标签:水平 拖动 opd 9.png 宽度 url note color 边框
---恢复内容开始---
HTML 表单用于搜集不同类型的用户输入。
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
表单使用表单标签(<form>)定义。
<form>
...
input 元素
...
</form>
多数情况下被用到的表单标签是输入标签(<input>)。输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form>
First name:
<input type="text" name="firstname" />
<br />
Last name:
<input type="text" name="lastname" />
</form>
浏览器显示如下:
注意,表单本身并不可见。同时,在大多数浏览器中,文本域的缺省宽度是20个字符。
当用户从若干给定的的选择中选取其一时,就会用到单选框。
<form>
<input type="radio" name="sex" value="male" /> Male
<br />
<input type="radio" name="sex" value="female" /> Female
</form>
浏览器显示如下:
注意,只能从中选取其一。
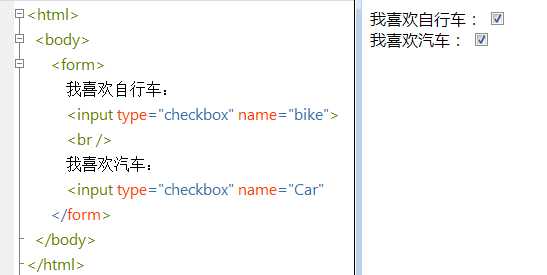
当用户需要从若干给定的选择中选取一个或若干选项时,就会用到复选框。
<form>
<input type="checkbox" name="bike" />
I have a bike
<br />
<input type="checkbox" name="car" />
I have a car
</form>
浏览器显示如下:
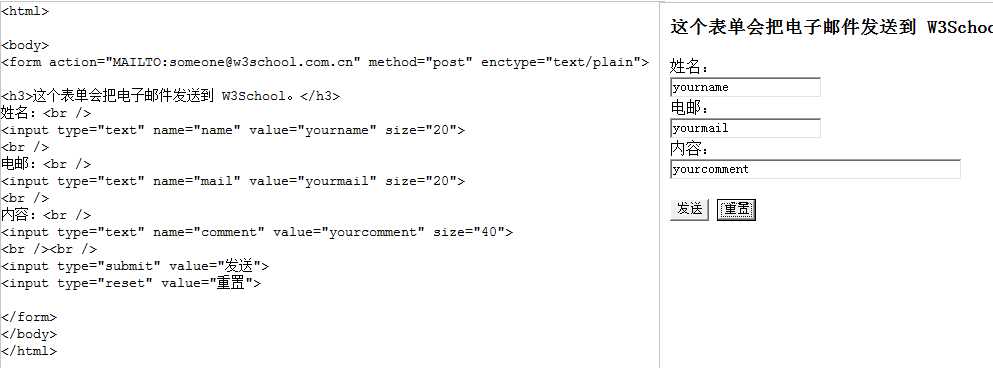
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
<form name="input" action="html_form_action.asp" method="get">
Username:
<input type="text" name="user" />
<input type="submit" value="Submit" />
</form>
浏览器显示如下:
假如您在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 "html_form_action.asp" 的页面。该页面将显示出输入的结果。











