标签:nat order 排版 asp 研究 enter amp als rstp
最近在上软件工程实践课程,想做一个类似于QQ空间或者朋友圈一样的效果。即显示所有好友发送的动态以及动态下回复的信息。
自己YY了一种方法,一开始以为不能达到效果,研究了2个小时终于实现了,感觉效果还是很棒棒的,拿来分享一下。神犇请绕道吧~~
listview可以自己排版布局,我们用listview来显示动态发送者的头像,昵称以及发送时间。
那回复怎么办呢?
gridview的布局与回复较像,效果也比较好。那就用gridview来做回复部分好了。

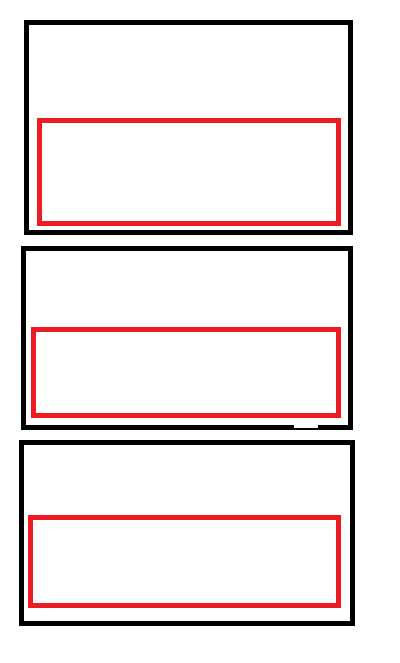
主要思路就是上图,黑色的由listview显示,红色的回复部分由gridview显示。listview会获取动态信息的ID:<%# Eval("DynamicID") %>,根据这个ID,在gridview中设置好属性,去寻找哪些评论是评论这条动态信息ID的,select出来即可。
效果大约是这样的:

嵌套布局的代码大致是这样子的:
<%@ Page Language="C#" MasterPageFile="~/MasterPage.Master" AutoEventWireup="true" CodeBehind="Dynamic.aspx.cs" Inherits="Platform.学生.Dynamic" Title="大学生学习交友平台 - 动态消息" MaintainScrollPositionOnPostback="true" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> <style> body{font-family:"微软雅黑"} </style> <style type="text/css"> .style3 { width: 100%; } </style> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> <table class="style3"> <tr> <td> <asp:ListView ID="ListView1" runat="server" DataKeyNames="StudentID,DynamicID" DataSourceID="SqlDataSource1" onitemcommand="ListView1_ItemCommand"> <ItemTemplate> <table class="style3"> <tr> <td rowspan="2" width="50"> <img alt="" src="<%# Eval("StudentPhoto") %>" height="100" width="100" /> </td> <td> <asp:Label ID="Label1" runat="server" Text=‘<%# Eval("StudentName") %>‘></asp:Label> </td> <td> <asp:Label Visible="false" ID="Label0" runat="server" Text=‘<%# Eval("DynamicID") %>‘></asp:Label> </td> </tr> <tr> <td> <asp:Label ID="Label2" runat="server" Text=‘<%# Eval("DynamicDate") %>‘></asp:Label> </td> <br> </tr> <tr> <td colspan="2"> <asp:Label ID="Label3" runat="server" Text=‘<%# Eval("DynamicText") %>‘></asp:Label> </td> </tr> <tr> <td colspan="2"> <img alt="" src="<%# Eval("DynamicPhoto") %>" /> </td> </tr> <tr> <td colspan="2"> <asp:Label ID="Label4" runat="server" Text="有"></asp:Label> <asp:Label ID="Label5" runat="server" Text=‘<%# Eval("DynamicZan") %>‘></asp:Label> <asp:Label ID="Label6" runat="server" Text="人觉得很赞!"></asp:Label> <asp:Button ID="ButtonZan" runat="server" Text="赞!" CommandArgument="<%#Container.DataItemIndex %>" CommandName="ButtonZan"/> </td> </tr> <tr> <td colspan="2"> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="CommentID,StudentID1" DataSourceID="SqlDataSource2" CellPadding="4" ForeColor="#333333" GridLines="None" Width="600px" ShowHeader="false"> <RowStyle BackColor="#F7F6F3" ForeColor="#333333" /> <Columns> <asp:BoundField DataField="StudentName" HeaderText="StudentName" SortExpression="StudentName" /> <asp:BoundField DataField="CommentText" HeaderText="CommentText" SortExpression="CommentText" /> </Columns> <FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" /> <SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" /> <HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" /> <EditRowStyle BackColor="#999999" /> <AlternatingRowStyle BackColor="White" ForeColor="#284775" /> </asp:GridView> <asp:SqlDataSource ID="SqlDataSource2" runat="server" ConnectionString="<%$ ConnectionStrings:DataBase %>" SelectCommand="SELECT * FROM Comment as C JOIN Student as S ON S.StudentID = C.StudentID