标签:play ping ddb inpu 下载 意思 足球 用户 链接
表单是用户通过网页将数据提交到服务器的媒介。
<form action="服务器路径" method="post">
内容
</form>代表一个表单的意思
今天我学到表单里面的12个元素:
文本类: text 文本框
password 密码框
<textarea></textarea> 文本域
hidden 隐藏域
按钮类: button 普通按钮
submit 提交按钮
Reset 重置按钮
image 图片提交按钮
选择类: radio 单选类
checkbox 复选类
<select>
<option>内容1<option/>
<option>内容2<option/>
</select> 下拉列表
file 上传文件/图片
文本类text 文本框

1 <body> 2 <form> 3 <input type="text" /> <br /><br /> 4 <input type="text" value="我的名字" /> <br /><br /> 5 <input type="text" value="" placeholder="请用户输入姓名" /> 6 7 </form> 8 9 </body>

text文本框 是请用户输入文本类的数据
value是系统默认 网页显示出来的内容
placeholder 是提示用户输入内容,用户输入内容会消失
文本类 password 密码框

1 <body> 2 <form> 3 <input type="password" /> <br /><br /> 4 <input type="password" value="我的密码" /> <br /><br /> 5 <input type="password" value="" placeholder="请用户输入密码" /> 6 7 </form> 8 9 </body>

password是给用户输入的内容用密码形式显现出来
value 和 placeholder同上
文本 texarea 文本域
<textarea></textarea>

一个小文本 让用户输入 例如:个人宣言 评论 等等
文本 hidden隐藏域

1 <input type="hidden">
不是让用户看的 是网页把一堆隐藏的数据打包发送服务器
按钮类 button 普通按钮

1 <form> 2 <input type="button" /> <br /><br /> 3 <input type="button" value="哈哈" /> 4 5 </form>

是让用户点击按钮的 value是给用户显示一个按钮的名称
按钮 submit 提交按钮

1 <form> 2 <input type="submit" /> <br /><br /> 3 <input type="submit" value="哈哈" /> 4 5 </form>

点击按钮会把数据打包发送到服务器上 value同上
按钮类 Reset 重置按钮

1 <form> 2 <input type="reset" /> <br /><br /> 3 <input type="reset" value="哈哈" /> 4 5 </form>

点击重置按钮会把用户输入的内容清空 回到刚开始打开页面的初始状况
value 同上
按钮类 image图片按钮
<input type="image" src="图片路径">
 点击图片 会把用户输入的内容发送到服务器上去
点击图片 会把用户输入的内容发送到服务器上去
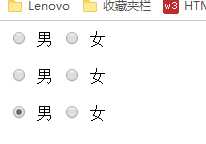
选择类 radio 单选

1 <form> 2 <input type="radio" name="sex" /> 男 3 <input type="radio" name="sex" /> 女 <br /><br /> 4 5 <input type="radio" name="sex1" id="nan" /> 6 <label for="nan">男</label> 7 8 <input type="radio" name="sex1"id="nv" /> 9 <label for="nv">女</label> <br /><br /> 10 11 <input type="radio" name="sex2" checked="checked" id="nan1" /> 12 <label for="nan1">男</label> 13 <input type="radio" name="sex2" id="nv1" /> 14 <label for="nv">女</label> 15 </form>

第一行选择是 只能点击圈内的选择 name是在同一组中
第二行选择是 圈 文字 选择 给数据 id(身份号) 点击id 相当点击的内容
第三行是默认选择男 checked="checked" 默认选择
选择类 checkbox 复选类

1 <form> 2 <input type="checkbox" name="da" id="zuqiu" checked="checked" value="zuqiu"/> 3 <label for="zuqiu">足球 </label> 4 <input type="checkbox" name="da" id="pingpang" value="pingpang"/> 5 <label for="pingpang">乒乓球</label> 6 <input type="checkbox" name="da" id="lanqiu" value="lanqiu"/> 7 <label for="lanqiu">篮球</label> 8 <input type="checkbox" name="da" id="paiqiu" value="paiqiu"/> 9 <label for="paiqiu">排球</label> 10 </form>

id label checked 同上
value是给选择按钮 赋予一个值 要使用编程的时候使用到 不是给用户看的
选择类 select option下拉列表

1 <form> 2 <select> 3 <option value="1">购物车</option> 4 <option value="2">收藏的东西</option> 5 <option value="3">喜欢的东西</option> 6 </select> 7 </form>

系统默认选第一个内容
上传文件 file
<input type="file">

下载文件 用超链接就可以
例如:
<a href="文件路径" >下载名字</a>
标签:play ping ddb inpu 下载 意思 足球 用户 链接
原文地址:http://www.cnblogs.com/zhangwei99com/p/6617395.html