标签:switch语句 位运算 utf-8 实现 下划线 解释 复合 code 调试
一、基础篇
JavaScript
基于浏览器(客户端)、基于(面向)对象{没有继承}、事件驱动(要有对象)、脚本语言(灵活多变)
1、作用
表单的验证,减轻服务端的压力
添加页面动画效果
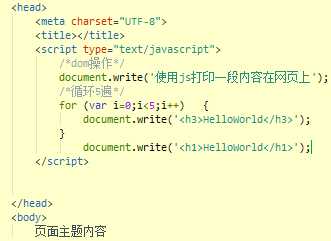
动态更改页面内容
Ajax网络请求( 异步 js and xml)无跳转刷新
2、组成部分
ECMAScript语法标准
语法,变量、数据类型,运算符,逻辑控制语句 ,关键字、保留字,对象
DOM文档对象类型操作
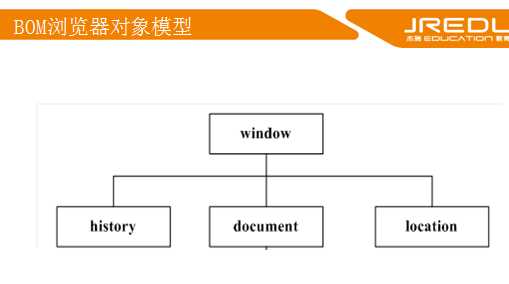
BOM文档对象类型操作

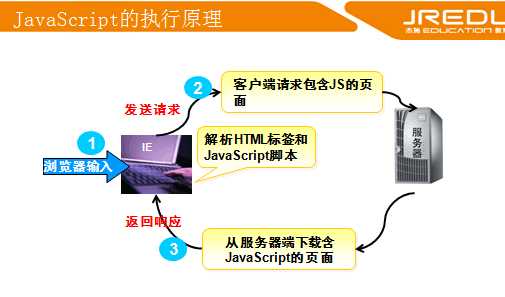
JS的执行原理
前台向服务器发起请求,请求服务器给我们数据,然后返回到前台

JS使用方式 (一般放在head里)
简短缩写方式
<script type="text/javascript">
javascript的语句
</script>

src可以引入其他js语言,外部JavaScript文件 (Ctrl+shift+?注释)
HTML页面内嵌入JavaScript代码



外部JavaScript文件
js文档中直接写

引用外部js的script不要使用单标签
引用外部js的script不要编写js代码
应用外部js的script可放置在页面任意位置


JS的核心语法 (ECMA提供)
typeof用于调试
变量是程序中数据的临时存放场所,用来存储计算过程
先声明变量再赋值
var width;声明 width=5;赋值
var——用于声明变量的关键字
width——变量名

同时声明和赋值变量

同时声明多个变量

不声明直接赋值
两个变量显示最后一个



变量的命名规范
变量名可以由字母、数字、_(下划线)和$符组合而成
变量名不能包含除_(下划线)和$以外的任何特殊字符
变量名不能以数字开头(必须以字母、_(下划线)和$符开头)
区分大小写

数据类型
Undefined 未定义
取值undefined 未声明
Null 空的
取值null
Boolean 布尔
取值true和false 不能套引号,套了即为字符串
Number 整数型
整数型和浮点数型(带小数)
NaN:非数值(not a number)
isNaN:用来判断这个值到底是不是NaN. true即为NaN

转换函数
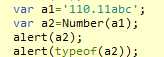
number():转换任何类型 (包含数值类型的字符串)只能转换


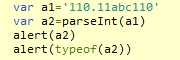
parselnat():将字符串转换为数值 整数


paeseFloat():将字符串转换为数值 float浮点数/小数 BO、


String 字符串
由双引号或单引号表示,成对出现
Object 复杂数据类型
一组数据和功能的集合
typeof用来检测变量数据类型
注释
单行注释 Ctrl+/以//开始,以行末结束
多行注释 Ctrl++shift+/以/*开始,*/ 结束
常用的输入输出
alert()
alert(‘提示信息‘)
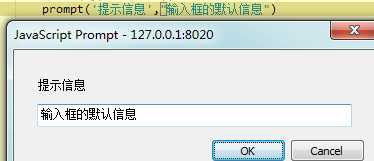
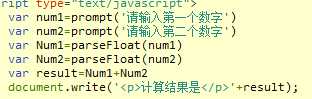
prompt() 有返回值 默认string


