标签:display 简单 技术 图形 src sla margin 9.png 自己的
学习了CSS3 后,可以做出很多炫酷的效果,但是基本功需要打扎实,就从学习使用纯CSS技术生成太极八卦图学起。
第一步,先使用HTML进行一下简单的布局,如下,只需要一个DIV即可:
<body> <div></div> </body>
第二步,插入了DIV之后, 就需要为其添加样式,以及设置其为圆形,我们宽要设置的是高的2倍,这样在为底边框添加了宽度后,保证DIV出来后是圆形,如下:
div { width:500px; height:250px; border:3px solid #000; background:#fff;border-radius: 50%; margin:100px auto; border-width:5px 5px 250px; transition:2s;}
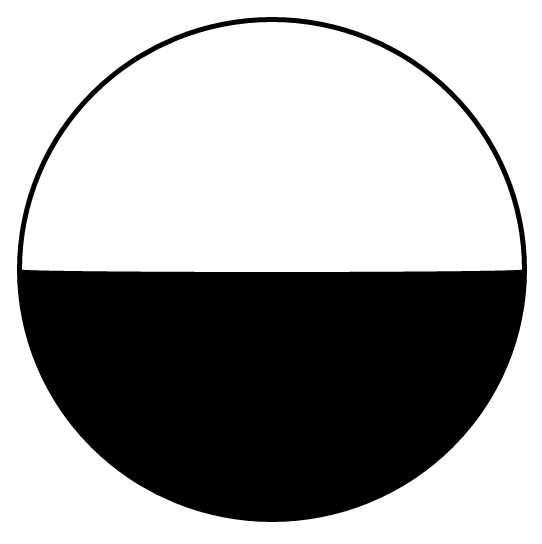
插入了第二步的样式有,会得到如下的图形:

第三步,在得到第二步的图形后,我们使用:before和:after伪类,为DIV添加伪类,
添加div:before伪类,要想显示出before伪类,必须添加content属性,其值可以为空,我们设置其显示为块元素,然后设置宽高各为20px,50%的圆角,边框的宽度为div的宽度减去before伪类的宽度之后除以2,然后添加translateY属性,使其移动到特定位置,
div:before { width:20px; height:20px; border-width:115px; border-style:solid; border-color:#000;border-radius: 50%; background: #fff; display:block; content:""; -webkit-transform:translateY(50%); }
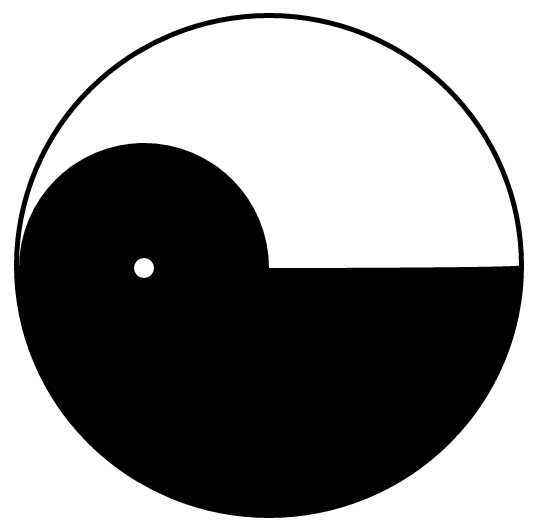
添加了before后,得到如下的图形:

添加div:after伪类,要想显示出after伪类,必须添加content属性,其值可以为空,我们设置其显示为块元素,然后设置宽高各为20px,50%的圆角,边框的宽度为div的宽度减去after伪类的宽度之后除以2,然后添加translateY和translateX属性,使其移动到特定位置,
div:after { width:20px; height:20px; border-width:115px; border-style:solid; border-color:#fff;border-radius: 50%; background: #000; display:block; content:""; -webkit-transform:translateX(100%) translateY(-50%); }
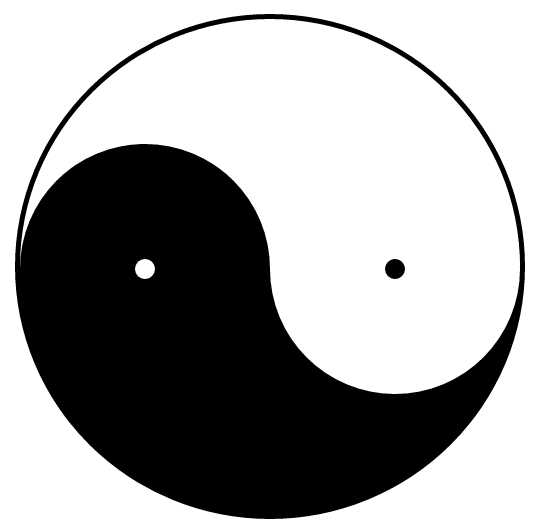
添加了after后,得到如下的图形:

第四步:最后,我们在div上添加一个hover动作,就可以实现八卦图的自由旋转了
div:hover { -webkit-transform:rotate(360deg); }
最后汇总的代码如下,可以直接拷贝到自己的编辑器中,直接运行,就可以看到一个会旋转的太极八卦图了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width:500px; height:250px; border:3px solid #000; background:#fff;border-radius: 50%; margin:100px auto; border-width:5px 5px 250px; transition:2s;} div:before { width:20px; height:20px; border-width:115px; border-style:solid; border-color:#000;border-radius: 50%; background: #fff; display:block; content:""; -webkit-transform:translateY(50%); } div:after { width:20px; height:20px; border-width:115px; border-style:solid; border-color:#fff;border-radius: 50%; background: #000; display:block; content:""; -webkit-transform:translateX(100%) translateY(-50%); } div:hover { -webkit-transform:rotate(360deg); } </style> </head> <body> <div></div> </body> </html>
标签:display 简单 技术 图形 src sla margin 9.png 自己的
原文地址:http://www.cnblogs.com/siyuetian0606/p/6512414.html