标签:成功 样式 为什么 控制 ima 自动填充 query 输入 net
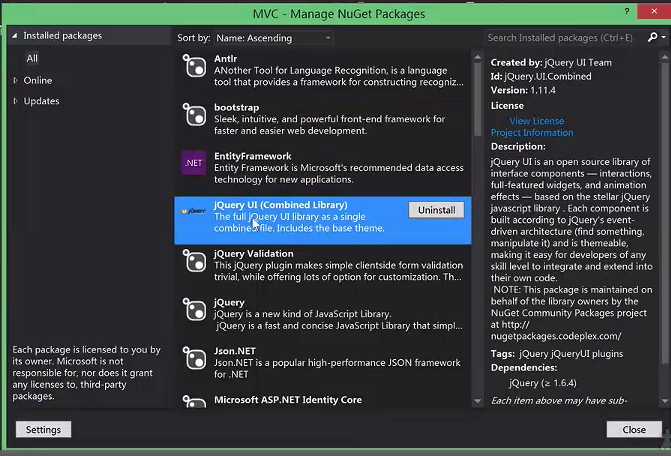
首先你要在.net拓展包中去搜索 jquery ui (Combined Libray)安装这么个文件

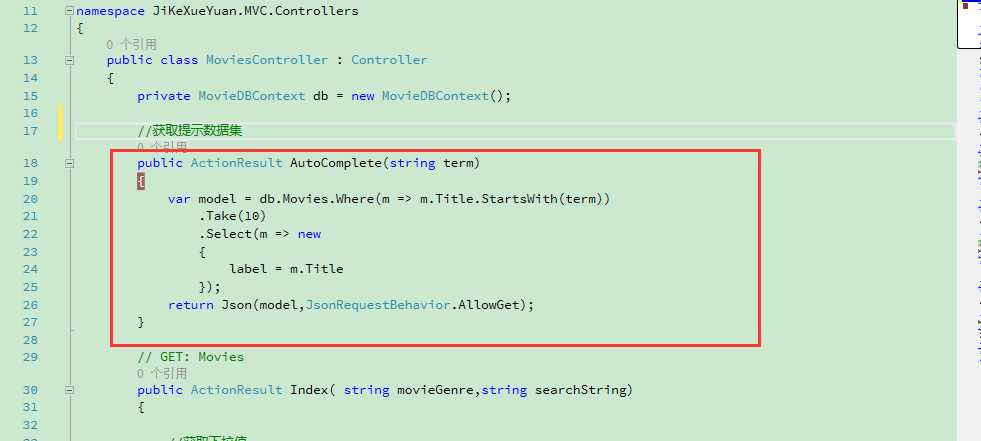
第二部 在控制器中添加我们根据输入搜索框的值获取符合的记录集的action

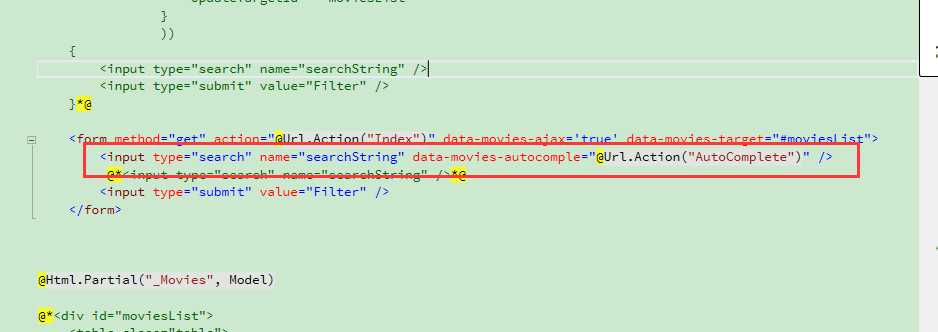
第三步 有了数据集,就该去画我们的页面了

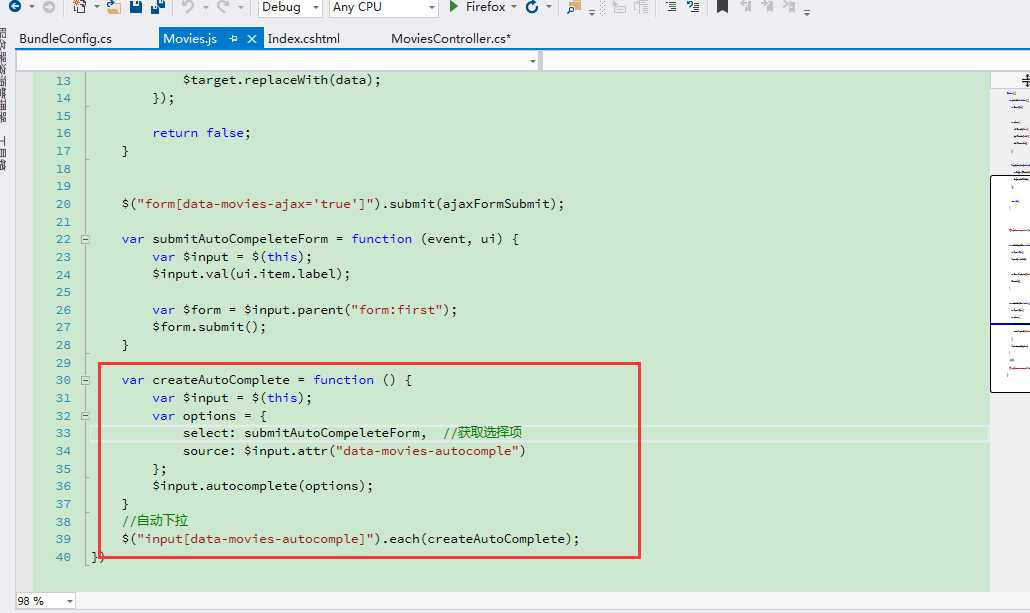
第四步 修改我们的js文件