WHERE ([DynamicID] = @DynamicID)"> <SelectParameters> <asp:ControlParameter ControlID="Label0" Name="DynamicID" PropertyName="Text" Type="String" /> </SelectParameters> </asp:SqlDataSource> </td> </tr> <tr> <td> <asp:TextBox ID="TextBoxReply" runat="server" ></asp:TextBox> <asp:Button ID="ButtonReply" runat="server" Text="留言" CommandArgument="<%#Container.DataItemIndex %>" CommandName="ButtonReply"/> </td> <td> </td> </tr> </table> <br /> <br /> </span> </ItemTemplate> <EmptyDataTemplate> <span>未返回数据。</span> </EmptyDataTemplate> <InsertItemTemplate> <span style="">StudentID: <asp:TextBox ID="StudentIDTextBox" runat="server" Text=‘<%# Bind("StudentID") %>‘ /> <br /> StudentPwd: <asp:TextBox ID="StudentPwdTextBox" runat="server" Text=‘<%# Bind("StudentPwd") %>‘ /> <br /> StudentName: <asp:TextBox ID="StudentNameTextBox" runat="server" Text=‘<%# Bind("StudentName") %>‘ /> <br /> StudentSex: <asp:TextBox ID="StudentSexTextBox" runat="server" Text=‘<%# Bind("StudentSex") %>‘ /> <br /> StudentAge: <asp:TextBox ID="StudentAgeTextBox" runat="server" Text=‘<%# Bind("StudentAge") %>‘ /> <br /> StudentBirthday: <asp:TextBox ID="StudentBirthdayTextBox" runat="server" Text=‘<%# Bind("StudentBirthday") %>‘ /> <br /> StudentConstellation: <asp:TextBox ID="StudentConstellationTextBox" runat="server" Text=‘<%# Bind("StudentConstellation") %>‘ /> <br /> StudentCollege: <asp:TextBox ID="StudentCollegeTextBox" runat="server" Text=‘<%# Bind("StudentCollege") %>‘ /> <br /> StudentMajor: <asp:TextBox ID="StudentMajorTextBox" runat="server" Text=‘<%# Bind("StudentMajor") %>‘ /> <br /> StudentHobby: <asp:TextBox ID="StudentHobbyTextBox" runat="server" Text=‘<%# Bind("StudentHobby") %>‘ /> <br /> StudentEmail: <asp:TextBox ID="StudentEmailTextBox" runat="server" Text=‘<%# Bind("StudentEmail") %>‘ /> <br /> StudentTEL: <asp:TextBox ID="StudentTELTextBox" runat="server" Text=‘<%# Bind("StudentTEL") %>‘ /> <br /> StudentAddress: <asp:TextBox ID="StudentAddressTextBox" runat="server" Text=‘<%# Bind("StudentAddress") %>‘ /> <br /> StudentSingle: <asp:TextBox ID="StudentSingleTextBox" runat="server" Text=‘<%# Bind("StudentSingle") %>‘ /> <br /> StudentPhoto: <asp:TextBox ID="StudentPhotoTextBox" runat="server" Text=‘<%# Bind("StudentPhoto") %>‘ /> <br /> StudentIntroduction: <asp:TextBox ID="StudentIntroductionTextBox" runat="server" Text=‘<%# Bind("StudentIntroduction") %>‘ /> <br /> DynamicID: <asp:TextBox ID="DynamicIDTextBox" runat="server" Text=‘<%# Bind("DynamicID") %>‘ /> <br /> StudentID1: <asp:TextBox ID="StudentID1TextBox" runat="server" Text=‘<%# Bind("StudentID1") %>‘ /> <br /> DynamicText: <asp:TextBox ID="DynamicTextTextBox" runat="server" Text=‘<%# Bind("DynamicText") %>‘ /> <br /> DynamicDate: <asp:TextBox ID="DynamicDateTextBox" runat="server" Text=‘<%# Bind("DynamicDate") %>‘ /> <br /> DynamicPhoto: <asp:TextBox ID="DynamicPhotoTextBox" runat="server" Text=‘<%# Bind("DynamicPhoto") %>‘ /> <br /> DynamicZan: <asp:TextBox ID="DynamicZanTextBox" runat="server" Text=‘<%# Bind("DynamicZan") %>‘ /> <br /> <asp:Button