标签:img filter idt 技术分享 效果 分享 max nbsp dev
CSS 背景图片设置:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet"/> <script type="text/javascript" charset="utf-8"> mui.init(); </script> <style> .container{ background-image:url(img/view_002.jpg); width:100%; height:300px; line-height: 300px; text-align: center; } </style> </head> <body> <div class="container"></div> </body> </html>
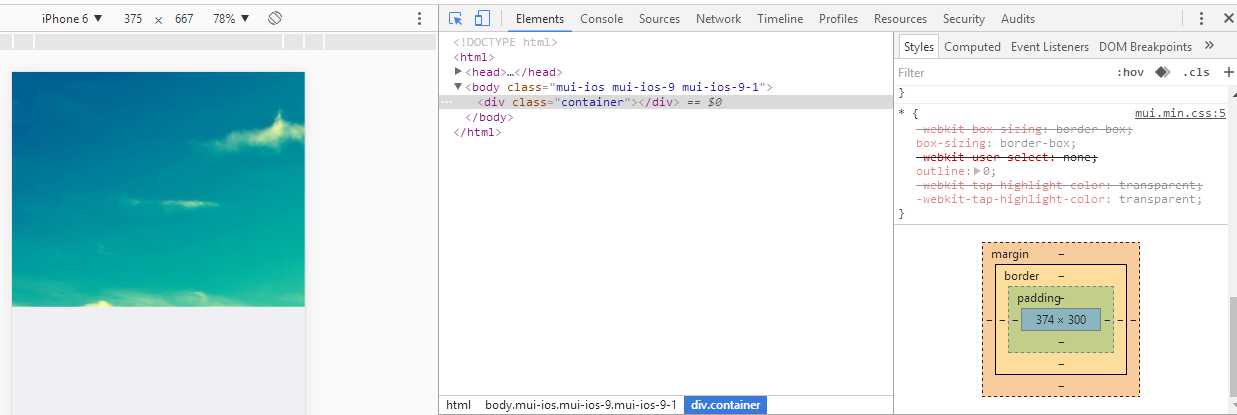
上述代码为一个类名为 container 的 DIV 插入了一张背景图片,效果如下:


/* 图片自适应大小 */
/*background-size: 100% 100%;*/
/* 图片居中 */
background-position: center;
/* 背景填充 */
background-size: cover;
/*背景模糊*/
-webkit-filter: blur(2px);
}
标签:img filter idt 技术分享 效果 分享 max nbsp dev
原文地址:http://www.cnblogs.com/monxiaopang/p/6560486.html