标签:load idt 入门 select 项目 sre html web submit
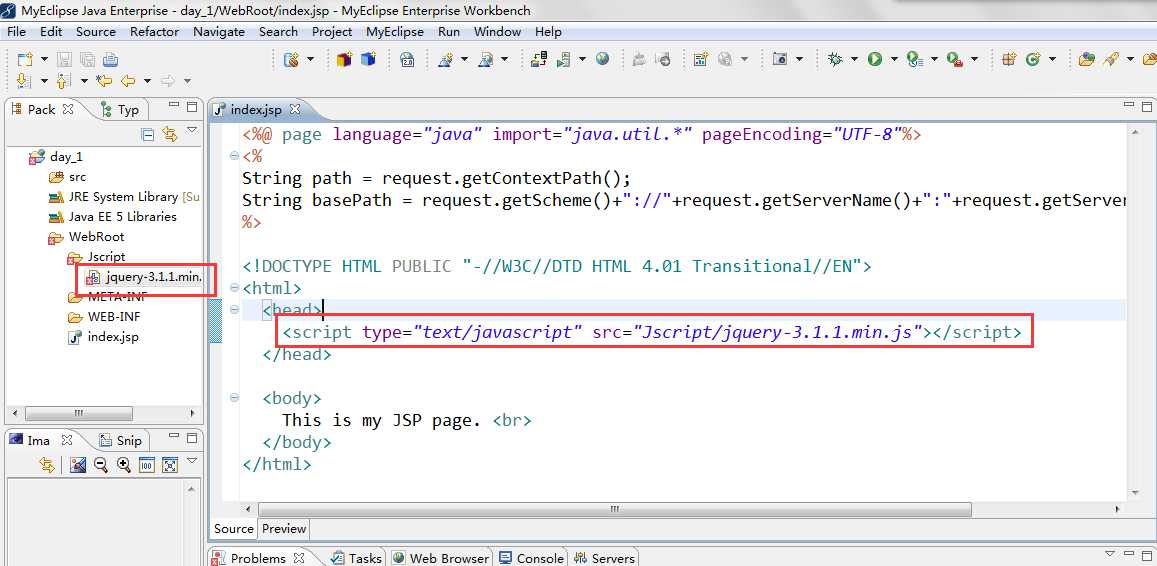
一、创建一个WEB项目,在WebRoot下新建一个Jscript文件夹,并将jQuery中的jquery-3.1.1.min.js文件复制过来。
二、用<script>标签引入jQuery的js文件:<script type="text/javascript" src="Jscript/jquery-3.1.1.min.js"></script>

三、jQuery 语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
四、jQuery 选择器

五、jQuery中常见的DOM事件:
$(document).ready() 方法允许我们在文档完全加载完后执行函数。
| 鼠标事件 | 键盘事件 | 表单事件 | 文档/窗口事件 |
|---|---|---|---|
| click(单击) | keypress(按键响应) | submit(提交) | load(装载) |
| dblclick(双击) | keydown(按键按下) | change(改变) | resize(调整大小) |
| mouseenter(鼠标指针穿过元素) | keyup(按键抬起) | focus | scroll |
| mouseleave(鼠标离开) | blur | unload | |
|
mousedown(当鼠标指针移动到元素上方,并按下鼠标按键时) |
常用的jQuery事件方法:
标签:load idt 入门 select 项目 sre html web submit
原文地址:http://www.cnblogs.com/czj-zhm/p/6614053.html