ID="InsertButton" runat="server" CommandName="Insert" Text="插入" /> <asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="清除" /> <br /> <br /> </span> </InsertItemTemplate> <LayoutTemplate> <div id="itemPlaceholderContainer" runat="server" style=""> <span id="itemPlaceholder" runat="server" /> </div> <div style=""> <asp:DataPager ID="DataPager1" runat="server"> <Fields> <asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="True" ShowNextPageButton="False" ShowPreviousPageButton="False" /> <asp:NumericPagerField /> <asp:NextPreviousPagerField ButtonType="Button" ShowLastPageButton="True" ShowNextPageButton="False" ShowPreviousPageButton="False" /> </Fields> </asp:DataPager> </div> </LayoutTemplate> <EditItemTemplate> <span style="">StudentID: <asp:Label ID="StudentIDLabel1" runat="server" Text=‘<%# Eval("StudentID") %>‘ /> <br /> StudentPwd: <asp:TextBox ID="StudentPwdTextBox" runat="server" Text=‘<%# Bind("StudentPwd") %>‘ /> <br /> StudentName: <asp:TextBox ID="StudentNameTextBox" runat="server" Text=‘<%# Bind("StudentName") %>‘ /> <br /> StudentSex: <asp:TextBox ID="StudentSexTextBox" runat="server" Text=‘<%# Bind("StudentSex") %>‘ /> <br /> StudentAge: <asp:TextBox ID="StudentAgeTextBox" runat="server" Text=‘<%# Bind("StudentAge") %>‘ /> <br /> StudentBirthday: <asp:TextBox ID="StudentBirthdayTextBox" runat="server" Text=‘<%# Bind("StudentBirthday") %>‘ /> <br /> StudentConstellation: <asp:TextBox ID="StudentConstellationTextBox" runat="server" Text=‘<%# Bind("StudentConstellation") %>‘ /> <br /> StudentCollege: <asp:TextBox ID="StudentCollegeTextBox" runat="server" Text=‘<%# Bind("StudentCollege") %>‘ /> <br /> StudentMajor: <asp:TextBox ID="StudentMajorTextBox" runat="server" Text=‘<%# Bind("StudentMajor") %>‘ /> <br /> StudentHobby: <asp:TextBox ID="StudentHobbyTextBox" runat="server" Text=‘<%# Bind("StudentHobby") %>‘ /> <br /> StudentEmail: <asp:TextBox ID="StudentEmailTextBox" runat="server" Text=‘<%# Bind("StudentEmail") %>‘ /> <br /> StudentTEL: <asp:TextBox ID="StudentTELTextBox" runat="server" Text=‘<%# Bind("StudentTEL") %>‘ /> <br /> StudentAddress: <asp:TextBox ID="StudentAddressTextBox" runat="server" Text=‘<%# Bind("StudentAddress") %>‘ /> <br /> StudentSingle: <asp:TextBox ID="StudentSingleTextBox" runat="server" Text=‘<%# Bind("StudentSingle") %>‘ /> <br /> StudentPhoto: <asp:TextBox ID="StudentPhotoTextBox" runat="server" Text=‘<%# Bind("StudentPhoto") %>‘ /> <br /> StudentIntroduction: <asp:TextBox ID="StudentIntroductionTextBox" runat="server" Text=‘<%# Bind("StudentIntroduction") %>‘ /> <br /> DynamicID: <asp:Label ID="DynamicIDLabel1" runat="server" Text=‘<%# Eval("DynamicID") %>‘ /> <br /> StudentID1: <asp:TextBox ID="StudentID1TextBox" runat="server" Text=‘<%# Bind("StudentID1") %>‘ /> <br /> DynamicText: <asp:TextBox ID="DynamicTextTextBox" runat="server" Text=‘<%# Bind("DynamicText") %>‘ /> <br /> DynamicDate: <asp:TextBox ID="DynamicDateTextBox" runat="server" Text=‘<%# Bind("DynamicDate") %>‘ /> <br /> DynamicPhoto: <asp:TextBox ID="DynamicPhotoTextBox" runat="server" Text=‘<%# Bind("DynamicPhoto") %>‘ /> <br /> DynamicZan: <asp:TextBox