confirm 有返回值,返回值的类型是布尔类型




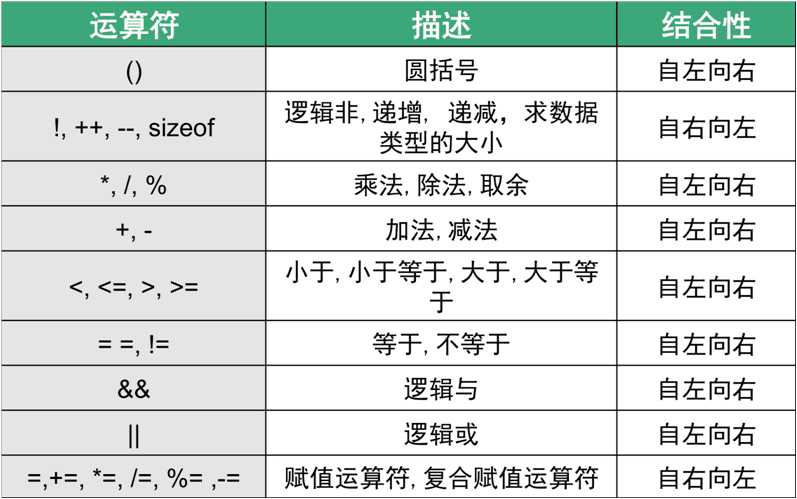
二、运算符
表达式
ECMAScript中的一个短语,解释器会通过计算把他转换成一个值
最简单的表达式
字面量 var a=‘abc‘
变量 var b=a
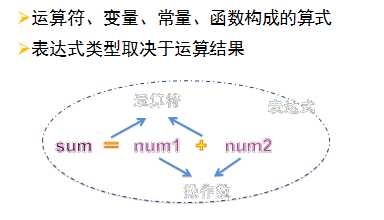
运算符、变量、常量、函数构成的表达式 sum=sum1+sum2
表达式类型取决于运算结果

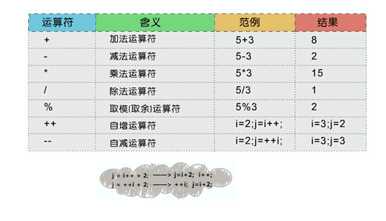
算数运算符 (单目运算)
+-*/ %(取余、取模)
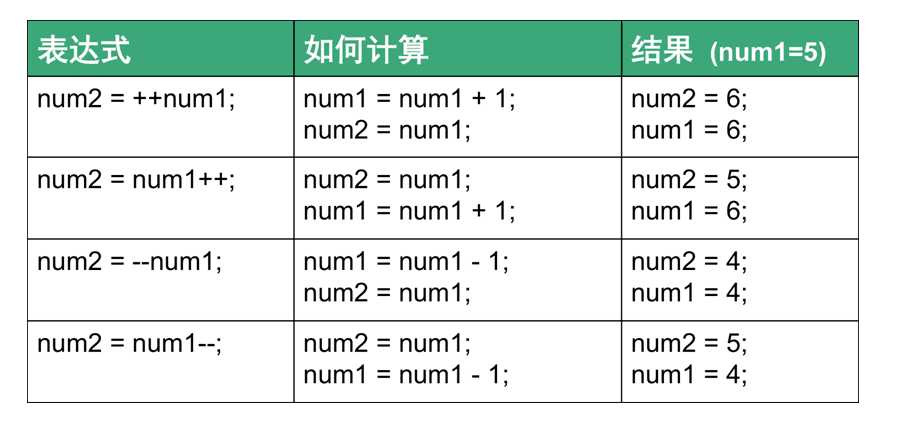
++自增 在原来基础上+ i=2;j=i++, i=3;j=2 i=2;j=++i, i=3;j=3 (+在前先自增在赋值 +在后先赋值在自增 )
--自减


赋值运算 =
复合赋值运算 -= *= /= %= b%=a (b=b%a)

关系运算 布尔值true /false
==才是等于 !=不等于 > <
条件运算符(多目运算符)
alert(a>b?‘成立‘:‘不成立‘)三目
(表达式1?表2:表3)
位运算符 & |或 ~ 将数字转化为二进制再进行计算

