标签:style blog http color os io strong for
HTML-复选框
<html>
<body>
<form>
我喜欢自行车:
<input type="checkbox" name="Bike">
<br />
我喜欢汽车:
<input type="checkbox" name="Car">
</form>
</body>
</html>
显示结果:

HTML-单选框
<html>
<body>
<form>
男性:
<input type="radio" checked="checked" name="Sex" value="male" />
<br />
女性:
<input type="radio" name="Sex" value="female" />
</form>
<p>当用户点击一个单选按钮时,该按钮会变为选中状态,其他所有按钮会变为非选中状态。</p>
</body>
</html>
显示结果:

HTML-下拉列表1
<html>
<body>
<form>
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
</body>
</html>
显示结果:

HTML-下拉列表2
<html>
<body>
<form>
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected="selected">Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
</body>
</html>
显示结果:

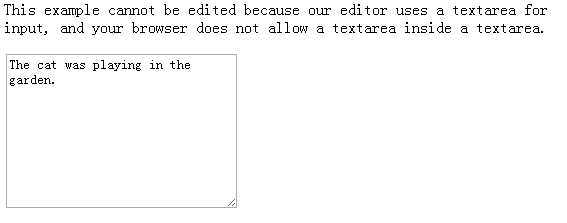
HTML-文本域
<html>
<body>
<p>
This example cannot be edited
because our editor uses a textarea
for input,
and your browser does not allow
a textarea inside a textarea.
</p>
<textarea rows="10" cols="30">
The cat was playing in the garden.
显示结果:

HTML-按钮
<html>
<body>
<form>
<input type="button" value="Hello world!">
</form>
</body>
</html>
显示结果:

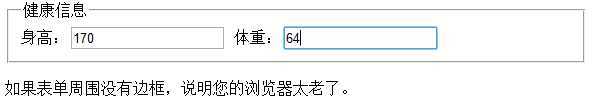
HTML-Fieldset around data
<!DOCTYPE HTML>
<html>
<body>
<form>
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
</form>
<p>如果表单周围没有边框,说明您的浏览器太老了。</p>
</body>
</html>
显示结果:

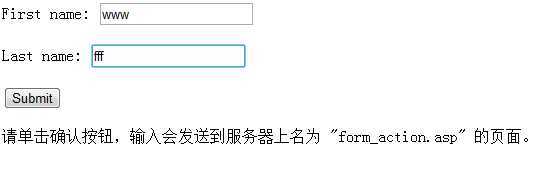
HTML-带有输入框和确认按钮的表单
<html>
<body>
<form action="/example/html/form_action.asp" method="get">
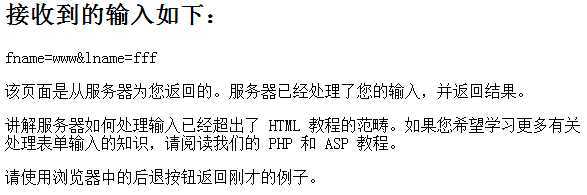
<p>First name: <input type="text" name="fname" /></p>
<p>Last name: <input type="text" name="lname" /></p>
<input type="submit" value="Submit" />
</form>
<p>请单击确认按钮,输入会发送到服务器上名为 "form_action.asp" 的页面。</p>
</body>
</html>
显示结果:


HTML-带有复选框的表单
<html>
<body>
<form name="input" action="/html/html_form_action.asp" method="get">
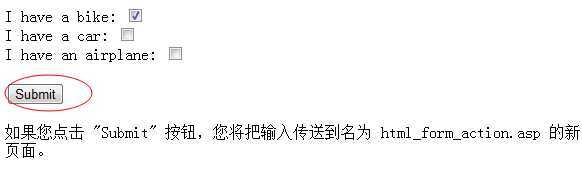
I have a bike:
<input type="checkbox" name="vehicle" value="Bike" checked="checked" />
<br />
I have a car:
<input type="checkbox" name="vehicle" value="Car" />
<br />
I have an airplane:
<input type="checkbox" name="vehicle" value="Airplane" />
<br /><br />
<input type="submit" value="Submit" />
</form>
<p>如果您点击 "Submit" 按钮,您将把输入传送到名为 html_form_action.asp 的新页面。</p>
</body>
</html>
显示结果:


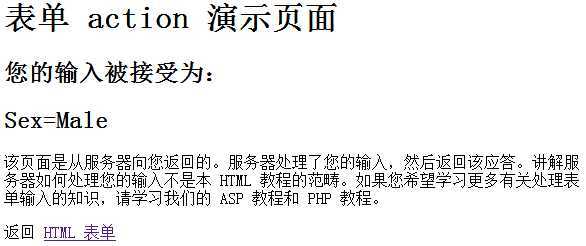
HTML-带有单选按钮的表单
<html>
<body>
<form name="input" action="/html/html_form_action.asp" method="get">
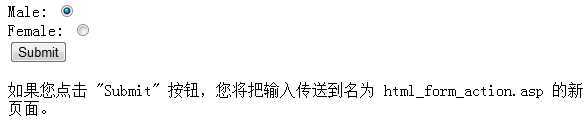
Male:
<input type="radio" name="Sex" value="Male" checked="checked">
<br />
Female:
<input type="radio" name="Sex" value="Female">
<br />
<input type ="submit" value ="Submit">
</form>
<p>如果您点击 "Submit" 按钮,您将把输入传送到名为 html_form_action.asp 的新页面。</p>
</body>
</html>
显示结果:


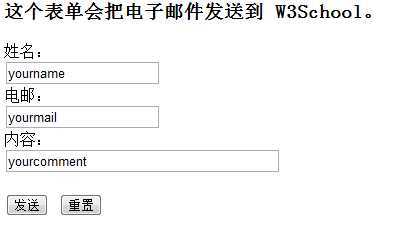
HTML-从表单发送电子邮件
<html>
<body>
<form action="MAILTO:someone@w3school.com.cn" method="post" enctype="text/plain">
<h3>这个表单会把电子邮件发送到 W3School。</h3>
姓名:<br />
<input type="text" name="name" value="yourname" size="20">
<br />
电邮:<br />
<input type="text" name="mail" value="yourmail" size="20">
<br />
内容:<br />
<input type="text" name="comment" value="yourcomment" size="40">
<br /><br />
<input type="submit" value="发送">
<input type="reset" value="重置">
</form>
</body>
</html>
显示结果:

网站初学笔记3-HTML实用元素3,布布扣,bubuko.com
标签:style blog http color os io strong for
原文地址:http://www.cnblogs.com/gui8617788/p/3927053.html