标签:如图所示 令行 方便 down 效果 命令行 10.10 下载安装 路径
elasticsearch-5.2.1安装方法
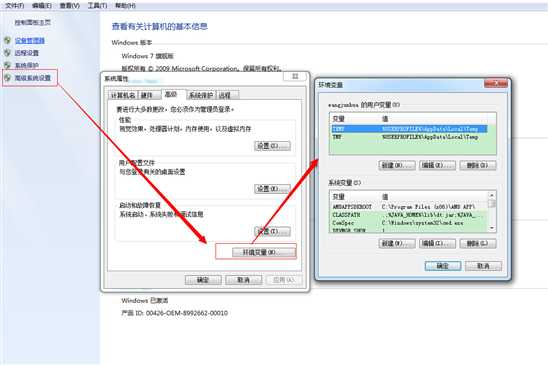
右击【我的电脑】---【属性】-----【高级系统设置】---【环境变量】,如图:

选择【新建系统变量】--弹出“新建系统变量”对话框,在“变量名”文本框输入“JAVA_HOME”,在“变量值”文本框输入JDK的安装路径(也就是步骤5的文件夹路径),单击“确定”按钮,如图:

在“系统变量”选项区域中查看PATH变量,如果不存在,则新建变量 PATH,否则选中该变量,单击“编辑”按钮,在“变量值”文本框的最后位置追加[%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;”或者是直接“%JAVA_HOME%\bin;],单击确定按钮。
在“系统变量”选项区域中查看CLASSPATH 变量,如果不存在,则新建变量CLASSPATH,否则选中该变量,单击“编辑”按钮,在“变量值”文本框的最后位置追加[.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;]。
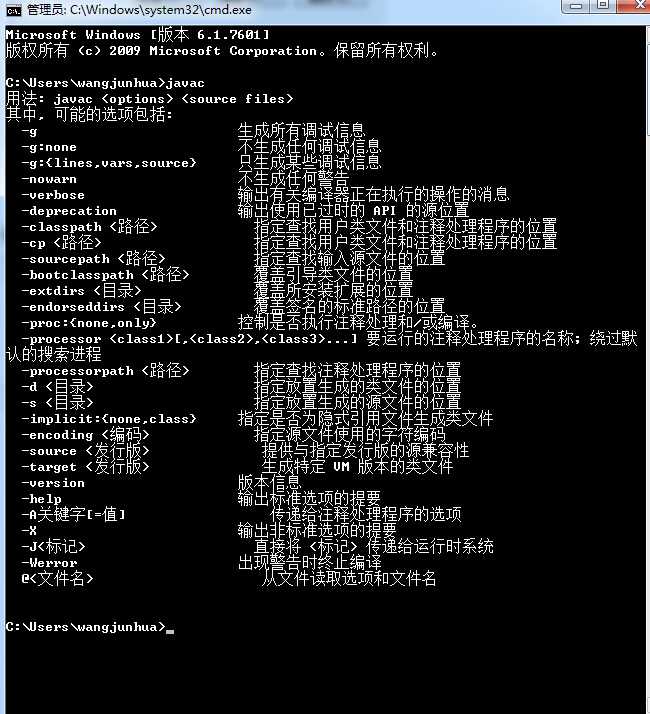
然后在cmd中,使用 javac命令测试,如果出现如图所示,则添加成功:

首先,我们从地址 http://www.elasticsearch.org/download下载ELasticSearch工具包。解压到指定目录。
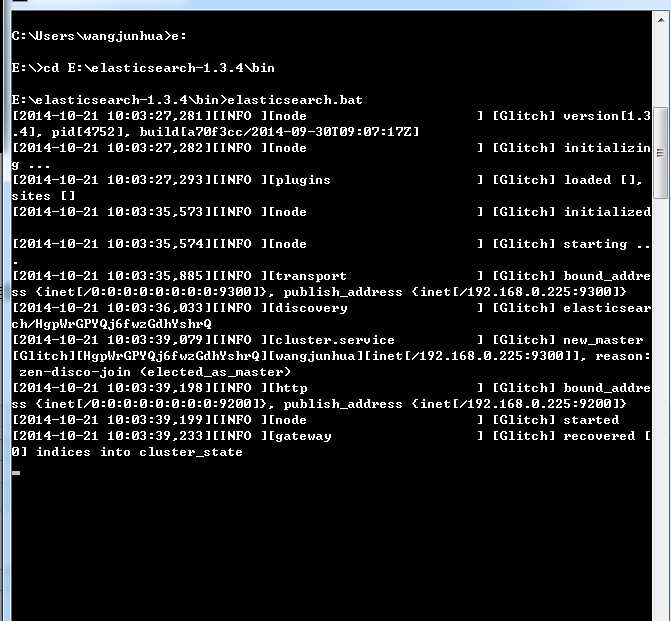
1. windows 7版桌面环境,运行命令行,进入 cd E:\elasticsearch-1.3.4\bin 目录。
2. 这时运行 elasticsearch.bat
3. 上面在本机启动了一个ElasticSearch节点。 会看到下面的记录提示