ID="DynamicZanTextBox" runat="server" Text=‘<%# Bind("DynamicZan") %>‘ /> <br /> <asp:Button ID="UpdateButton" runat="server" CommandName="Update" Text="更新" /> <asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="取消" /> <br /> <br /> </span> </EditItemTemplate> <SelectedItemTemplate> <span style="">StudentID: <asp:Label ID="StudentIDLabel" runat="server" Text=‘<%# Eval("StudentID") %>‘ /> <br /> StudentPwd: <asp:Label ID="StudentPwdLabel" runat="server" Text=‘<%# Eval("StudentPwd") %>‘ /> <br /> StudentName: <asp:Label ID="StudentNameLabel" runat="server" Text=‘<%# Eval("StudentName") %>‘ /> <br /> StudentSex: <asp:Label ID="StudentSexLabel" runat="server" Text=‘<%# Eval("StudentSex") %>‘ /> <br /> StudentAge: <asp:Label ID="StudentAgeLabel" runat="server" Text=‘<%# Eval("StudentAge") %>‘ /> <br /> StudentBirthday: <asp:Label ID="StudentBirthdayLabel" runat="server" Text=‘<%# Eval("StudentBirthday") %>‘ /> <br /> StudentConstellation: <asp:Label ID="StudentConstellationLabel" runat="server" Text=‘<%# Eval("StudentConstellation") %>‘ /> <br /> StudentCollege: <asp:Label ID="StudentCollegeLabel" runat="server" Text=‘<%# Eval("StudentCollege") %>‘ /> <br /> StudentMajor: <asp:Label ID="StudentMajorLabel" runat="server" Text=‘<%# Eval("StudentMajor") %>‘ /> <br /> StudentHobby: <asp:Label ID="StudentHobbyLabel" runat="server" Text=‘<%# Eval("StudentHobby") %>‘ /> <br /> StudentEmail: <asp:Label ID="StudentEmailLabel" runat="server" Text=‘<%# Eval("StudentEmail") %>‘ /> <br /> StudentTEL: <asp:Label ID="StudentTELLabel" runat="server" Text=‘<%# Eval("StudentTEL") %>‘ /> <br /> StudentAddress: <asp:Label ID="StudentAddressLabel" runat="server" Text=‘<%# Eval("StudentAddress") %>‘ /> <br /> StudentSingle: <asp:Label ID="StudentSingleLabel" runat="server" Text=‘<%# Eval("StudentSingle") %>‘ /> <br /> StudentPhoto: <asp:Label ID="StudentPhotoLabel" runat="server" Text=‘<%# Eval("StudentPhoto") %>‘ /> <br /> StudentIntroduction: <asp:Label ID="StudentIntroductionLabel" runat="server" Text=‘<%# Eval("StudentIntroduction") %>‘ /> <br /> DynamicID: <asp:Label ID="DynamicIDLabel" runat="server" Text=‘<%# Eval("DynamicID") %>‘ /> <br /> StudentID1: <asp:Label ID="StudentID1Label" runat="server" Text=‘<%# Eval("StudentID1") %>‘ /> <br /> DynamicText: <asp:Label ID="DynamicTextLabel" runat="server" Text=‘<%# Eval("DynamicText") %>‘ /> <br /> DynamicDate: <asp:Label ID="DynamicDateLabel" runat="server" Text=‘<%# Eval("DynamicDate") %>‘ /> <br /> DynamicPhoto: <asp:Label ID="DynamicPhotoLabel" runat="server" Text=‘<%# Eval("DynamicPhoto") %>‘ /> <br /> DynamicZan: <asp:Label ID="DynamicZanLabel" runat="server" Text=‘<%# Eval("DynamicZan") %>‘ /> <br /> <br /> </span> </SelectedItemTemplate> </asp:ListView> </td> </tr> <tr> <td> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:DataBase %>" SelectCommand="SELECT * FROM Student as S JOIN DynamicInformation as D on S.StudentID = D.StudentID order by D.DynamicDate desc"></asp:SqlDataSource> </td> </tr> </table> </asp:Content>
标签:nat order 排版 asp 研究 enter amp als rstp
原文地址:http://www.cnblogs.com/zufezzt/p/6480816.html