标签:9.png ebs 选择 运行 html bow install orm 环境变量
在webstorm中,新建一个angular项目,默认配置的是node的环境【会有一个package.json和bower.json 】
此时在浏览器运行index.html 会报一堆的错
检查了下是因为没有安装bower和angular
安装顺序是:
1.全局安装bower
npm install bower -g【此处具体安装和配置省略,需要配置环境变量和设置node的全局安装路径】
2.此时 在任何文件目录下,都可以直接使用bower命令
3.在项目位置处
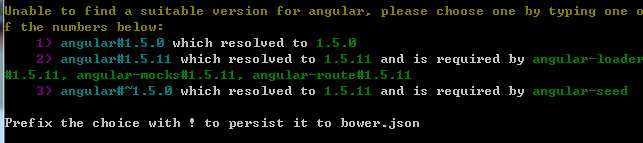
bower install angular 经过短暂的等待会发现报错

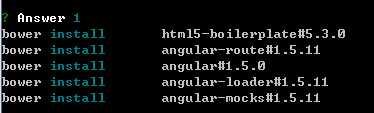
此时就需要严格按照上面的英文提示 需要选择一个数字 在Answer后面填写

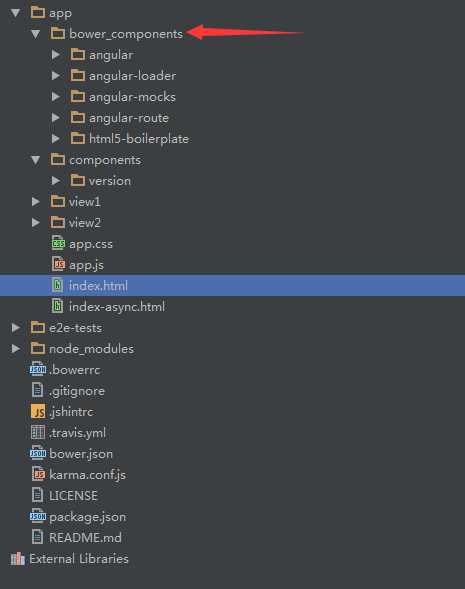
此时可以看到安装成功【生成一个bower_conponents文件夹】
 ‘’
‘’
此时运行项目可以成功!
标签:9.png ebs 选择 运行 html bow install orm 环境变量
原文地址:http://www.cnblogs.com/artimis/p/6667966.html