标签:write index 按钮 php 添加 support 旋转 upload action
1 html 部分
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link href="../css/mui.min.css" rel="stylesheet" /> <script src="../js/mui.min.js"></script> <script src="../js/jquery-1.9.min.js"></script> <style> .imageup{ position: absolute; margin:auto;left:0px;top:0;right:0;bottom:0; width:100px; height: 36px;} </style> </head> <body> <a href="javascript:;" class="imageup">上传图片</a> <script> function plusReady(){ // 弹出系统选择按钮框 mui("body").on("tap",".imageup",function(){ page.imgUp(); }) } var page=null; page={ imgUp:function(){ var m=this; plus.nativeUI.actionSheet({cancel:"取消",buttons:[ {title:"拍照"}, {title:"从相册中选择"} ]}, function(e){//1 是拍照 2 从相册中选择 switch(e.index){ case 1:clickCamera();break; case 2:clickGallery();break; } }); } //摄像头 } //发送照片 function clickGallery() { plus.gallery.pick(function(path) { plus.zip.compressImage({ src: path, dst: "_doc/chat/gallery/" + path, quality: 20, overwrite: true }, function(e) { //服务端接口路径 var server = "http://www.test.cn/aaa.php"; //打开等待旋转提示按钮 var wt=plus.nativeUI.showWaiting(); var task = plus.uploader.createUpload(server, { method: "post" }, function(t, status) { if(status == 200) { alert("上传成功:"+t.responseText); wt.close(); //关闭等待提示按钮 }else{ alert("上传失败:"+status); wt.close();//关闭等待提示按钮 } }); task.addFile(e.target, {}); //添加其他参数 task.addData("name","test"); task.start(); }, function(err) { console.error("压缩失败:" + err.message); }); }, function(err) {}); }; // 拍照 function clickCamera() { var cmr = plus.camera.getCamera(); var res = cmr.supportedImageResolutions[0]; var fmt = cmr.supportedImageFormats[0]; cmr.captureImage(function(path) { plus.io.resolveLocalFileSystemURL(path, function(entry) { var localUrl = entry.toLocalURL(); plus.zip.compressImage({ src: localUrl, dst: "_doc/chat/camera/" + localUrl, quality: 20, overwrite: true }, function(e) { //服务端接口路径 var server = "http://www.test.cn/aaa.php"; //打开等待旋转提示按钮 var wt=plus.nativeUI.showWaiting(); var task = plus.uploader.createUpload(server, { method: "post" }, function(t, status) { if(status == 200) { alert("上传成功:"+t.responseText); wt.close(); //关闭等待提示按钮 }else{ alert("上传失败:"+status); wt.close();//关闭等待提示按钮 } }); task.addFile(e.target, {}); //添加其他参数 task.addData("name","test"); task.start(); }, function(err) { console.log("压缩失败: " + err.message); }); }); }, function(err) { console.error("拍照失败:" + err.message); }, { index: 1 }); }; if(window.plus){ plusReady(); }else{ document.addEventListener("plusready",plusReady,false); } </script> </body> </html>
2 服务端文件(PHP)
<?php echo "<pre>"; print_r($_POST); print_r($_FILES); ?>
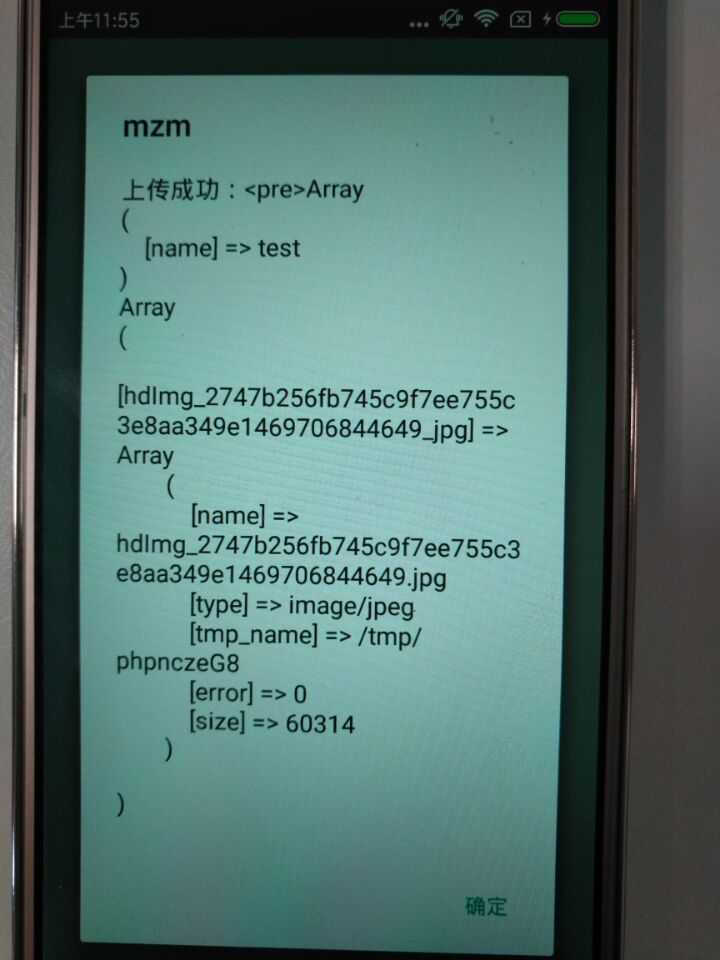
测试结果如图:

标签:write index 按钮 php 添加 support 旋转 upload action
原文地址:http://www.cnblogs.com/richerdyoung/p/6610783.html