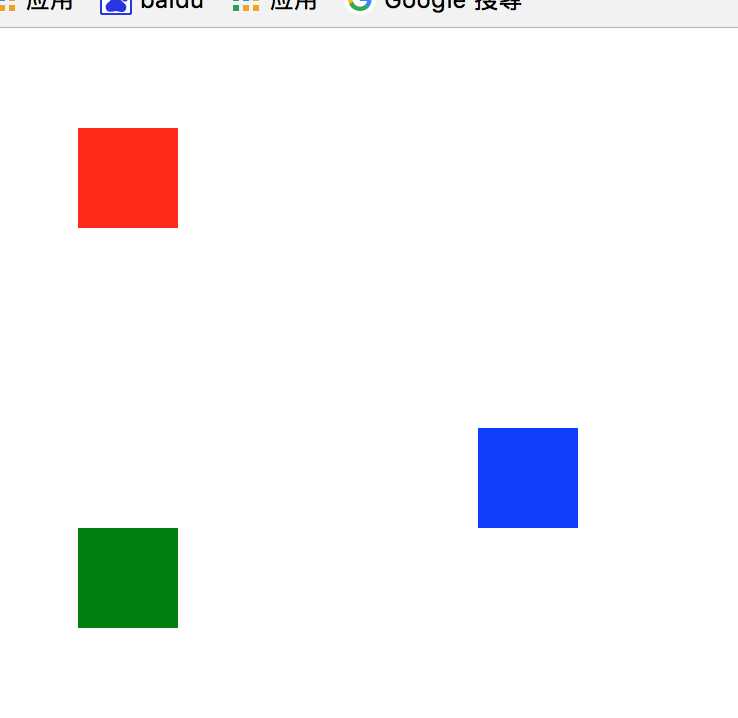
下面对蓝色块进行相对定位
<style> .rela1 { height: 50px; width: 50px; background-color: red; margin: 50px; } .rela2 { position: relative; top: 50px; left: 200px; height: 50px; width: 50px; background-color: blue; margin: 50px; } .rela3 { height: 50px; width: 50px; background-color: green; margin: 50px; } </style> </head> <body> <div class="rela1"></div> <div class="rela2"></div> <div class="rela3"></div> </body>

可以发现蓝色块相对定位,对下面的绿色块的定位没有任何影响。绝对定位则不同,绝对定位使元素的位置与文档流无关,不占据空间,普通文档流中其他元素
的布局就像绝对定位的元素不存在时一样。绝对定位元素是相对于距离它最近的那个已定位的祖先元素来定位的。
3.层叠样式如何考虑特殊性、顺序与重要性
先考虑特殊性,就是1,1,1,1算数那个。若特殊性还不足以判断在相互冲突的规则中应该优先应用哪一个,在这种情况下,规则的顺序就可以起到决定作用:晚出现的优先级高。
如果这还不够,可以声明一条特殊的规则覆盖整个系统中的规则,这条规则的重要程度要比其他所有规则高。也可以在某条声明的末尾加上 !important。
4.浮动元素及行框与清理
浮动元素让元素脱离文档流,不再影响不浮动的元素,实际上并非完全如此。如果浮动的元素后面有一个文档流中的元素,那么这个元素的框会表现得像
浮动元素根本不存在一样。但是,该元素的文本内容会受到浮动元素的影响,会移动以留出空间。
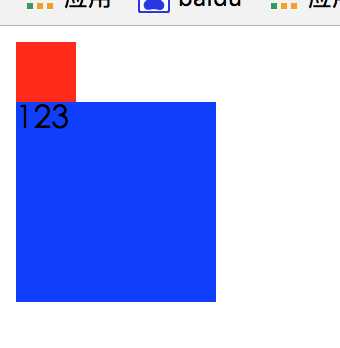
下面是红色框未浮动时的布局
<style> .rela1 { /*float: left;*/ height: 30px; width: 30px; background-color: red; } .rela2 { height: 100px; width: 100px; background-color: blue; } </style> </head> <body> <div class="rela1"></div> <div class="rela2"> 123 </div> </body>

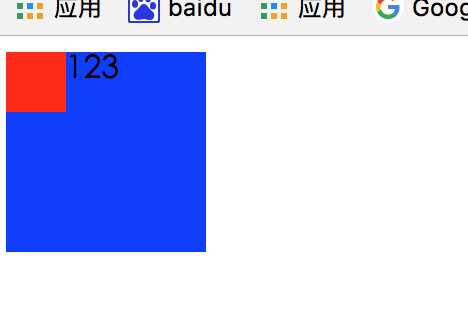
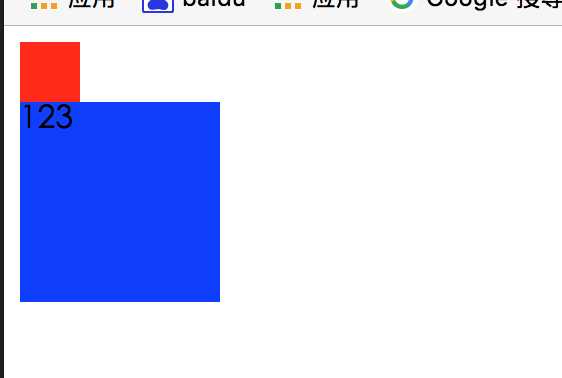
下面是红色框浮动时布局
<style> .rela1 { float: left; height: 30px; width: 30px; background-color: red; } .rela2 { height: 100px; width: 100px; background-color: blue; } </style> </head> <body> <div class="rela1"></div> <div class="rela2"> 123 </div> </body>

要想阻止蓝色框文本围绕在浮动框的外边,可以对其使用clear属性进行清理。
<style> .rela1 { float: left; height: 30px; width: 30px; background-color: red; } .rela2 { clear: both; height: 100px; width: 100px; background-color: blue; } </style> </head> <body> <div class="rela1"></div> <div class="rela2"> 123 </div> </body>

标签:head 相对 img 精通 imp src body import 文本
原文地址:http://www.cnblogs.com/zhansu/p/6367136.html