标签:父节点 w3c 元素 16px 交互 字母 amp append cli
什么是DOM?
DOM是Document Object Model(文档对象模型)的缩写。
DOM是W3C(万维网联盟)的标准。
DOM定义了访问HTML和XML文档的标准:
“W3C文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为3个不同的部分:
什么是HTML DOM?
HTML DOM是:
HTML DOM定义了所有HTML元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM是关于如何获取、修改、添加或删除HTML元素的标准。
在HTML DOM中,所有事物都是节点。DOM是被视为节点树的HTML。
HTML DOM节点
DOM节点
根据W3C的HTML DOM标准,HTML文档中的所有内容都是节点:
HTML DOM节点树
HTML DOM将HTML文档视作树结构。这种结构被称为节点树:
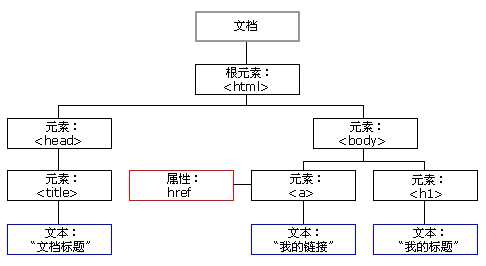
HTML DOM Tree实例

通过HTML DOM,树中的所有节点均可通过JavaScript进行访问。所有HTML元素(节点)均可被修改,也可以创建或删除节点。
节点父、子和同胞
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
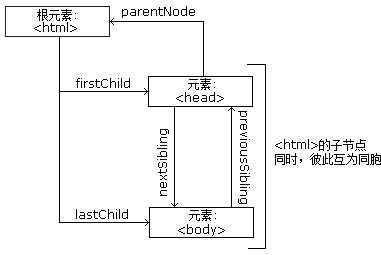
下面的图片展示了节点树的一部分,以及节点之间的关系:

请看下面的HTML片段:
1 <html> 2 <head> 3 <title>DOM 教程</title> 4 </head> 5 <body> 6 <h1>DOM 第一课</h1> 7 <p>Hello world!</p> 8 </body> 9 </html>
从上面的HTML中:
并且:
并且:
HTML DOM方法
方法是我们在节点(HTML元素)上执行的动作。
编程接口
可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。
所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
方法是您能够执行的动作(比如添加或修改元素)。
属性是您能够获取或设置的值(比如节点的名称或内容)。
getElementById()方法
getElementById()方法返回带有指定ID的元素:
例:
1 <!DOCTYPE html> 2 <html> 3 <body> 4 5 <p id="intro">Hello World!</p> 6 <p>本例演示 <b>getElementById</b> 方法!</p> 7 8 <script> 9 x=document.getElementById("intro"); 10 document.write("<p>来自 intro 段落的文本:" + x.innerHTML + "</p>"); 11 </script> 12 13 </body> 14 </html>
运行结果:

HTML DOM对象 - 方法和属性
一些常用的 HTML DOM 方法:
一些常用的 HTML DOM 属性:
现实生活中的对象
某个人是一个对象。
人的方法可能是 eat(), sleep(), work(), play() 等等。
所有人都有这些方法,但会在不同时间执行它们。
一个人的属性包括姓名、身高、体重、年龄、性别等等。
所有人都有这些属性,但它们的值因人而异。
一些DOM对象方法

HTML DOM属性
属性是节点(HTML元素)的值,你能够获取或设置。
innerHTML属性
获取元素内容的最简单方法是使用innerHTML属性。
innerHTML属性对于获取或替换HTML元素的内容很有用。
例子
下面的代码获取 id="intro"的<p>元素的innerHTML:
代码:
1 <!DOCTYPE html> 2 <html> 3 <body> 4 5 <p id="intro">Hello World!</p> 6 7 <script> 8 var txt=document.getElementById("intro").innerHTML; 9 document.write(txt); 10 </script> 11 12 </body> 13 </html>
运行结果:

在上面的例子中,getElementById是一个方法,而innerHTML是属性。
innerHTML 属性可用于获取或改变任意 HTML 元素,包括 <html> 和 <body>。
nodeName属性
nodeName 属性规定节点的名称。
注:nodeName始终包含HTML元素的大写字母标签名。
获取文本节点的名称
代码:
1 <!DOCTYPE html> 2 <html> 3 <body> 4 5 <p id="intro">Hello World!</p> 6 7 <script> 8 x=document.getElementById("intro"); 9 document.write(x.firstChild.nodeName); 10 </script> 11 12 </body> 13 </html>
运行结果:

nodeValue属性
nodeValue 属性规定节点的值。
nodeValue实例
代码:
1 <!DOCTYPE html> 2 <html> 3 <body> 4 5 <p id="intro">Hello World!</p> 6 7 <script> 8 x=document.getElementById("intro"); 9 document.write(x.nodeValue);//元素节点的值 10 document.write("<br>");//换行 11 document.write(x.firstChild.nodeValue);//元素节点下的首个子节点(即文本节点)的值 12 </script> 13 14 </body> 15 </html>
运行结果:

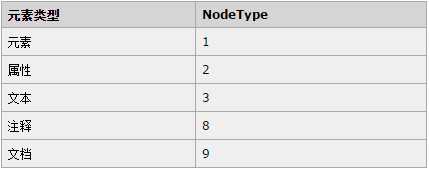
nodeType属性
nodeType属性返回节点的类型。nodeType是只读的。
比较重要的节点类型有:

HTML DOM访问
访问HTML DOM -查找HTML元素。
访问HTML元素(节点)
访问HTML元素等同于访问节点
你能够以不同的方式来访问HTML元素:
getElementById()方法
getElementById()方法返回带有指定ID的元素:
语法:
node.getElementById("id");
下面的例子获取id="intro"的元素:
代码:
1 <!DOCTYPE html> <!-- html5标准网页说明 --> 2 <html> 3 <body> 4 5 <p id="intro">Hello getElementById</p> 6 <p>this example is a demo for <b>getElementById</b></p> 7 8 <script> 9 x=document.getElementById("intro"); 10 document.write("<p>From the text of paragraph intro:"+x.innerHTML+"</p>"); 11 </script> 12 13 </body> 14 </html>
运行结果:

getElementsByTagName()方法
getElementsByTagName()返回带有指定标签名的所有元素。
语法:
node.getElementsByTagName("tagname");
下面的例子返回包含文档中所有<p>元素的列表:
1 <!DOCTYPE html> <!-- html5标准网页说明 -->> 2 <html> 3 <body> 4 5 <p>Hello getElementByTagName!</p> 6 <p>DOM is useful!</p> 7 <p>this example is a demo for <b>getElementByTagName</b></p> 8 9 <script> 10 x=document.getElementsByTagName("p"); 11 document.write("the text of first paragraph:"+x[0].innerHTML); 12 </script> 13 </body> 14 </html>
运行结果:

下面的例子返回包含文档中所有<p>元素的列表,并且这些<p>元素应该是id="main"的元素的后代(子、孙等等):
1 <!DOCTYPE html> <!--html5标准网页说明 --> 2 <html> 3 <body> 4 5 <p>Hello GetElementByTagName!</p> 6 7 <div id="main"> 8 <p>DOM is useful!</p> 9 <p>this example is a demo for <b>getElementByTagName</b></p> 10 </div> 11 12 <script> 13 x=document.getElementById("main").getElementsByTagName("p"); 14 document.write("the text of first paragraph in div:"+x[0].innerHTML); 15 </script> 16 </body> 17 </html>
运行结果:

getElementByClassName()方法
如果您希望查找相同类名的所有HTML元素,请使用这个方法:
1 <!-- 2 @author:CodingMengmeng 3 @theme:Demo for getElementByClassName 4 @time:2017-2-25 13:08:42 5 @blog:http://www.cnblogs.com/codingmengmeng/ 6 --> 7 <!DOCTYPE html> <!-- html5标准网页声明 --> 8 <html> 9 <head> 10 <meta charset="utf-8"> 11 <title>Demo for getElementByClassName</title> 12 </head> 13 <body> 14 15 <div class="exm">the first div element,and the class="exm".</div> 16 <div class="exm">the second div element,and the calss="exm".</div> 17 <p>click the button to alter the text of the first div(the index value is 0 and class="exm").</p> 18 <input type="button" value="click me" onclick="myFunction()"/> 19 20 <p><strong>NOTICE:</strong>Internet Explorer 8 and earlier version than that don‘t support "getElementByClassName()".</p> 21 <script> 22 //function to change the text of div 23 function myFunction() 24 { 25 var x=document.getElementsByClassName("exm"); 26 x[0].innerHTML="Hello getElementByClassName!"; 27 } 28 </script> 29 </body> 30 </html>
点击按钮后的结果:

注:getElementsByClassName() 在 Internet Explorer 5,6,7,8 中无效。
HTML DOM -修改
修改 HTML = 改变元素、属性、样式和事件。
修改HTML元素
改变HTML样式
通过HTML DOM,你能够访问HTML元素的样式对象。
下面的例子改变一个段落的HTML样式:
1 <!-- 2 @author:CodingMengmeng 3 @theme:Demo for changing style by DOM 4 @time:2017-2-25 13:19:32 5 @blog:http://www.cnblogs.com/codingmengmeng/ 6 --> 7 <!DOCTYPE html> 8 <html> 9 <body> 10 11 <p id="p1">Hello Style!</p> 12 <p id="p2">Hello Style!</p> 13 14 <script> 15 document.getElementById("p2").style.color="red"; 16 document.getElementById("p2").style.fontFamily="Arial"; 17 document.getElementById("p2").style.fontSize="larger"; 18 </script> 19 20 </body> 21 </html>
运行结果:

创建新的HTML元素
如需向HTML DOM添加新元素,您首先必须创建该元素(元素节点),然后把它追加到已有的元素上。
例子:
1 <!-- 2 @author:CodingMengmeng 3 @theme:Demo for creating new html element by DOM 4 @time:2017-2-25 13:28:15 5 @blog:http://www.cnblogs.com/codingmengmeng/ 6 --> 7 8 <!DOCTYPE html> 9 <html> 10 <body> 11 12 <div id="div"> 13 <p id="p1">This is a paragraph.</p> 14 <p id="p2">This is another paragraph.</p> 15 </div> 16 17 <script> 18 var para=document.createElement("p3");//create a new html element. 19 para.style.color="red"; 20 var node=document.createTextNode("This is a new paragraph.");//create text node 21 para.appendChild(node);//add the text node to para 22 23 var element=document.getElementById("div"); 24 element.appendChild(para);//add the para element to div element 25 </script> 26 </body> 27 </html>
运行结果:

上一个例子中的appendChild() 方法,将新元素作为父元素的最后一个子元素进行添加。
如果不希望如此,你可以使用 insertBefore() 方法:
1 <!-- 2 @author:CodingMengmeng 3 @theme:Demo for creating new html element by DOM 4 @time:2017-2-25 13:49:11 5 @blog:http://www.cnblogs.com/codingmengmeng/ 6 --> 7 8 <!DOCTYPE html> 9 <html> 10 <body> 11 12 <div id="div"> 13 <p id="p1">This is a paragraph.</p> 14 <p id="p2">This is another paragraph.</p> 15 </div> 16 17 <script> 18 var para=document.createElement("p3");//create a new html element. 19 para.style.color="red"; 20 var node=document.createTextNode("This is a new paragraph.");//create text node 21 para.appendChild(node);//add the text node to para 22 23 var element=document.getElementById("div"); 24 // element.appendChild(para);//add the para element to div element(to the end) 25 var child=document.getElementById("p1"); 26 element.insertBefore(para,child);//add the para element to div element(before the specified element) 27 </script> 28 </body> 29 </html>
运行结果:

删除已有的HTML元素
如需删除HTML元素,必须清楚该元素的父元素:
1 <!-- 2 @author:CodingMengmeng 3 @theme:Demo for delete the html element by DOM 4 @time:2017-2-25 13:51:50 5 @blog:http://www.cnblogs.com/codingmengmeng/ 6 --> 7 8 <!DOCTYPE html> 9 <html> 10 <body> 11 <div id="div"> 12 <p id="p1">This is a paragraph.</p> 13 <p id="p2">This is another paragraph.</p> 14 <input type="button" value="click me" onclick="myFunction()" /> 15 </div> 16 <script> 17 //function to delete a html element 18 function myFunction() 19 { 20 var parent=document.getElementById("div"); 21 var child=document.getElementById("p1"); 22 parent.removeChild(child); 23 } 24 </script> 25 26 </body> 27 </html>
运行结果:

点击按钮后:

