标签:输入 code .com har 需要 nbsp 焦点 背景颜色 测试
CSS3中添加了一些新的选择器 与之前的不同 这些选择器有些类似于jquery的选择器 能够让我们更高的操作DOM 废话不多说
为了更直观的了解 我们以这段为实例 来进行操作
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <ul> 9 <li>第一个测试标题</li> 10 <li>第二个测试标题</li> 11 <li>第三个测试标题</li> 12 <li>第四个测试标题</li> 13 <li>第五个测试标题</li> 14 </ul> 15 </body> 16 </html>
:nth-of-type(n) 选择属于其父元素第n个元素的每个元素。
和这个类似的是 :first-of-type和:last-of-type 分别是选择第一个元素和最后一个元素
DEMO:
<style> li:nth-of-type(3){ /*选择第3个li元素*/ background-color: #00b3ee; } li:first-of-type{ /*选择第一个li元素*/ background-color: #ee1200; } li:last-of-type{ /*选择最后一个li元素*/ background-color: #00ee0f; }
</style>

:before 在元素内容前面添加内容
:after 在元素内容后面添加内容
这两个元素类似于:hover 但是他们不是鼠标悬浮 而是利用content属性添加内容
需要注意的是 用css添加的内容不能被选中 也不能被js获取 显示成 这些内容属于css样式类型的
这些内容属于css样式类型的
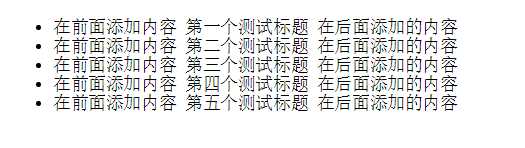
DEMO:
li:before{
content: ‘在前面添加内容 ‘;
}
li:after{
content: ‘ 在后面添加的内容‘;
}

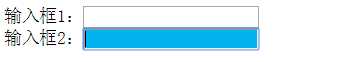
:focus 这个也类似于我们常用的:hover 用来动态选择获取焦点的元素
DEMO:别如获取焦点的input框改变背景颜色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> input:focus{ background-color: #00b3ee; } </style> </head> <body> 输入框1:<input type="text"><br> 输入框2:<input type="text"> </body> </html>

:nth-child(n) 选取每个父元素的第n个子元素
:nth-last-child(n) 选取每个父元素从后向前数的第n个元素
:last-child 选择每个父元素的最后一个子元素
注意 这个选择器慎用 因为选择面太大 不好控制
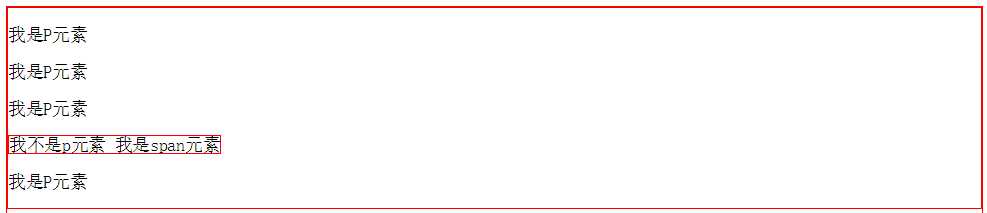
DEMO:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> :not(p){ border:solid red 1px; } </style> </head> <body> <div> <p>我是P元素</p> <p>我是P元素</p> <p>我是P元素</p> <span>我不是p元素 我是span元素</span> <p>我是P元素</p> </div> </body> </html>

标签:输入 code .com har 需要 nbsp 焦点 背景颜色 测试
原文地址:http://www.cnblogs.com/bksyp/p/6413800.html