标签:images 浮动框 情况 页面 技术 ima http 高度 填充
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
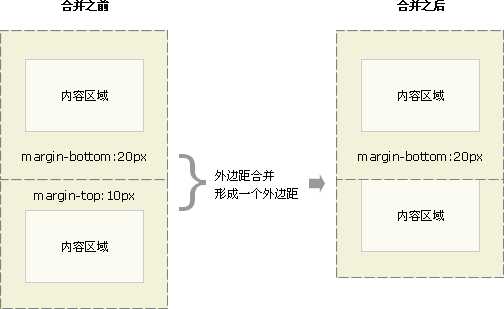
情况1:当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并

情况2:当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并

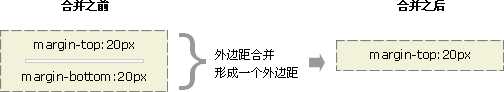
情况3:自身合并 假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并

情况4:带有外边距的空元素和另一个元素外边距相遇 还会发生合并

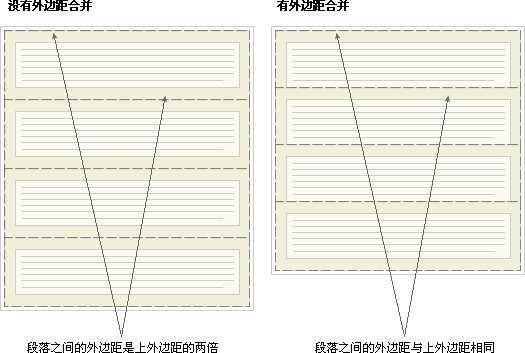
情况5:形成等距文本 由几个段落组成的典型文本页面各个段落间和手段与和框等间距

只有普通文档流中块框的垂直外边距才可以发生外边距合并。行内框、浮动框或绝对定位框间的外边距不会合并
标签:images 浮动框 情况 页面 技术 ima http 高度 填充
原文地址:http://www.cnblogs.com/microcosm/p/6536308.html