标签:src 调用 位置 text images blog 优先 logs back
CSS:层叠样式表(英文全称:Cascading Style Sheets)
后缀名:css
标志 style
对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力
用 属性 和 属性值 来表示 style=" 属性 : 属性值
一 分类
内联:写在标记的属性位置,优先级最高,重用性最差
< div style = "width : 100px; height : 100px; background-color : red; bordet : 1px solid blak ">
</div >
内嵌:写在页面的head中,优先级第二,重用性一般
<style type = " text/css ">
p { -- 只对 p 标签起作用
样式
} -- 标签的 高、宽、颜色等 都是一种样式
外部:写在一个以css结尾的文件中,通过引用来建立文件与html页面的关系,优先级最低,但是最灵活最好用,重用性最好
————————————————————
. p {
样式 -- css样式文件 相当于 <style type = " text/css "> 直接写就可以
}
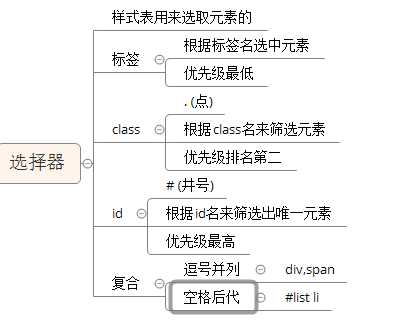
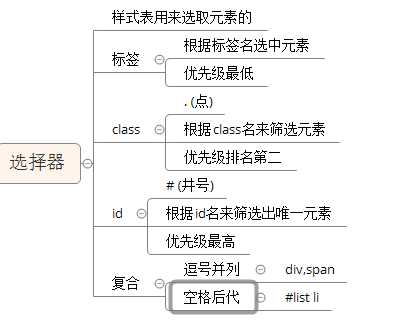
二 选择器
主要针对外部内嵌两种形式
id选择器: # id,优先级最高,只能选中一个元素
| # a { |
| 样式 |
| } |
-————————-
调用 <div id = " a " > <div>
class选择器:. class,优先级第二,能选中一堆元素
|
. b { |
| 样式 |
| } |
-————————-
调用 <div clss = " b " > <div>
标签选择器:标签名 div span 等给指定标签一个样式,优先级最低,能选中一堆元素,不建议使用
|
div { |
| 样式 |
| } |
-————————-
调用 <div > <div> -- 给所有的 div 套一个样式
特殊选择器:
并列:逗号隔开
| . d1, .d2, #d3 { | -- d1,d2,d3 样式相同
| 样式 | -- 可以用在不同的父集子集中
| } |
-————————-——---
调用 <div clss = " d1" > <div>
<div clss = " d2 " > <div>
< div id = " d3 " > <div>
后代:空格隔开
|
.d2 sp { |
| 样式 | -- 在标签 d2 中的 class =“ sp ”标签 (父集,子集)
| } |
-————————-
调用 <div class = "d2" >
<span class = "sp"> </span>
</div>
选择器的优先级
同一类型选择器,内嵌高于外部
不同类型选择器,id 最高(如 外部 id 高于内嵌 class)
内联优先级最高

CSS 分类 选择器
标签:src 调用 位置 text images blog 优先 logs back
原文地址:http://www.cnblogs.com/Tanghongchang/p/6616762.html