逻辑运算符 (连接一个或者多个条件,判断这些条件是否成立)
逻辑与&& 或 || 非!
逻辑与和逻辑或是短路运算:
&&特点:运算符左侧条件不成立时,就停止运算右侧条件
||特点:运算符左侧条件成立时,就停止运算右侧条件
位移运算
<<带符号位移 >>左 >>>无号右移

===严格的比较运算符
逗号运算符和表达式
表达式1,表达式2,······表达式n
整个逗号表达式的值是最后一个表达式的值



三、条件语句
if条件语句
if-else语句

嵌套if结构
将整个if块插入到另一个if块中
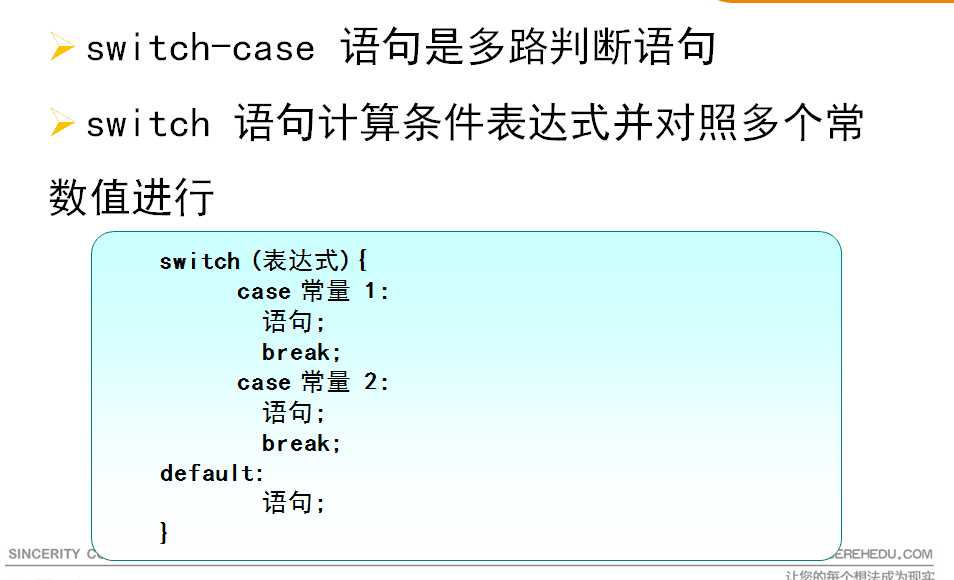
switch语句
switch-case 语句是多路判断语句
switch语句计算条件表达式并对照多个常量数值进行