通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。
使用框架的坏处:
编者注:frameset 标签也被某些文章和书籍译为框架集。
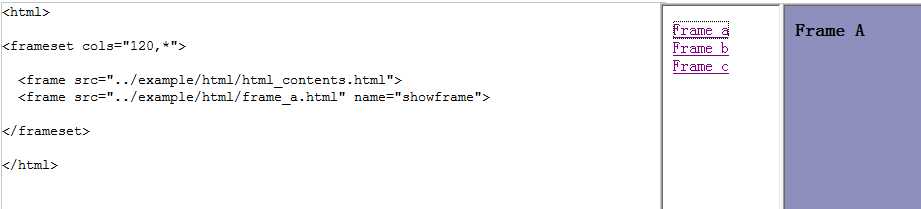
Frame 标签定义了放置在每个框架中的 HTML 文档。
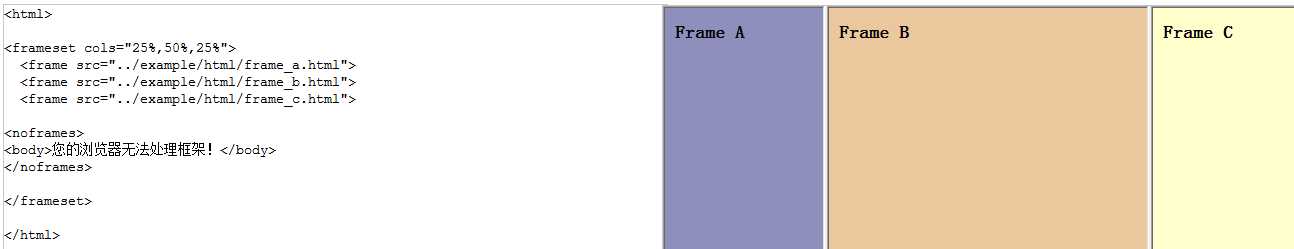
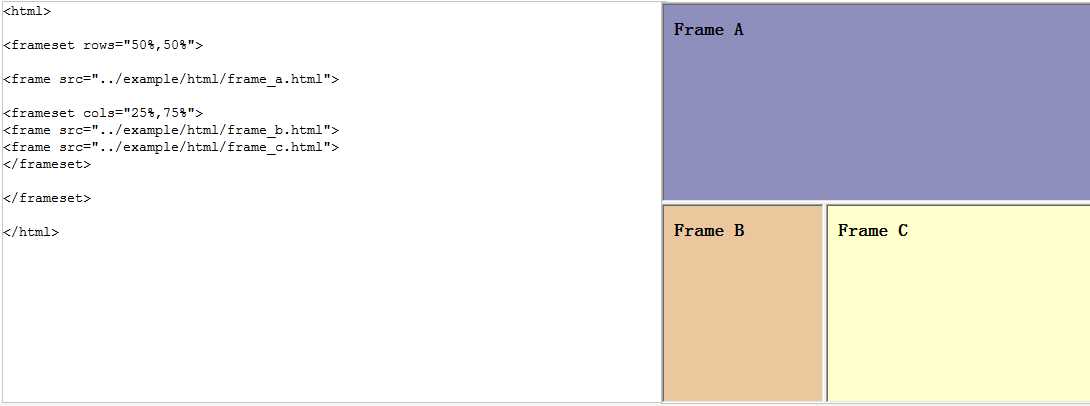
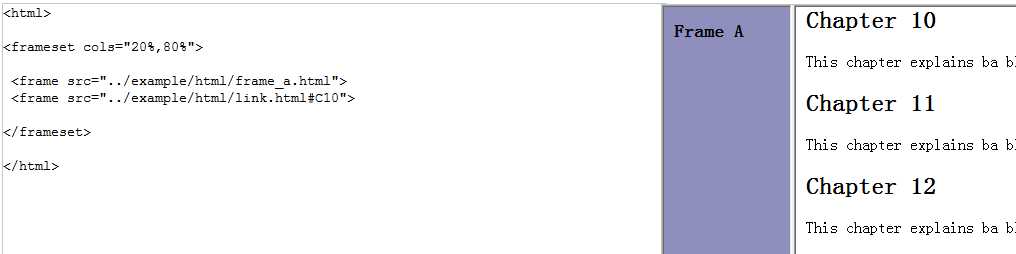
在下面的这个例子中,我们设置了一个两列的框架集。第一列被设置为占据浏览器窗口的 25%。第二列被设置为占据浏览器窗口的 75%。HTML 文档 "frame_a.htm" 被置于第一个列中,而 HTML 文档 "frame_b.htm" 被置于第二个列中:
<frameset cols="25%,75%"> <frame src="frame_a.htm"> <frame src="frame_b.htm"> </frameset>
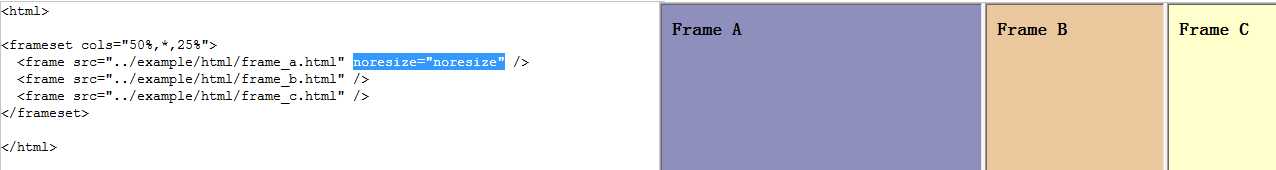
假如一个框架有可见边框,用户可以拖动边框来改变它的大小。为了避免这种情况发生,可以在 <frame> 标签中加入:noresize="noresize"。
为不支持框架的浏览器添加 <noframes> 标签。
重要提示:不能将 <body></body> 标签与 <frameset></frameset> 标签同时使用!不过,假如你添加包含一段文本的 <noframes> 标签,就必须将这段文字嵌套于 <body></body> 标签内。(在下面的第一个实例中,可以查看它是如何实现的。)







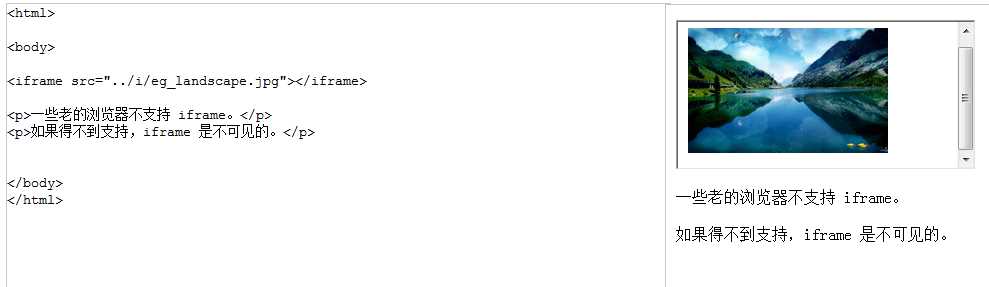
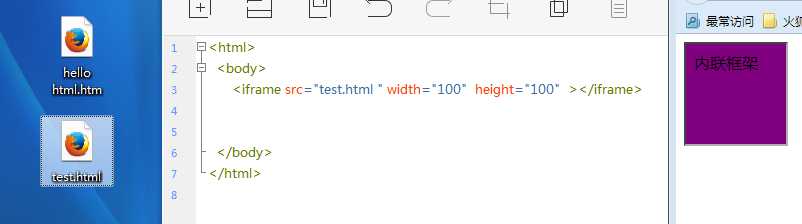
HTML Iframe
<iframe src="URL"></iframe>
URL 指向隔离页面的位置。
height 和 width 属性用于规定 iframe 的高度和宽度。
属性值的默认单位是像素,但也可以用百分比来设定(比如 "80%")。
<iframe src="demo_iframe.htm" width="200" height="200"></iframe>

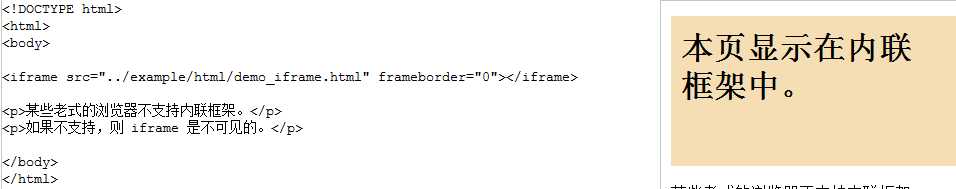
