标签:过程 根目录 自己 效率 too efault 运营 通过 提升
这两天一个朋友在项目上碰到了一个这样的问题,在运营过程中,用户在浏览器上对某个表单进行数据提交时,需要引入新的平台接口数据的业务,通过评估,开发团队马上修改了相关后台代码和部分的前端脚本代码,通过简单测试并很快上线。当是上线后客户端的功能没有发生任何变化和修改前表现的状况是一样。遇到这样的问题,开发团队一时有点迷糊,明明是修改了功能并进行了部署却没有让用户使用到该功能,不知道该如何下手了。
有过一定前端开发经验的朋友应该知道这是浏览器缓存Web资源导致的问题,针对这样的实际问题,项目上应该有自己的应对方法。类似这样的需求,也催生了很多优秀的解决方案和优秀的前端构建技术框架,比较Grunt和Gulp。
针对前端构建技术框架的技术,网上有许多朋友分享自己的宝贵经验和详尽的分享总结,比如 http://www.cnblogs.com/cnblogsfans/p/5093012.html 中系列的文章。
下面是我个人进行Gulp学习和应用的过程记录,包括环境搭建(win7操作系统)和初步使用。
1, 安装Node.js
2, 准备项目文件

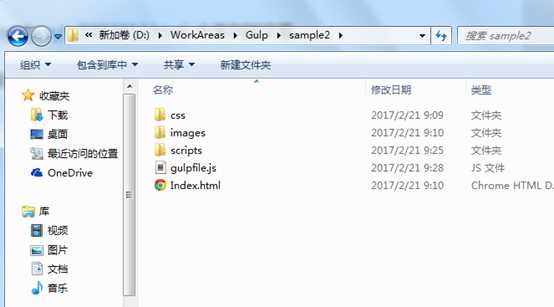
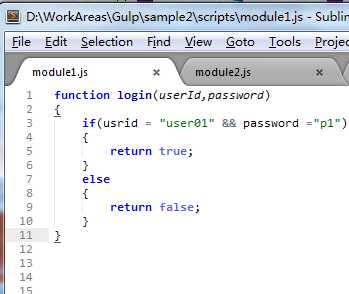
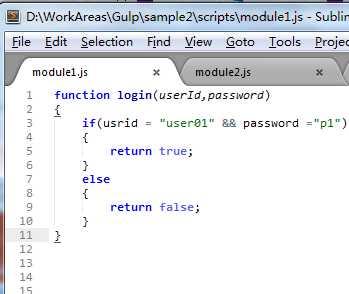
创建如图所示文件夹,并在scripts文件中添加如下内容的两个脚本文件


3, 安装Gulp
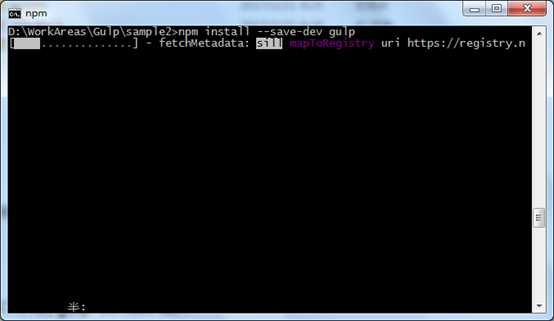
在Cmd中定位到项目文件根目录,运行 “npm install --save-dev gulp”

4, 安装Gulp中可以合并脚本文件的gulp-concat插件
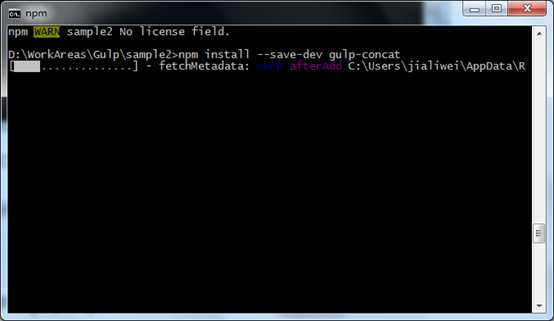
在Cmd项目根目录位置运行“npm install --save-dev gulp-concat”

5, 在项目根目录添加一个名字为gulpfile.js, 作用类同与Docker中makefile文件。
var gulp = require("gulp");
var concat = require("gulp-concat");
gulp.task(‘default‘, function(){
console.log(‘---------Begin building----------‘);
gulp.src(‘scripts/*.js‘)
.pipe(concat(‘allModule.js‘))
.pipe(gulp.dest(‘builded‘));
console.log(‘---------End building----------‘);
});
6, 构建结果

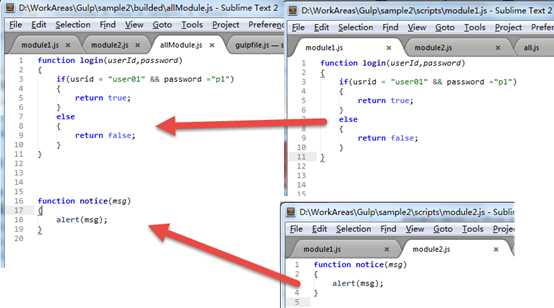
把文件moudle1.js 和 module2.js内容合成在一个文件中的构建结果。
Gulp上的插件有各类文件压缩、代码检查、Less和Sass编译等,可以满足常规前端软件开发、调试、构建、部署等功能需要。
总结
如果开发团队具备DevOps支撑自动化平台工具(如Docker、TFS、Jira、Jenkins等集成平台工具)和思维模式,可以把前端的自动构建有效集成在软件开发、测试、发布和运维过程中,进一步加强团队软件过程的自动化能力,提升团队效率、创新能力和生产力。
标签:过程 根目录 自己 效率 too efault 运营 通过 提升
原文地址:http://www.cnblogs.com/zhangkeyu/p/6665983.html