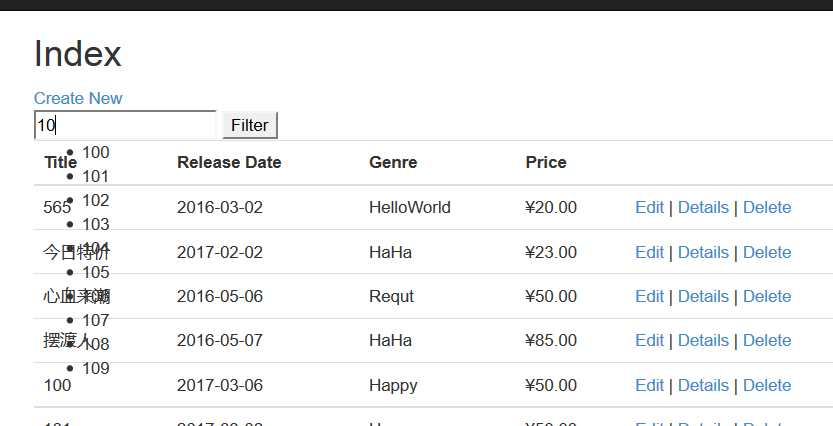
具体效果就是这样的 如图:(不知道为什么我的ui样式有点丑)

但是这样 还需要选择某一项,再点击搜索,很繁琐的。。。我们想实现选中之后 直接得到搜索页
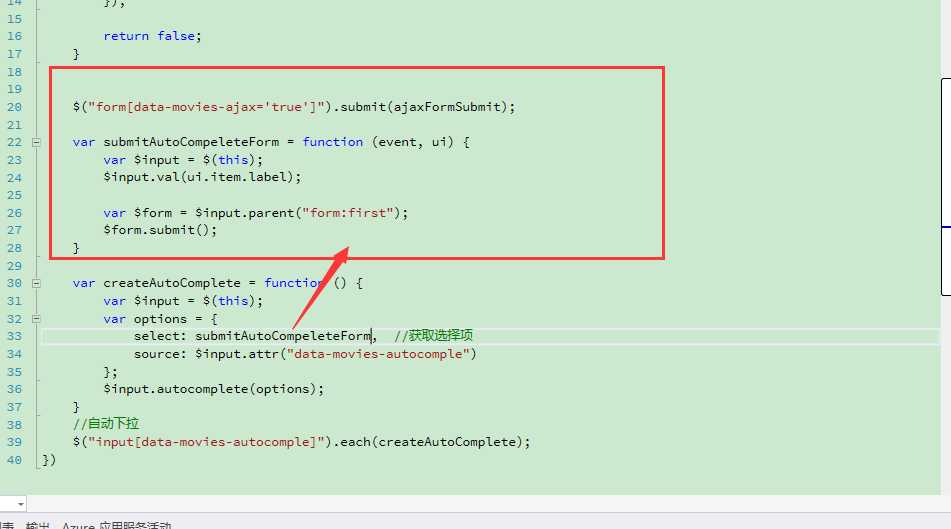
第五步 再次修改我们的js文件

这样就实现了你一选,然后就出现了搜索结果,一步到位。
使用jQuery-UI来实现一个Ajax的自动完成功能(自动填充搜索框的下拉值)
标签:成功 样式 为什么 控制 ima 自动填充 query 输入 net
原文地址:http://www.cnblogs.com/zhaozhiyong/p/6516935.html