标签:滚动 blog 宽度 屏幕 top flow 可视化 doc screen
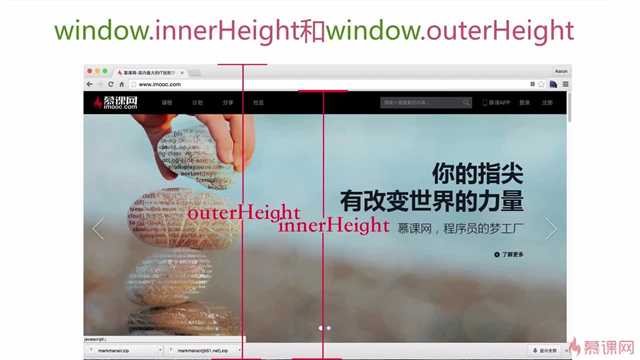
1.window.innerHeight、window.outerHeight 窗口的外层的高度/内层高度

2.window.innerWidth/window.outerWidth 窗口的外层的宽度/内层宽度
3.window.screen包含有关用户屏幕的信息
window.screen.width
window.screen.height
window.screen.availWidth(可视化的宽度)
window.screen.availHeight(可视化的高度)
window.screenTOP
window.screenLeft

4.与document下面的client宽高
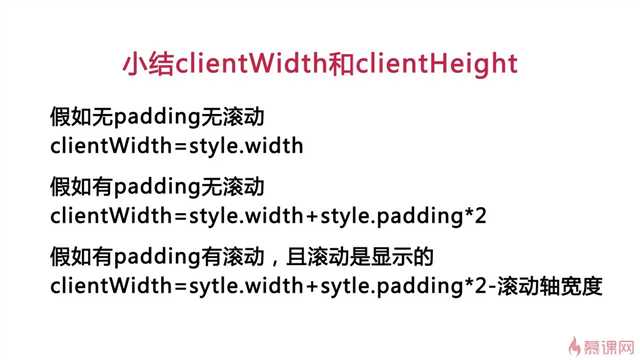
clientWidth/clientHeight:元素的可视部分宽度和高度,即padding+content
如果没有滚动条,即为元素设定的宽高
有滚动条,本来宽高-滚动条的宽高
例如:
1 body{ 2 3 border:20px solid red; 4 5 margin:10px ; 6 7 padding:40px; 8 9 background:blue; 10 11 