标签:container png 开放平台 用户 tle 创建 方法 viewport 部分
最近,共享单车着实火了一把,市场竞争也是异常的激烈,百花争艳,百家争鸣,群雄逐鹿,最后鹿死谁手,现在还不得而知,不过可以肯定的是细节决定成败,更重要的还在于用户的体验。
用过的同学们都会知道,打开共享单车APP软件,即可看到以地图的形式展示车辆的分布情况以及离自己最近的车辆,这样就可以很方便很快速的找到车了,那么,这样的技术是如何实现的呢?之前也发过两篇关于百度地图API的文章,有网友评论说效果很好,我也说要持续更新的,结果呢,工作太忙,就把这事搁下了,今天呢,我们还是一起来重温一下百度地图的初阶教程吧。
(1)进入百度地图开放平台:http://lbsyun.baidu.com/index.php (别忘了先登录哦)

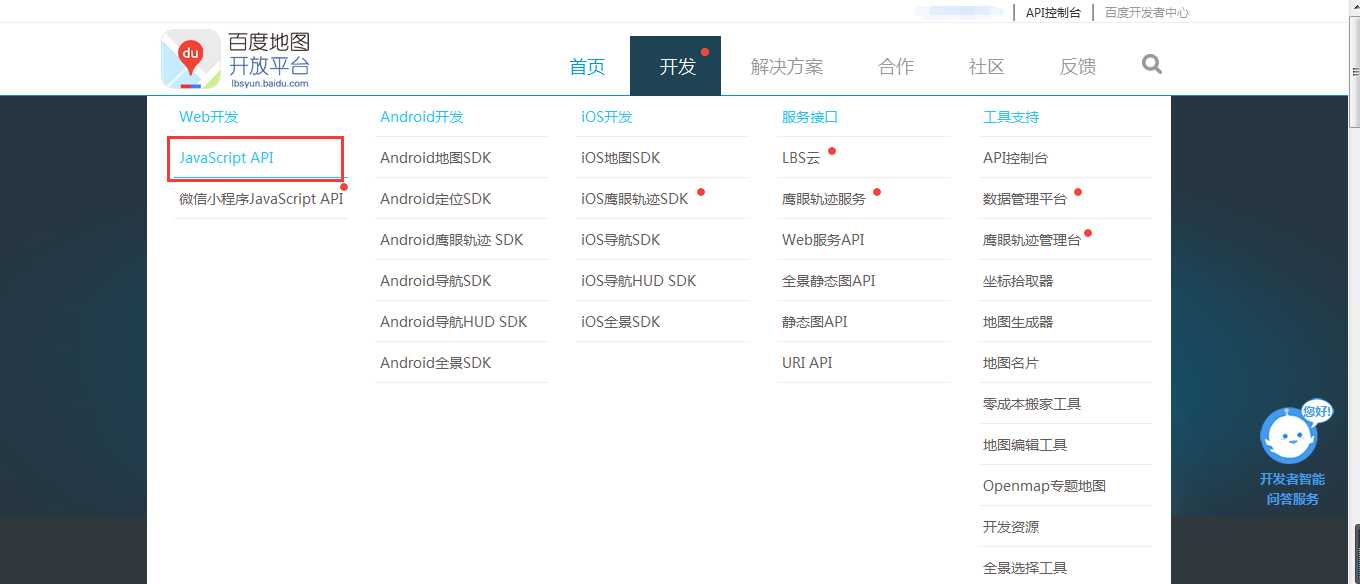
(2)点击“开发”,选择“JavaScript API”

(3)如果之前已经申请过百度地图开发者并且已经认证过,那么应该已经有了密钥了,直接查看应用就可以看到了,如果之前没有过上述操作,那么我们要先申请密钥,即“获取密钥”

(4)有了密钥,我们就可以开始借助百度地图开放平台开发我们自己的地图了。下面我们来初始化一个地图:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>Hello, World</title> 7 <style type="text/css"> 8 html{height:100%} 9 body{height:100%;margin:0px;padding:0px} 10 #container{height:100%} 11 </style> 12 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"> 13 //v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" 14 //v1.4版本及以前版本的引用方式:src="http://api.map.baidu.com/api?v=1.4&key=您的密钥&callback=initialize" 15 </script> 16 </head> 17 18 <body> 19 <div id="container"></div> 20 <script type="text/javascript"> 21 var map = new BMap.Map("container"); // 创建地图实例 22 var point = new BMap.Point(116.404, 39.915); // 创建点坐标 23 map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别 24 </script> 25 </body> 26 </html>
其中,最关键的在于我们要引入相应的百度地图API文件,也就是
1 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥">
这样我们才能使用API给我们提供的BMap命名空间,所有类均在该命名空间之下,比如:BMap.Map,BMap.Control,BMap.Overlay。
好了,保存一下,在浏览器中运行。

效果如上图所示,我们还可以在进行一下特效上的处理:
(5)我们可以使用panTo方法在2秒钟之后使地图平滑到新的中心点,如果移动距离超过了当前地图大小,则会直接跳到该点。
var map = new BMap.Map("container");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
window.setTimeout(function(){
map.panTo(new BMap.Point(116.409, 39.918));
}, 2000);
以上就是百度地图API的初阶部分,主要是申请一个密钥,然后引用百度地图API提供给我们的命名空间,初始化一个地图出来,并进行平移操作。后续我们会更深一步的探索百度地图的更多好玩有趣的东西。
而且,从今天开始,鄙人的微信公众号开始同步更新相关技术知识,扫描下方二维码,欢迎大家关注。

标签:container png 开放平台 用户 tle 创建 方法 viewport 部分
原文地址:http://www.cnblogs.com/ao-xiang/p/6542097.html