标签:images color after title highlight 引用 输入 ted har
主要概要:
1、HTML+CSS补充
2、DOM事件
3、jQuery示例
1、布局
代码如下

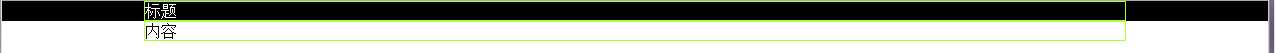
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin:0; } .w{ width:980px; margin:0 auto; border:1px solid greenyellow; } </style> </head> <body> <div style="background-color: black;color: white;"> <div class="w">标题</div> </div> <div> <div class="w">内容</div> </div> </body> </html>
效果如下:

2、clear both的另外一种写法 (清除浮动)
常规写法就是如下所示:
<body>
<div style="background-color: greenyellow;">
<div style="width: 200px;height: 200px;border: 1px solid red;float: left;"></div>
<div style="width: 200px;height: 200px;border: 1px solid red;float: left;"></div>
<div style="width: 200px;height: 200px;border: 1px solid red;float: left;"></div>
<div style="width: 200px;height: 200px;border: 1px solid red;float: left;"></div>
<div style="width: 200px;height: 200px;border: 1px solid red;float: left;"></div>
<div style="width: 200px;height: 200px;border: 1px solid red;float: left;"></div>
<div style="clear: both;"></div>
</div>
</body>
接着,我们换另外一种写法
注意:有content才会加标签,一般都是这么写,不能写display: none
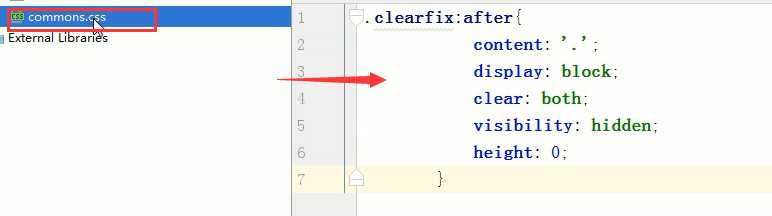
<style> .clearfix:after{ content: ‘.‘; display: block; clear: both; visibility: hidden; height:0; } </style>
所有网站这个都会用到。
以后就写一个公共的CSS,放在引用即可,after是指在这个标签内容的后面

<link rel="stylesheet" href="commons.css">
3、页面布局,拖动浏览器如何让格式不变
第一种方法:
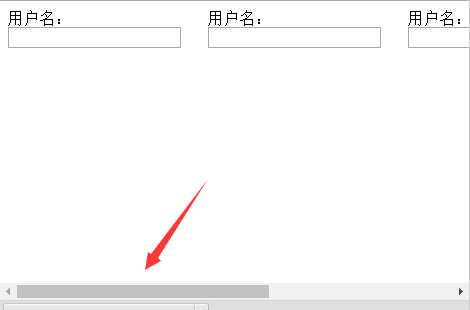
在外面定义一个div给一个固定宽度,如果缩小他会自动出现滚动条。如下图

写法如下:
<div style="width: 800px;">
输入标签
</div>
方法2:@media
<style> @media (min-width: 800px){ .item{ width:20%; float: left; } } @media (max-width: 700px){ .item{ width:50%; float: left; } } </style>
标签:images color after title highlight 引用 输入 ted har
原文地址:http://www.cnblogs.com/jixuege-1/p/6475515.html