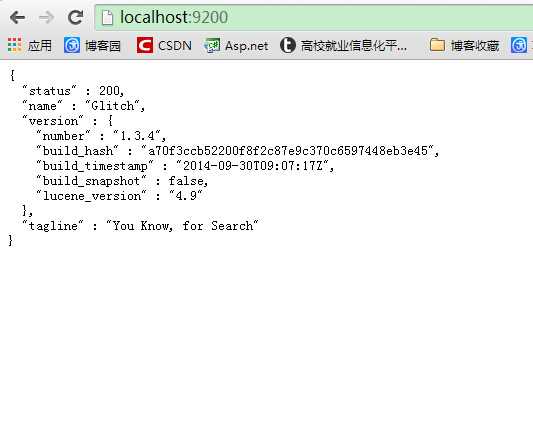
如果你得到的status是200那它意味着所有的事情都ok啦...是不是很简单?
让我们看看JSON的每个字段代表的含义:
Ok:当为true时,意味着请求成功。
Status:发出请求后的HTTP的错误代码。200表示一切正常。
Name:我们Elasticsearch实例的名字。在默认情况下,它将从一个巨长的名字列表中随机选择一个。
Version:这个对象有一个number字段,代表了当前运行的Elasticsearch版本号,和一个Snapshot_build字段,代表了你当前运行的版本是否是从源代码构建而来。
Tagline:包含了Elasticsearch的第一个tagline: "You Know, for Search."

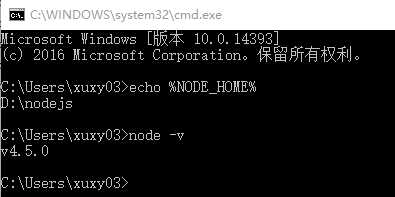
*安装完nodejs后要重新开启一个cmd,否则不管怎么配置变量都没用

下载地址:
https://github.com/mobz/elasticsearch-head
由于head的代码还是2.6版本的,直接执行有很多限制,比如无法跨机器访问。因此需要用户修改两个地方:
目录:head/Gruntfile.js:
connect: {
server: {
options: {
port: 9100,
hostname: ‘*‘,
base: ‘.‘,
keepalive: true
}
}
}
增加hostname属性,设置为*、
修改连接地址:
目录:head/_site/app.js
修改head的连接地址:
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://localhost:9200";
把localhost修改成你es的服务器地址,如:
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://10.10.10.10:9200";
修改elasticsearch的参数
修改一下es使用的参数。编辑config/elasticsearch.yml:
# 换个集群的名字,免得跟别人的集群混在一起
cluster.name: es-5.0-test
# 换个节点名字
node.name: node-101
# 修改一下ES的监听地址,这样别的机器也可以访问
network.host: 0.0.0.0
# 默认的就好
http.port: 9200
# 增加新的参数,这样head插件可以访问es
http.cors.enabled: true
http.cors.allow-origin: "*"
* 注意,设置参数的时候:后面要有空格!
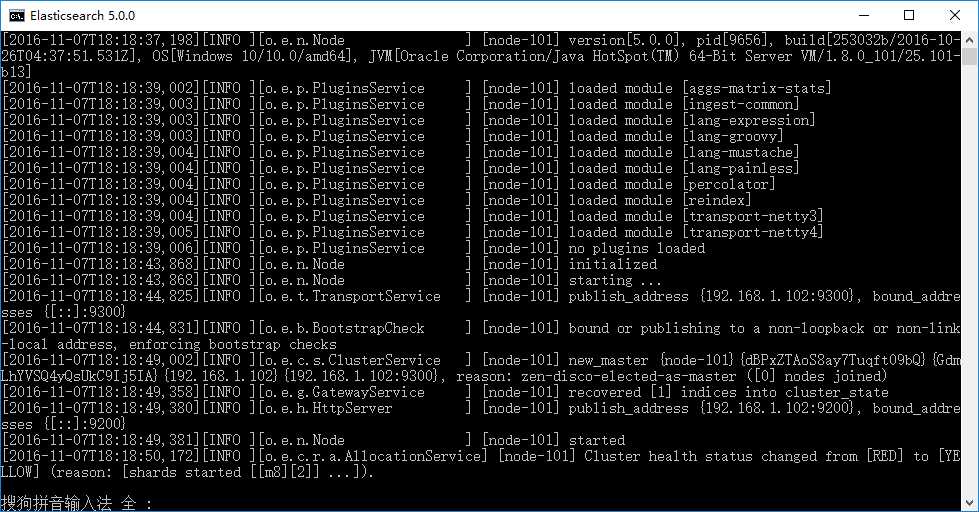
开启ES-5.0.0:
D:\ElasticSearch-5.0.0\bin\elasticsearch.bat
启动效果:

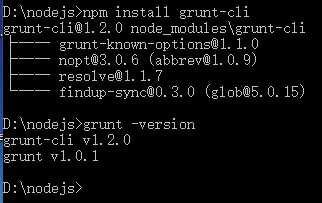
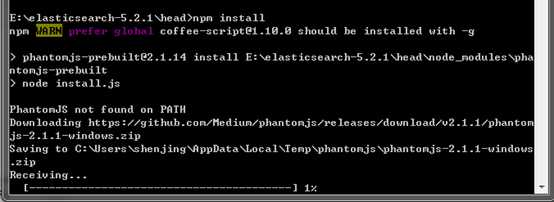
然后在head源码目录中,执行npm install 下载的包:
npm install
效果如图:

初次运行安装可能会报警告或错误。可以重新运行一次npm install。
最后,在head源代码目录下启动nodejs:
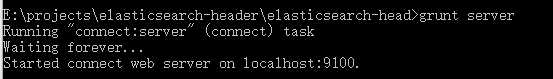
grunt server
效果如图:

这个时候,访问http://localhost:9100就可以访问head插件了:

http://localhost:9200/_nodes/plugins?pretty=true
elasticsearch-5.2.1在windows下的安装方法
标签:如图所示 令行 方便 down 效果 命令行 10.10 下载安装 路径
原文地址:http://www.cnblogs.com/JangoJing/p/6408245.html