frameborder 属性规定是否显示 iframe 周围的边框。
设置属性值为 "0" 就可以移除边框:
<iframe src="demo_iframe.htm" frameborder="0"></iframe>

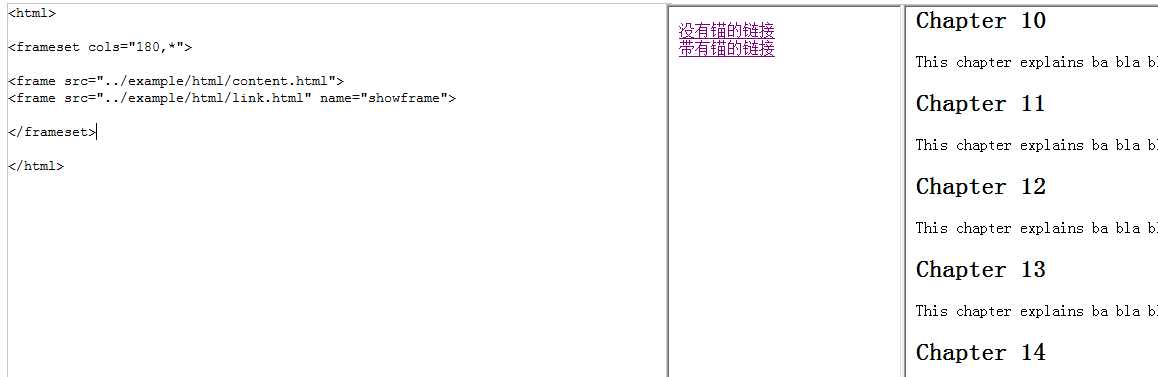
iframe 可用作链接的目标(target)。
链接的 target 属性必须引用 iframe 的 name 属性:
<iframe src="demo_iframe.htm"name="iframe_a"></iframe> <p><a href="http://www.w3school.com.cn" target="iframe_a">W3School.com.cn</a></p>
来自 W3School 的 HTML 快速参考。可以打印它,以备日常使用。
<html>
<head>
<title>Document name goes here</title>
</head>
<body>
Visible text goes here
</body>
</html>
<p>This is a paragraph</p>
<br> (line break)
<hr> (horizontal rule)
<pre>This text is preformatted</pre>
<em>This text is emphasized</em>
<strong>This text is strong</strong>
<code>This is some computer code</code>
<b>This text is bold</b>
<i>This text is italic</i>
<a href="http://www.example.com/">This is a Link</a>
<a href="http://www.example.com/"><img src="URL"
alt="Alternate Text"></a>
<a href="mailto:webmaster@example.com">Send e-mail</a>A named anchor:
<a name="tips">Useful Tips Section</a>
<a href="#tips">Jump to the Useful Tips Section</a>
<ul>
<li>First item</li>
<li>Next item</li>
</ul>
<ol>
<li>First item</li>