default是在以上条件都不满足的时候运用
在使用case结构时注意以下几点:
在case后的常量表达式的值不能相同,否则会出现错误
在case后,允许有多个语句,可以不用{}扩起来
每个case语句后都必须有一个break语句,否则会出现错误
比较if和switch结构语句
多重if结构和switch结构都可以用来实现多路分支
多重if结构用来实现两路、三路分支比较方便,而switch结构实现三路以上分支比较方便
在使用switch结构时,应注意case语句后面是常量表达式(定值),不能是范围,范围用多重if结构来实现
有些问题只能使用多重if‘结构来实现,例如要判断一个值是否在某个区间的情况
switch不能用来范围选取,但是效率高
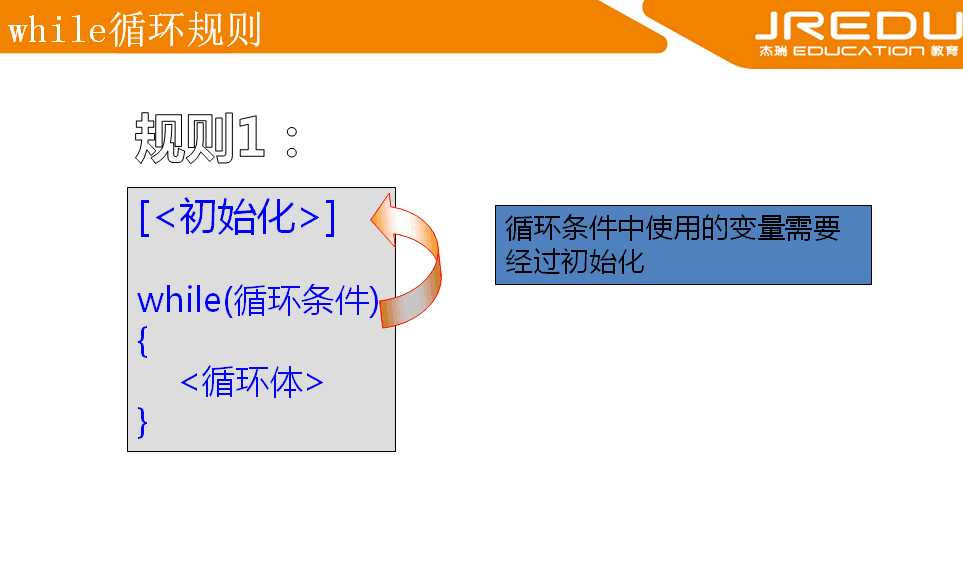
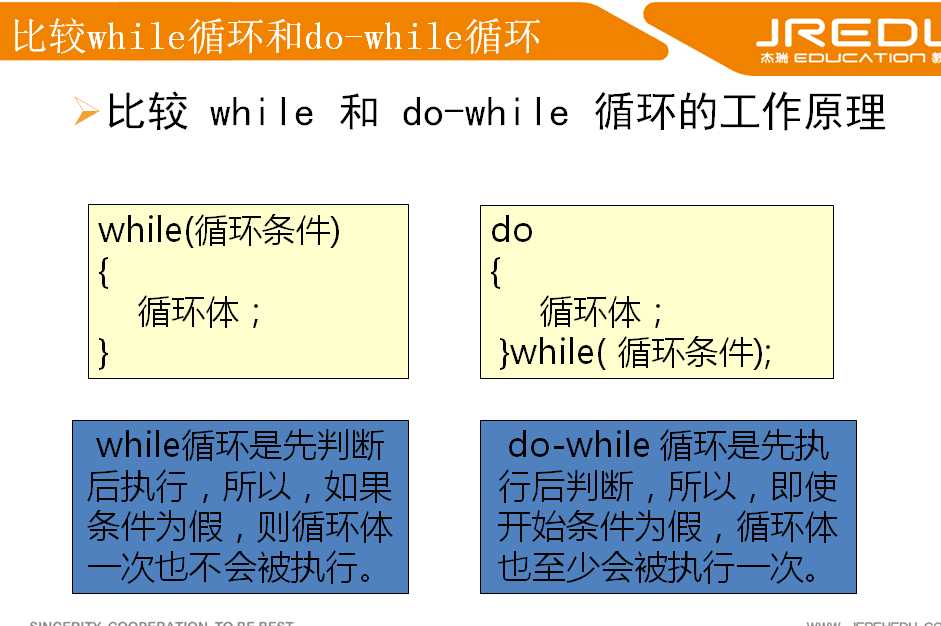
while循环 先判断在执行