width:500px; 12 13 height:350px; 14 15 overflow:scroll; 16 17 }
console.log(document.body.clientWight) //500+40*2=530
console.log(document.body.clientHeight) //350+40*2=430



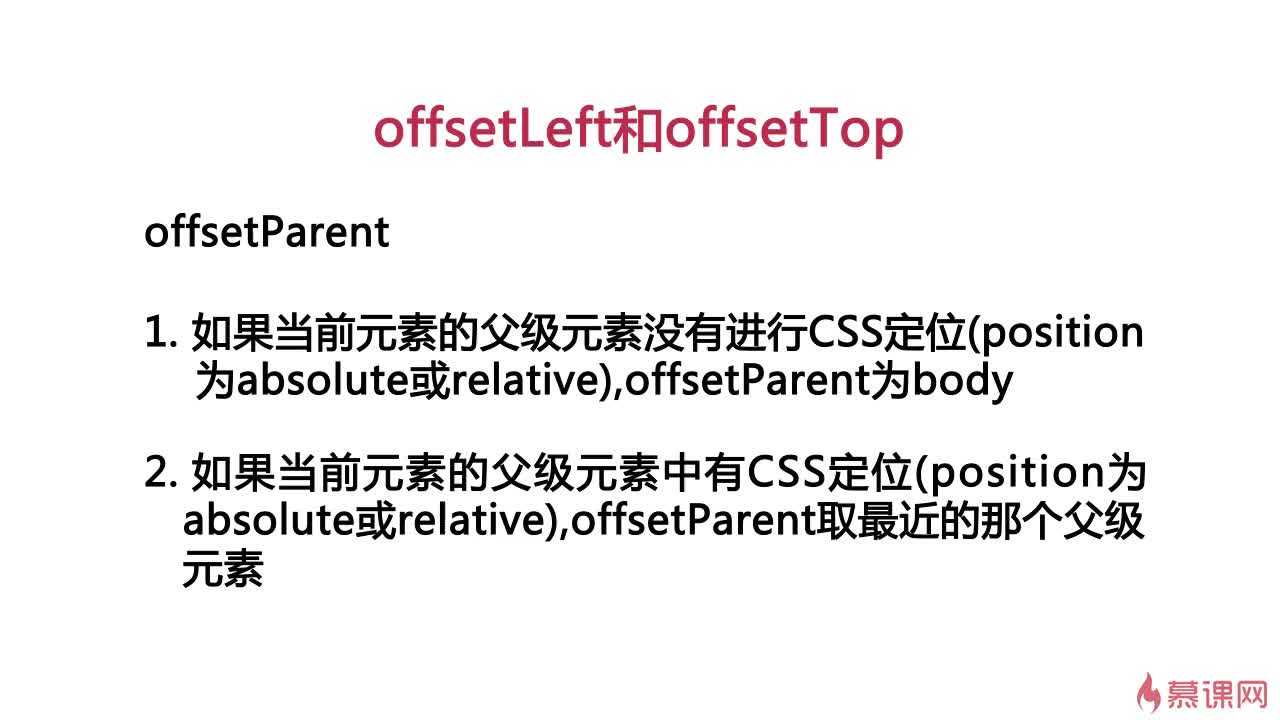
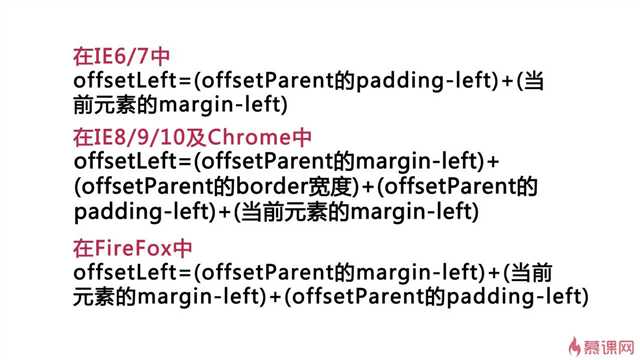
5.offsetParent


6.document下面的scroll