<li>Next item</li>
</ol>
<dl>
<dt>First term</dt>
<dd>Definition</dd>
<dt>Next term</dt>
<dd>Definition</dd>
</dl>
<table border="1">
<tr>
<th>someheader</th>
<th>someheader</th>
</tr>
<tr>
<td>sometext</td>
<td>sometext</td>
</tr>
</table>
<frameset cols="25%,75%">
<frame src="page1.htm">
<frame src="page2.htm">
</frameset>
<form action="http://www.example.com/test.asp" method="post/get">
<input type="text" name="lastname"
value="Nixon" size="30" maxlength="50">
<input type="password">
<input type="checkbox" checked="checked">
<input type="radio" checked="checked">
<input type="submit">
<input type="reset">
<input type="hidden">
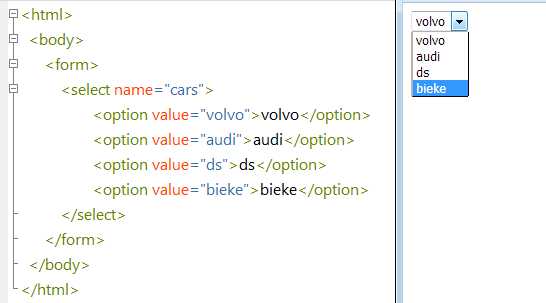
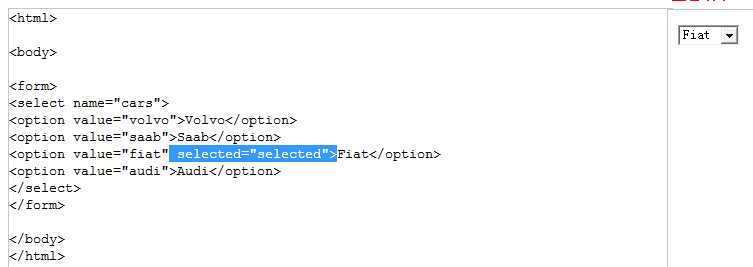
<select>
<option>Apples
<option selected>Bananas
<option>Cherries
</select>
<textarea name="Comment" rows="60"
cols="20"></textarea>
</form>
< is the same as <
> is the same as >
© is the same as ?
<!-- This is a comment -->
<blockquote>
Text quoted from some source.
</blockquote>
<address>
Address 1<br>
Address 2<br>
City<br>
</address>
标签:水平 拖动 opd 9.png 宽度 url note color 边框
原文地址:http://www.cnblogs.com/mibin/p/6646584.html