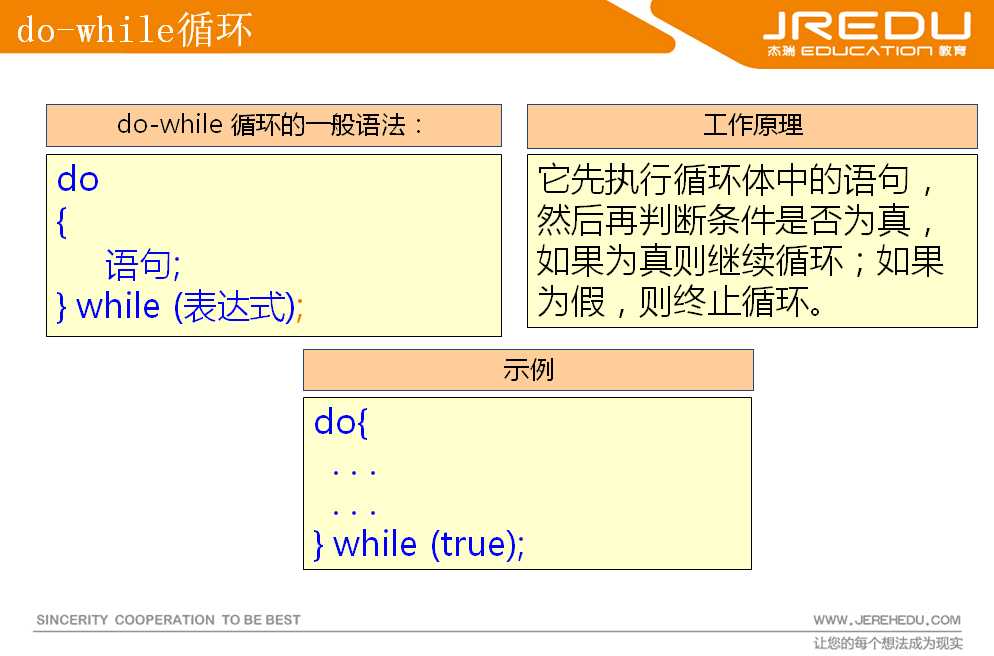
do-while 先执行再判断

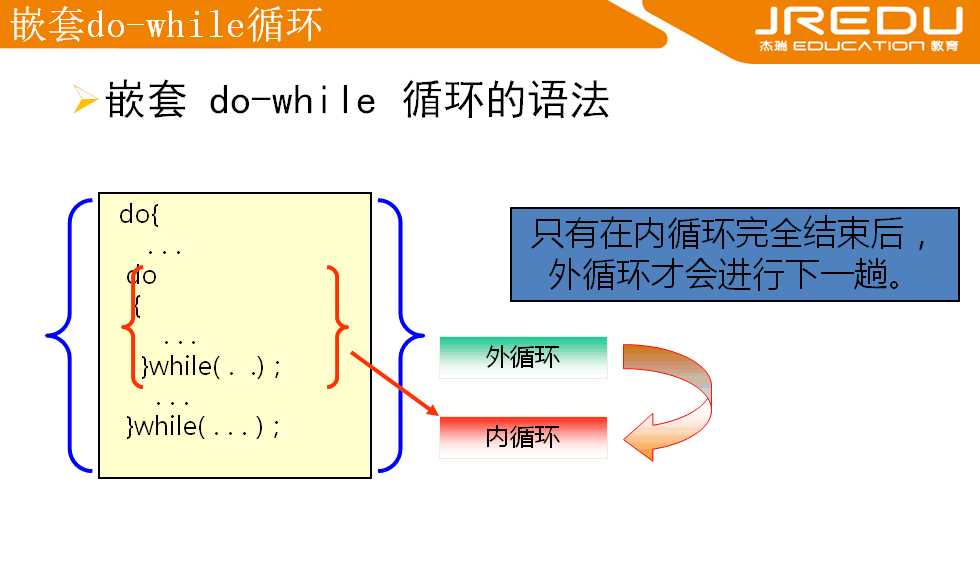
嵌套while循环


总结:
循环结构的特点是:
循环结构的特点是,在给定条件成立时,重点执行某程序段,直到条件不成立为止
while循环用于在给定条件为真的情况下重复执行一组操作,while循环先判断后执行
do-while循环先执行后判断,因此循环将至少执行一次
在循环中,需要循环变量的值以改变循环条件,否则有可能形成死循环
循环嵌套必须将内层循环完整的包含在外层循环中
四、例题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
// 阶乘 sum=1!+2!+3!+.....+n!
/*var a=Number(prompt(‘shu‘));
var i=1;
var sum=0;
var mui=1;
while(i<=a)
{
var j=1;
while(j<=i)
{
mui=mui*j;
j++;
}
sum=sum+mui;
mui=1;
i++;
}
alert(sum);*/
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
九九乘法表
/*var i=1;
var j=1;
while (i<10){
while (j<=i){
document.write(j+‘*‘+i+‘=‘+j*i+‘ ‘+‘ ‘);
j++;
}
document.write(‘<br />‘);
j=1;
i++;
}*/
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
// 倒三角
/*var n=Number(prompt(‘请输入层数‘))
var i=1
var j=1
while(i<=n){
while(j<=i){
document.write(‘*‘)
j++;
}
j=1;
document.write(‘<br />‘)
i++;
}*/
</script>
</head>
<body>
</body>
</html>
标签:switch语句 位运算 utf-8 实现 下划线 解释 复合 code 调试
原文地址:http://www.cnblogs.com/a5513633/p/6537683.html