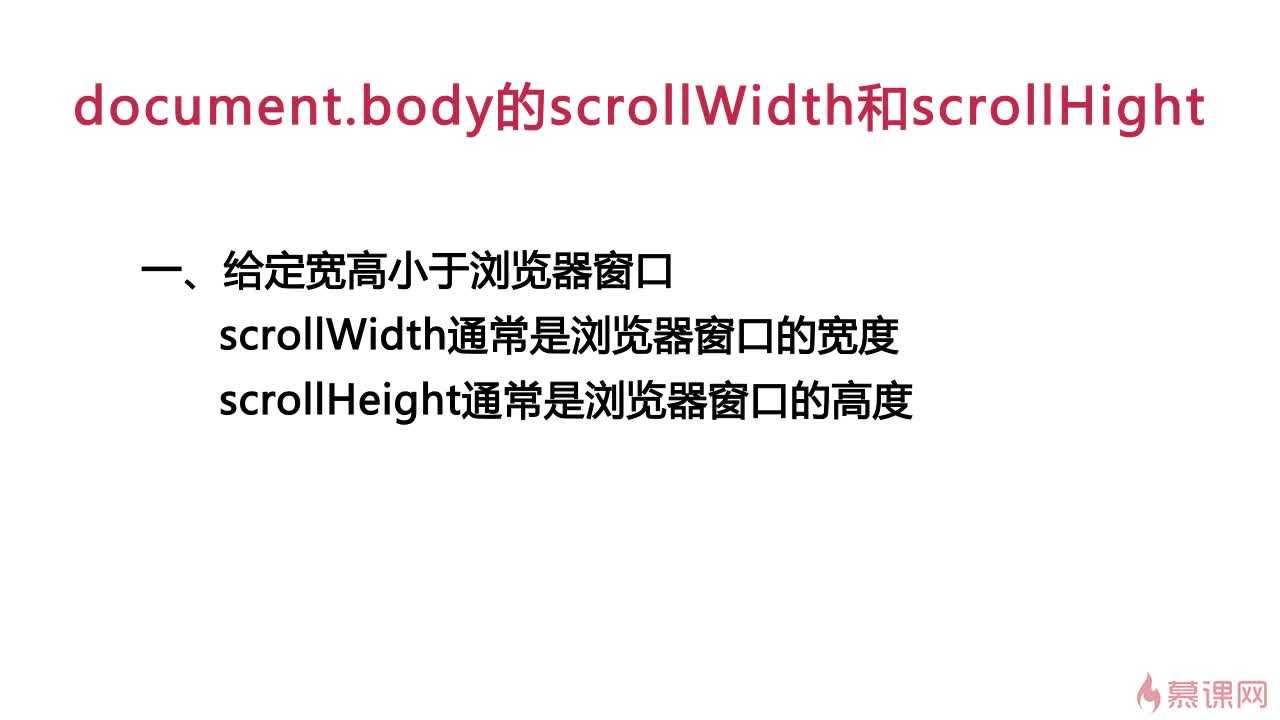
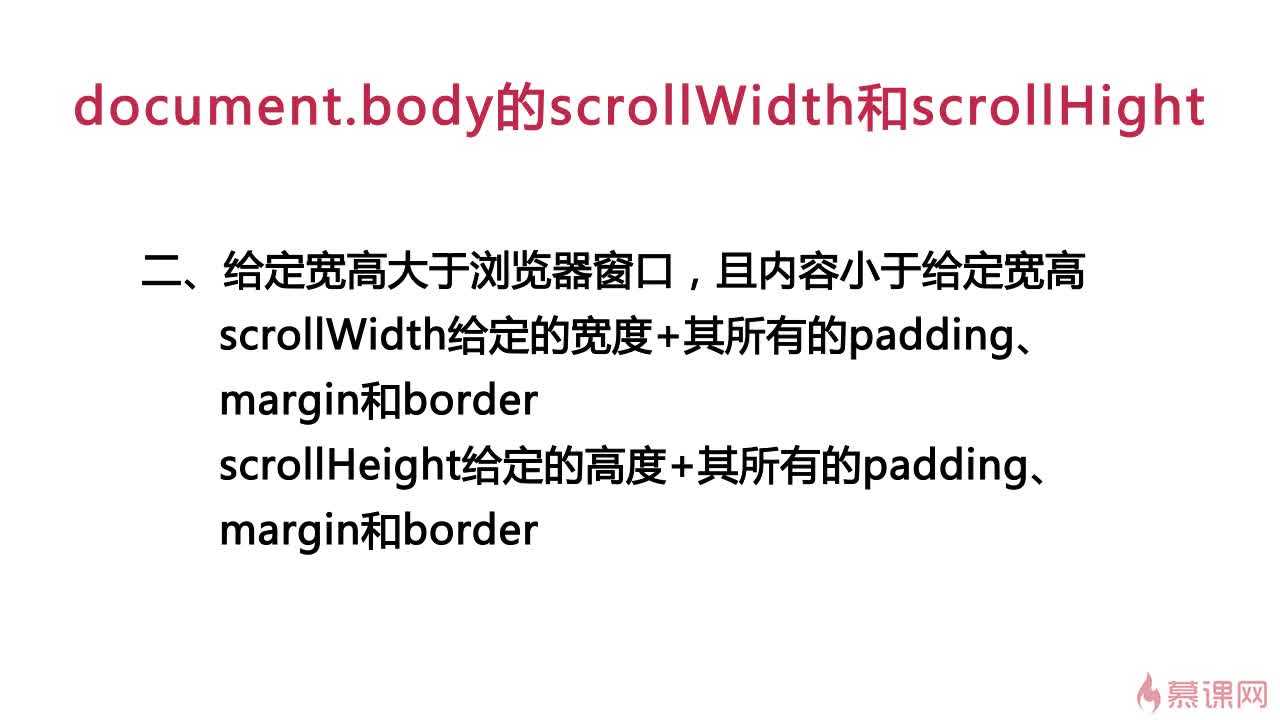
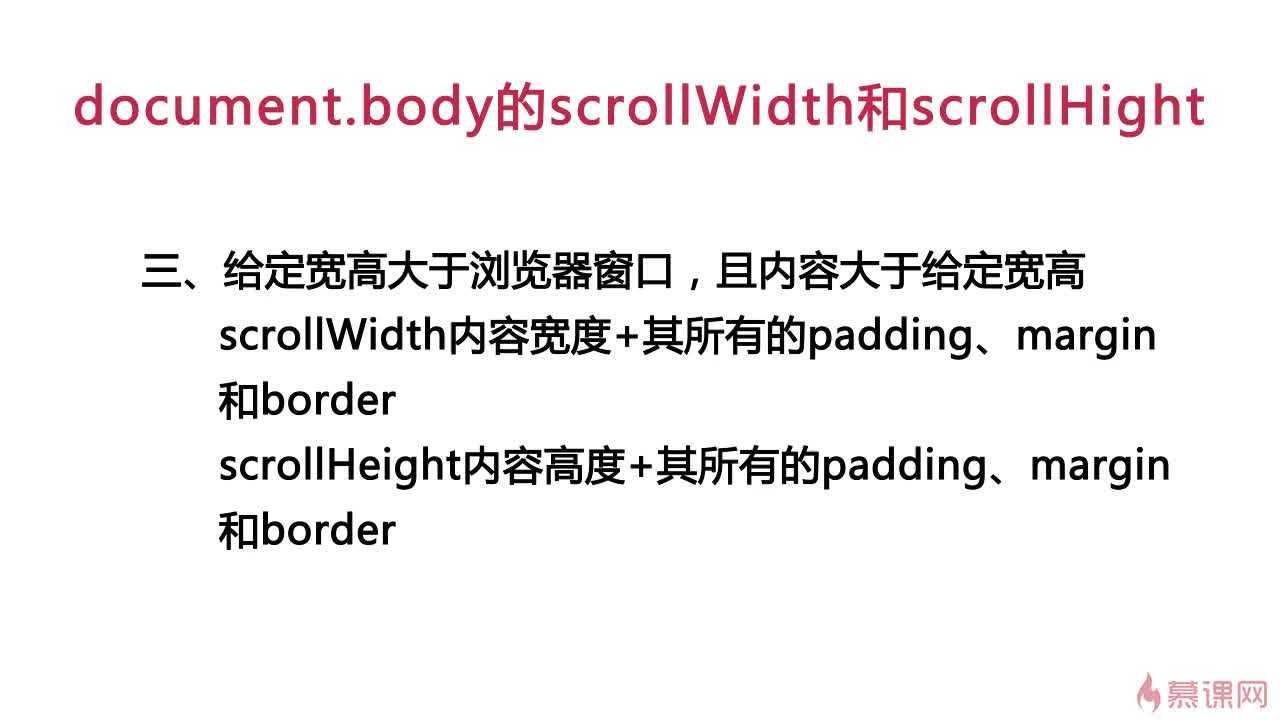
document.body.scrollWidth
document.body.scrollHeight
document.body.scrollLeft
document.body.scrollTop






标签:滚动 blog 宽度 屏幕 top flow 可视化 doc screen
原文地址:http://www.cnblogs.com/summerXll/p/6475766.html