标签:order 盒模型 margin ie7 表示 ges 需要 content style
css的盒模型包含了content(元素自身)、padding(内边距)、border(边框)及margin(外边距)。
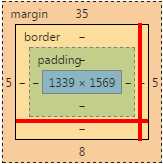
如图,浏览器控制台elements的computed可以清晰显示元素盒模型,鼠标多动动就明白了:(蓝色区域表示content元素自身,这里是整个窗口的内容)

盒模型有两种:标准模式和怪异模式。在<!DOCTYPE>声明缺失时就会在ie6、ie7、ie8下触发怪异模式
标准模式下:盒子总宽度/高度 = content + padding + border + margin,content的width/height不包含其他部分(content的宽高度就是上图的蓝色部分)
怪异模式下:盒子总宽度/高度 = content + margin,content的width/height包含了border和padding部分(content的宽高度是上图的红线部分)
所以在计算元素宽度时,需要考虑border、padding和margin的宽度影响。
元素的宽度对margin、padding的影响:盒子有无宽度,border、padding、margin的情况会不一样!
1、没有(width=“auto”)宽度的元素会始终扩展到填满其父元素的宽度为止。添加border、margin、padding会导致内容宽度减少,减少的宽度为三者之和。
2、有宽度的盒子添加border、margin、padding,会导致盒子扩展的更宽。盒子的width属性只是盒子内容区的宽度,而非盒子要占据的水平宽度。
为了方便计算,css3新属性box-sizing可以将有宽度的盒子也设定成没有宽度(width=“auto”)状态下的行为
box-sizing:content-box、border-box、inherit;
content-box:解析成标准模式(默认模式)
border-box:解析成怪异模式
inherit:从父元素继承box-sizing属性值
标签:order 盒模型 margin ie7 表示 ges 需要 content style
原文地址:http://www.cnblogs.com/kino156/p/6407245.html