标签:本地 服务 没有 提示 min 信息 run images png
原因:存在跨域问题
在JavaScript的安全性上,有一条很重要的安全限制,叫“同源策略”。就是一个脚本只能读取与它同源(如由同一个主机下载,通过同一个端口下载或者下载协议相同)的窗口或者文档的属性。
这种限制是很有必要的,如果没有这种限制,窗口中的不可靠脚本就可以用DOM方法读取浏览器窗口的内容,而窗口中可能会含有私有信息。
查出来的结果是Chrome在读取本地相对路径脚本时,禁止向第三方请求数据。chrome的安全机制限制了本地文件的xhr请求。
其他浏览器:
Firefox:没有任何安全提示与确认,跨域成功。
IE11:默认会提示加载不安全activex控件,要求确认,确认之后跨域是OK的。
关于Ajax跨域的问题,有兴趣的还可以看一下这份文档:How to run things locally
在How to run things locally中可以看到各种解决方法:
其中在nodejs服务器上:
1、打开cmd窗口,移动到相关目录下,此处以E盘为例:

2、安装http-server
使用命令安装 npm install http-server -g
-g:为全局安装 ,安装到C:\Users\用户名\AppData\Roaming\npm\node_modules下
如果只是目录下使用则可移动到相关目录下使用 npm install http-server 安装
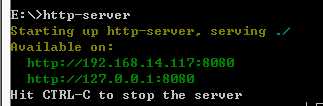
3、安装成功后输入 http-server

默认的接口为8080,如果想自己设置端口,可使用 http-server -p 8000

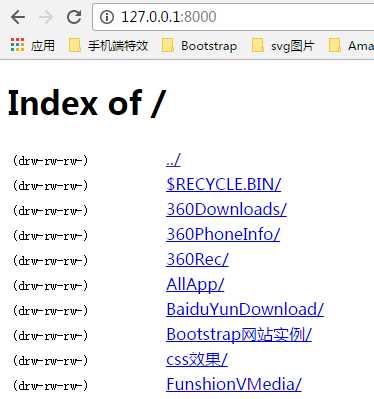
4、在浏览器中输入127.0.0.1:8000或者 192.168.14.117:8000

页面中会显示出所有在此目录下的文件和文件夹
参考:http://www.cnblogs.com/AminHuang/p/4371574.html
标签:本地 服务 没有 提示 min 信息 run images png
原文地址:http://www.cnblogs.com/loveamyforever/p/6638899.html