标签:开始 .com 参考 计算公式 译文 blog png spec 权重
之前面试碰到的一个题,也算是面试的常见题吧,如下:
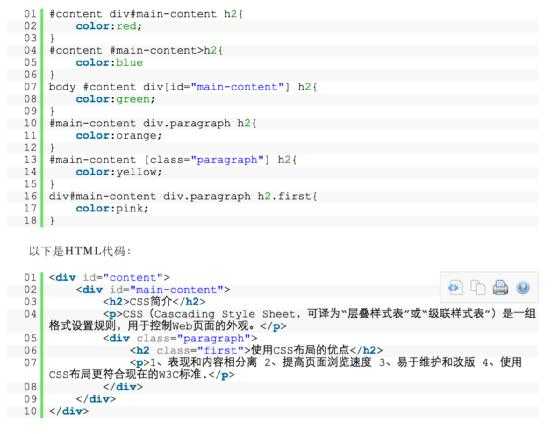
说出两个h2的颜色

这个题目考察的就是css权重,参考大漠老师的译文:http://www.w3cplus.com/css/css-specificity-things-you-should-know.html
权重计算公式:从0开始,一个行内样式+1000,一个id+100,一个属性选择器/class或者伪类+10,一个元素名,或者伪元素+1.著作权归作者所有。
所以#content div#main-content h2的权重是100*2 + 1*2 = 202
#content #main-content>h2的权重是100*2 + 1 = 201 ,得出,第一个h2的颜色应该是red.
body #content div[id="main-content"] h2的权重是100 + 10 + 1*2 = 112
#main-content [class="paragraph"] h2的权重是 100 + 10 + 1 =111
div #main-content div.paragraph h2.first的权重是100 + 10*2 + 1*3 = 123,得出,第二个h2的颜色应该是pink.
标签:开始 .com 参考 计算公式 译文 blog png spec 权重
原文地址:http://www.cnblogs.com/WananPr1st/p/6464155.html