标签:screen 5.5 ace div 首页 round ott over --
外联css profile.css:
body{
background-image:url(../images/login/backgroundimg.png);
background-size: cover;
background-repeat: no-repeat;
}
.ui.basic.segment.container.content{
width: 425px;
margin-left: 50%;
margin-top: 389px;
}
.ui.header{
color:red;
font-size: 50px !important;
height: 75px;
}
input{
border-radius: 31.5px!important;
height: 31px!important;
background-color: #ffffff!important;
border: solid 1px #ededed!important;
}
.field{
position: relative;
}
.ui.image.top{
position: absolute;
left: -20px;
top:10px;
}
.ui.red.button.register{
border-radius: 32px;
height: 30px;
width: 400px;
padding-top: 8px;
}
.ui.basic.segment.container.footer{
position: relative;
margin-top: 150px;
}
.ui.circular.red.button.backtoindex{
width: 31px!important;
height: 62px;
border-radius: 15.5px;
background-color: #f30c28;
position: absolute;
transform: translate(-50%,-50%);
left: 50%;
top:30px;
padding: 0;
}
img{
margin-left: 2px;
}
h4{
font-size: 12px!important;
color: #ffffff;
margin-left: 2px;
}
.ui.image.title{
position: relative;
transform: translate(-50%);
left: 50%;
top:45px;
}
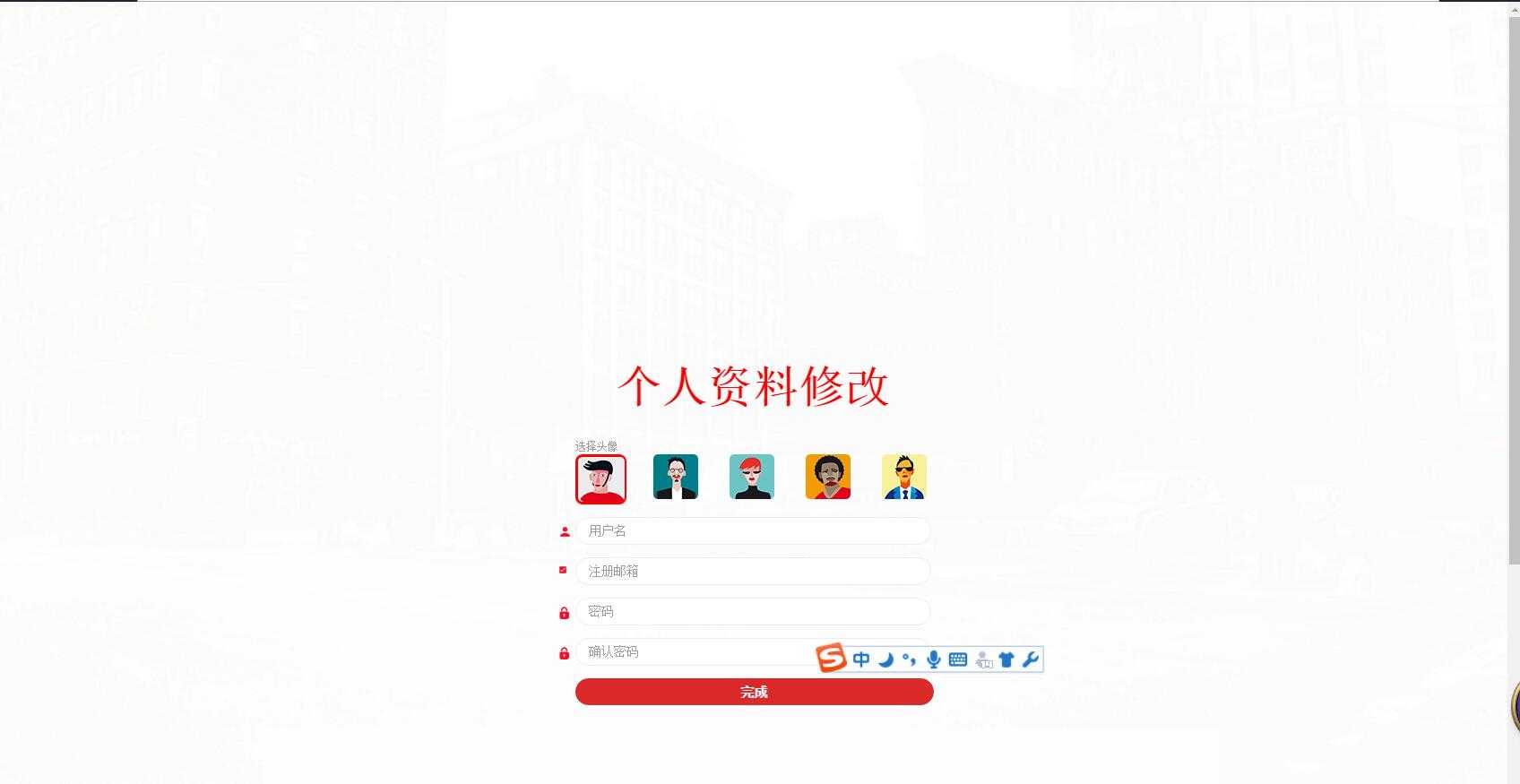
html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册页</title>
<link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8">
<link rel="stylesheet" href="css/register.css" media="screen" title="no title" charset="utf-8">
</head>
<body>
<div class="ui basic segment container content">
<h1 class="ui center aligned header">个人资料修改</h1>
<div class="ui form">
<span style="font-size: 12px;color: #9b9b9b;">选择头像</span>
<div class="field">
<div class="ui five column grid">
<div class="column">
<div class="ui red image useravatar" style="border:3px solid red;border-radius:8px;">
<img src="images/profile/fav1.png" />
</div>
</div>
<div class="column">
<div class="ui image useravatar">
<img src="images/profile/fav2.png" />
</div>
</div>
<div class="column">
<div class="ui image useravatar">
<img src="images/profile/fav3.png" />
</div>
</div>
<div class="column">
<div class="ui image useravatar">
<img src="images/profile/fav4.png" />
</div>
</div>
<div class="column">
<div class="ui image useravatar">
<img src="images/profile/fav5.png" />
</div>
</div>
</div>
</div>
<div class="field">
<div class="ui image top">
<img src="images/login/usericon.png" />
</div>
<input type="text" placeholder="用户名">
</div>
<div class="field">
<div class="ui image top">
<img src="images/login/checkboxicon.png" />
</div>
<input type="text" placeholder="注册邮箱">
</div>
<div class="field">
<div class="ui image top">
<img src="images/login/lockicon.png" />
</div>
<input type="text" placeholder="密码">
</div>
<div class="field">
<div class="ui image top">
<img src="images/login/lockicon.png" />
</div>
<input type="text" placeholder="确认密码">
</div>
<div class="field">
<button type="button" class="ui red button register">完成</button>
</div>
</div>
</div>
<div class="ui basic segment container footer">
<div class="bottom">
<div class="ui divider"></div>
<button type="button" name="button" class="ui circular red button backtoindex">
<img src="images/login/homeicon.png" style="position:absolute;left:18%;top:10%;">
<h4>首页</h4>
</button>
<div class="ui image title">
<img src="images/login/zhiribao.png" />
</div>
</div>
</div>
</body>
</html>

标签:screen 5.5 ace div 首页 round ott over --
原文地址:http://www.cnblogs.com/xyxpython/p/6607793.html