替换HTML元素
如需替换HTML DOM中的元素,请使用replaceChild()方法:
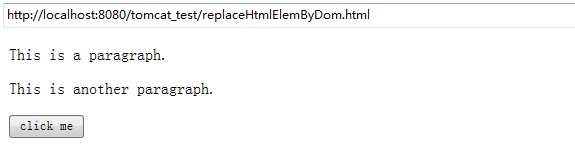
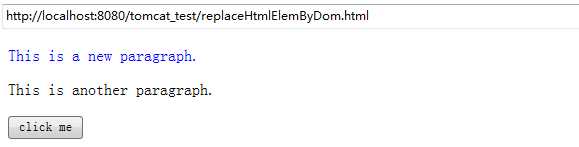
1 <!-- 2 @author:CodingMengmeng 3 @theme:replace the html element by DOM 4 @time:2017-2-25 14:02:57 5 @blog:http://www.cnblogs.com/codingmengmeng/ 6 --> 7 8 <!DOCTYPE html> 9 <html> 10 <body> 11 <div id="div"> 12 <p id="p1">This is a paragraph.</p> 13 <p id="p2">This is another paragraph.</p> 14 <input type="button" value="click me" onclick="myFunction()"/> 15 </div> 16 17 <script> 18 //function to replace a html element 19 function myFunction() 20 { 21 var parent=document.getElementById("div"); 22 var child=document.getElementById("p1"); 23 var para=document.createElement("p"); 24 para.style.color="blue"; 25 var node=document.createTextNode("This is a new paragraph."); 26 para.appendChild(node); 27 parent.replaceChild(para,child); 28 } 29 </script> 30 </body> 31 </html>
运行结果:

点击按钮后:

HTML DOM - 事件
HTML DOM允许JavaScript对HTML事件作出反应。
如需在用户点击某个元素时执行代码,请把JavaScript代码添加到HTML事件属性中:
onclick=JavaScript
HTML 事件的例子:
onload和onunload事件
当用户进入或离开页面时,会触发onload和onunload事件。
onload事件可用户检查访客的浏览器类型和版本,以便基于这些信息来加载不同版本的网页。
onload和onunload事件可用于处理cookies。
实例:
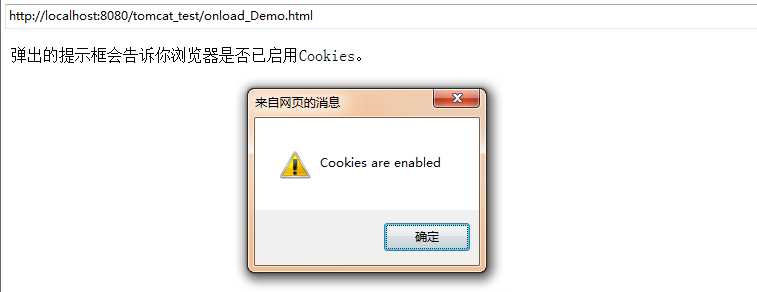
1 <!-- 2 @author:CodingMengmeng 3 @theme:onload检测浏览器是否已启用cookies 4 @time:2017-2-25 14:34:46 5 @blog:http://www.cnblogs.com/codingmengmeng/ 6 --> 7 8 <!DOCTYPE html> 9 <html> 10 <body onload="checkCookies()"> 11 12 <script> 13 //function to check cookies 14 function checkCookies() 15 { 16 if(navigator.cookieEnabled==true) 17 { 18 alert("Cookies are enabled"); 19 } 20 else 21 { 22 alert("Cookies are not enabled"); 23 } 24 } 25 </script> 26 <p>弹出的提示框会告诉你浏览器是否已启用Cookies。</p> 27 </body> 28 </html>
运行结果:

onchange事件
onchange 事件常用于输入字段的验证。
下面的例子展示了如何使用 onchange。当用户改变输入字段的内容时,将调用 upperCase() 函数:
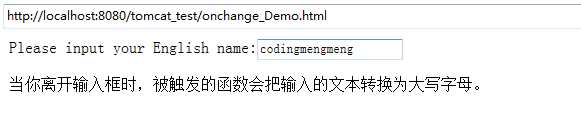
1 <!-- 2 @author:CodingMengmeng 3 @theme:onchange事件用于输入字段的验证 4 @time:2017-2-25 14:44:48 5 blog:http://www.cnblogs.com/codingmengmeng/ 6 --> 7 8 <html> 9 <body> 10 <p>Please input your English name:<input type="text" id="fname" onchange="myFunction()"/></p> 11 <p>当你离开输入框时,被触发的函数会把输入的文本转换为大写字母。</p> 12 <script> 13 function myFunction() 14 { 15 var x=document.getElementById("fname"); 16 x.value=x.value.toUpperCase(); 17 } 18 </script> 19 </body> 20 </html>
运行结果:

离开输入框后,变为:

HTML DOM总结
本文粗略地记录了如何使用HTML DOM来增强网站的动态交互性,为自己涉足Java Web领域迈出一小步。
标签:父节点 w3c 元素 16px 交互 字母 amp append cli
原文地址:http://www.cnblogs.com/codingmengmeng/p/6441929.html