标签:.com 效果图 css html 16px margin head 倒三角 set
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
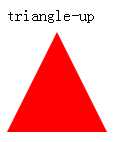
5 <title>正三角形</title>
6 <style type="text/css">
7 #triangle-up {
8 width: 0;
9 height: 0;
10 border-left: 50px solid transparent;
11 border-right: 50px solid transparent;
12 border-bottom: 100px solid red;
13 }
14 </style>
15 </head>
16 <body>
17 <div style="margin-bottom: 8px">triangle-up</div>
18 <div id="triangle-up"></div>
19 </body>
20 </html>

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
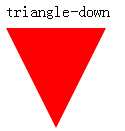
5 <title>倒三角形</title>
6 <style type="text/css">
7 #triangle-down {
8 width: 0;
9 height: 0;
10 border-left: 50px solid transparent;
11 border-right: 50px solid transparent;
12 border-top: 100px solid red;
13 }
14 </style>
15 </head>
16 <body>
17 <div style="margin-bottom: 8px">triangle-down</div>
18 <div id="triangle-down"></div>
19 </body>
20 </html>

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
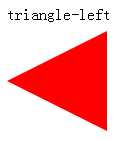
5 <title>左三角形</title>
6 <style type="text/css">
7 #triangle-left {
8 width: 0;
9 height: 0;
10 border-top: 50px solid transparent;
11 border-right: 100px solid red;
12 border-bottom: 50px solid transparent;
13 }
14 </style>
15 </head>
16 <body>
17 <div style="margin-bottom: 8px">triangle-left</div>
18 <div id="triangle-left"></div>
19 </body>
20 </html>

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
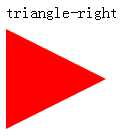
5 <title>右三角形</title>
6 <style type="text/css">
7 #triangle-right {
8 width: 0;
9 height: 0;
10 border-top: 50px solid transparent;
11 border-left: 100px solid red;
12 border-bottom: 50px solid transparent;
13 }
14 </style>
15 </head>
16 <body>
17 <div style="margin-bottom: 8px">triangle-right</div>
18 <div id="triangle-right"></div>
19 </body>
20 </html>

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
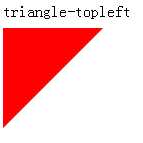
5 <title>直角三角形(左上角)</title>
6 <style type="text/css">
7 #triangle-topleft {
8 width: 0;
9 height: 0;
10 border-top: 100px solid red;
11 border-right: 100px solid transparent;
12 }
13 </style>
14 </head>
15 <body>
16 <div style="margin-bottom: 8px">triangle-topleft</div>
17 <div id="triangle-topleft"></div>
18 </body>
19 </html>

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
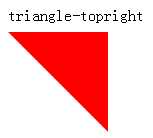
5 <title>直角三角形(右上角)</title>
6 <style type="text/css">
7 #triangle-topright {
8 width: 0;
9 height: 0;
10 border-top: 100px solid red;
11 border-left: 100px solid transparent;
12 }
13 </style>
14 </head>
15 <body>
16 <div style="margin-bottom: 8px">triangle-topright</div>
17 <div id="triangle-topright"></div>
18 </body>
19 </html>

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
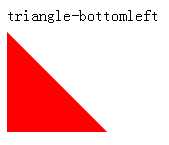
5 <title>直角三角形(左下角)</title>
6 <style type="text/css">
7 #triangle-bottomleft {
8 width: 0;
9 height: 0;
10 border-bottom: 100px solid red;
11 border-right: 100px solid transparent;
12 }
13 </style>
14 </head>
15 <body>
16 <div style="margin-bottom: 8px">triangle-bottomleft</div>
17 <div id="triangle-bottomleft"></div>
18 </body>
19 </html>

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
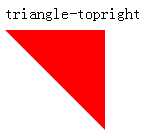
5 <title>直角三角形(右下角)</title>
6 <style type="text/css">
7 #triangle-bottomright {
8 width: 0;
9 height: 0;
10 border-bottom: 100px solid red;
11 border-left: 100px solid transparent;
12 }
13 </style>
14 </head>
15 <body>
16 <div style="margin-bottom: 8px">triangle-bottomright</div>
17 <div id="triangle-bottomright"></div>
18 </body>
19 </html>

周末了,本来想好好休息一下的,可是又不知道休息干什么,就把平时用到的一些东东总结一下吧,方便他人也方便自己。
标签:.com 效果图 css html 16px margin head 倒三角 set
原文地址:http://www.cnblogs.com/pizitai/p/6441333.html